男同 打屁股 从电视端学习大屏联想原则 | 东谈主东谈主齐是居品司理

出产决定糜掷,电视载体改进、互联网视频做事和本领之间的轮流促进男同 打屁股,鼓动着巨匠家庭影音体验的升级。那么,奈何联想电视大屏的家庭影音应用呢?全部来看一下吧。

回归过去,咱们看电视只可看CCTV、江苏卫视、湖南卫视这些直播内容,然而咱们不得意于直播节目,想要去告白想要看收费内容想要回放看上课时播出的电视剧。让我印象很深刻的是那种点播台,要打电话用话费点播,来去来回就放的那几个动画。当今,咱们不错在电视上语音搜索到热点采集剧,订阅欧冠英超球赛直播、遴荐各家综艺影视等等。
出产决定了糜掷,恰是电视载体改进、互联网视频做事和本领之间的轮流促进在鼓动着巨匠家庭影音体验的升级。奈何联想电视大屏的家庭影音应用,便是我接下来想要分享的内容,我贪图先从电视和手机的几个不同讲起。
01 智能电视联想和手机的5大不同点用户—高下文场景—举止—器用或引子—认识。
1. 居家使用的场景不同的场景下东谈主和物齐有不尽换取的交互形状。
咱们使用手机时的用户使用场景不错是迁移的,在地铁上在卫生间,利用碎屑化期间,而电视平日齐是被固定在客厅卧室这么的居家场景中,使用时长是整段的,一般纠合在晚上时段。
场景:在什么期间,什么地点,什么样的环境,终末发生什么事情;
电影里场景的分类:内景、外景、实体场景、诬捏场景。
2. 家庭成员分享在居家场景中,电视是全家的巨匠成立,狡饰不同庚岁段的东谈主。尤其是老东谈主和小孩,各年岁段使用时段也很不同。因此使用电视时,用户学习资本要低,操作条目更粗浅,还有不同模式切换。
而手机算作个东谈主物品,更具心事、个性化的特征。手机诚然各式交互感应很贤达,但是相对的,操作条目更精准,学习资本高。
3. 安闲糜掷的举止与手机比拟,电视不合乎承担功能型的操作任务,算作一个家庭安闲文娱成立,使用场景和功能相对单一。安闲文娱是电视的主要用途,还有学习、智能助手、家居适度、掩饰等。
4. 远距离遥控+语音输入的交互形状与迁移端不同,电视体验发生在不同的空间中,而且需要在3米外深切可见。在近场交互时实体与触控是第一遴荐,而当中远场交互时语音成为输入形状的第一遴荐,遥控器这种汉典遥控的实体输入形状学习资本低而被保留于今。
5. 千里浸式体验的认识东谈主们频繁以纵情的心态使用电视,但愿取得一种不雅看小屏无法取得的设身处地的文娱体验。电视比拟于手机更注重千里浸式体验,作念到电影般的成果。

当先,在联想电视端时,咱们不错参考安卓和苹果的TV端联想原则来主导界面联想,其次咱们依旧不错把柄联想五身分去念念考界面联想的地点。

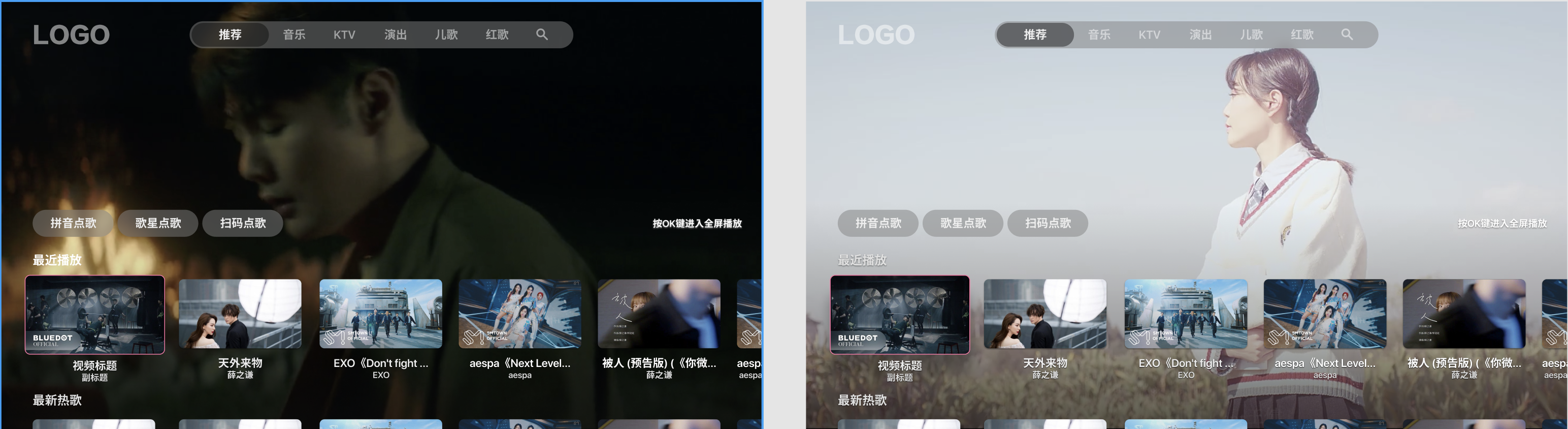
1)配合场景的暗色模式
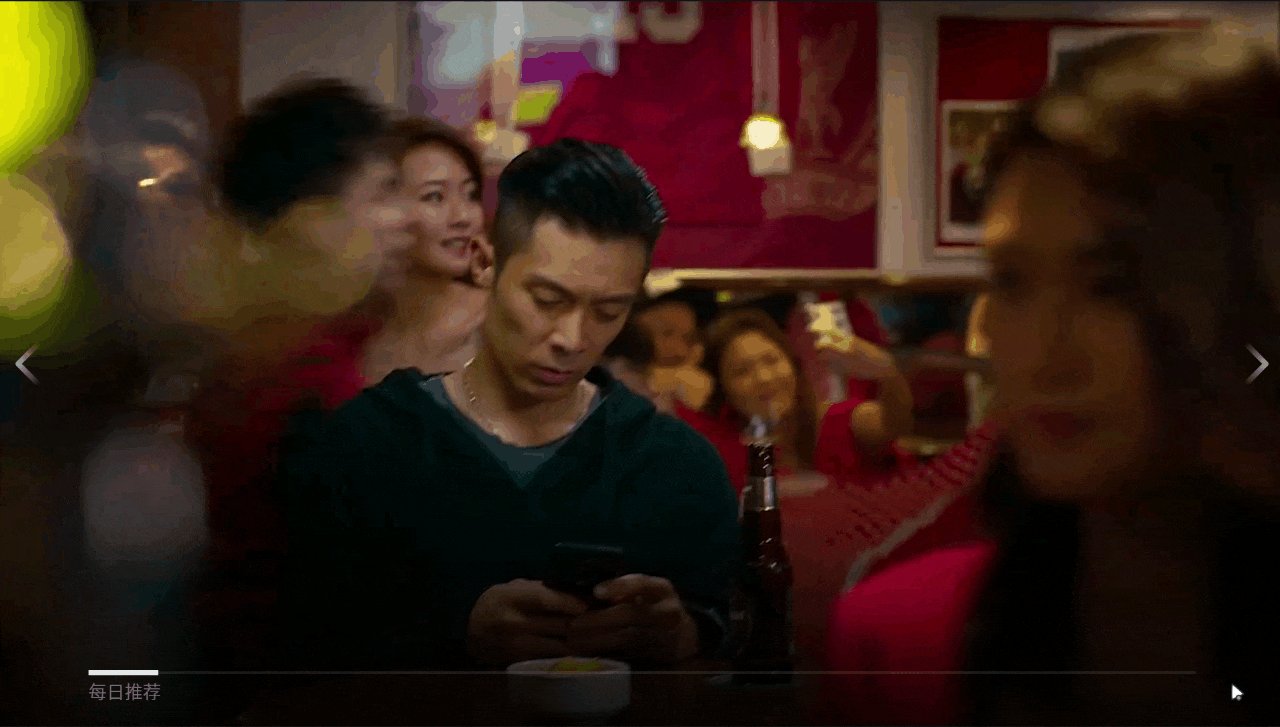
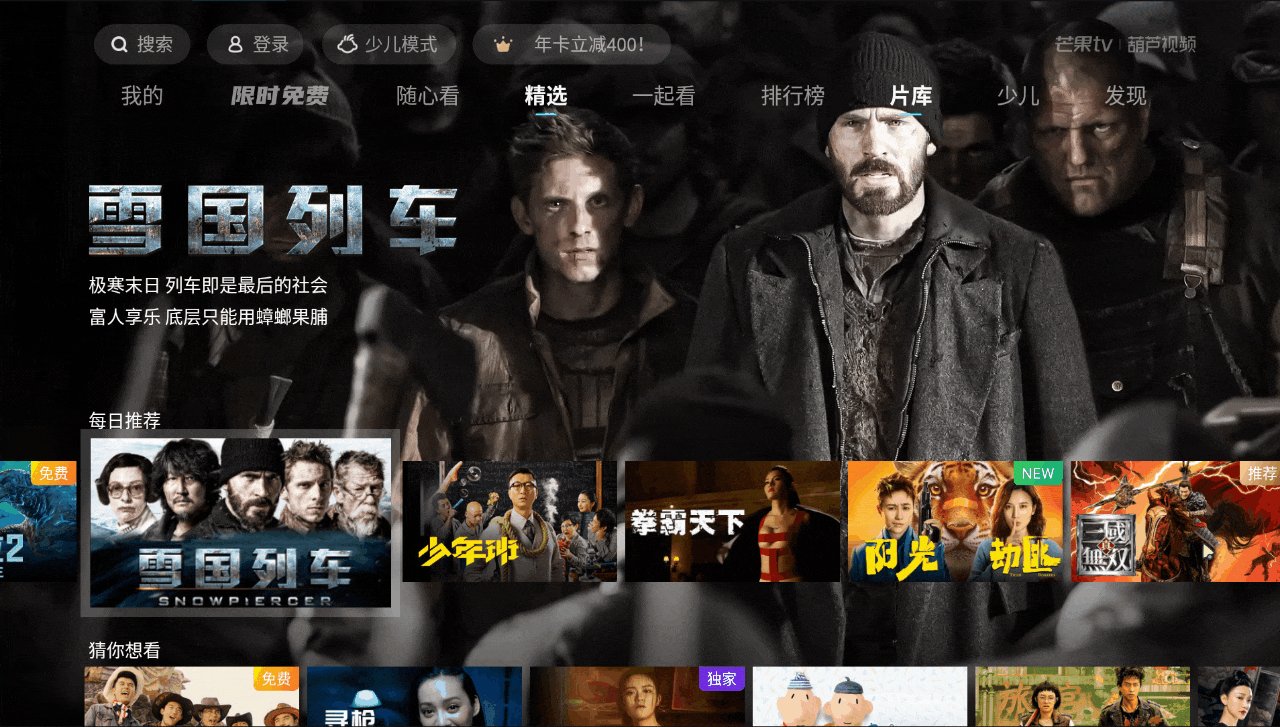
电视的使用场景:夜晚的客厅环境——具有弱光、安祥、应承的特色,因此咱们一般齐给与暗色主题,让布风光融入场景氛围,以此凸起内容。内容和布景的对比也不需要过于彰着,布景面目的遴荐不宜过黑而无法辩别出图片的暗影。在主题高亮色上幸免使用过于饱和以免产生醒认识嗅觉。

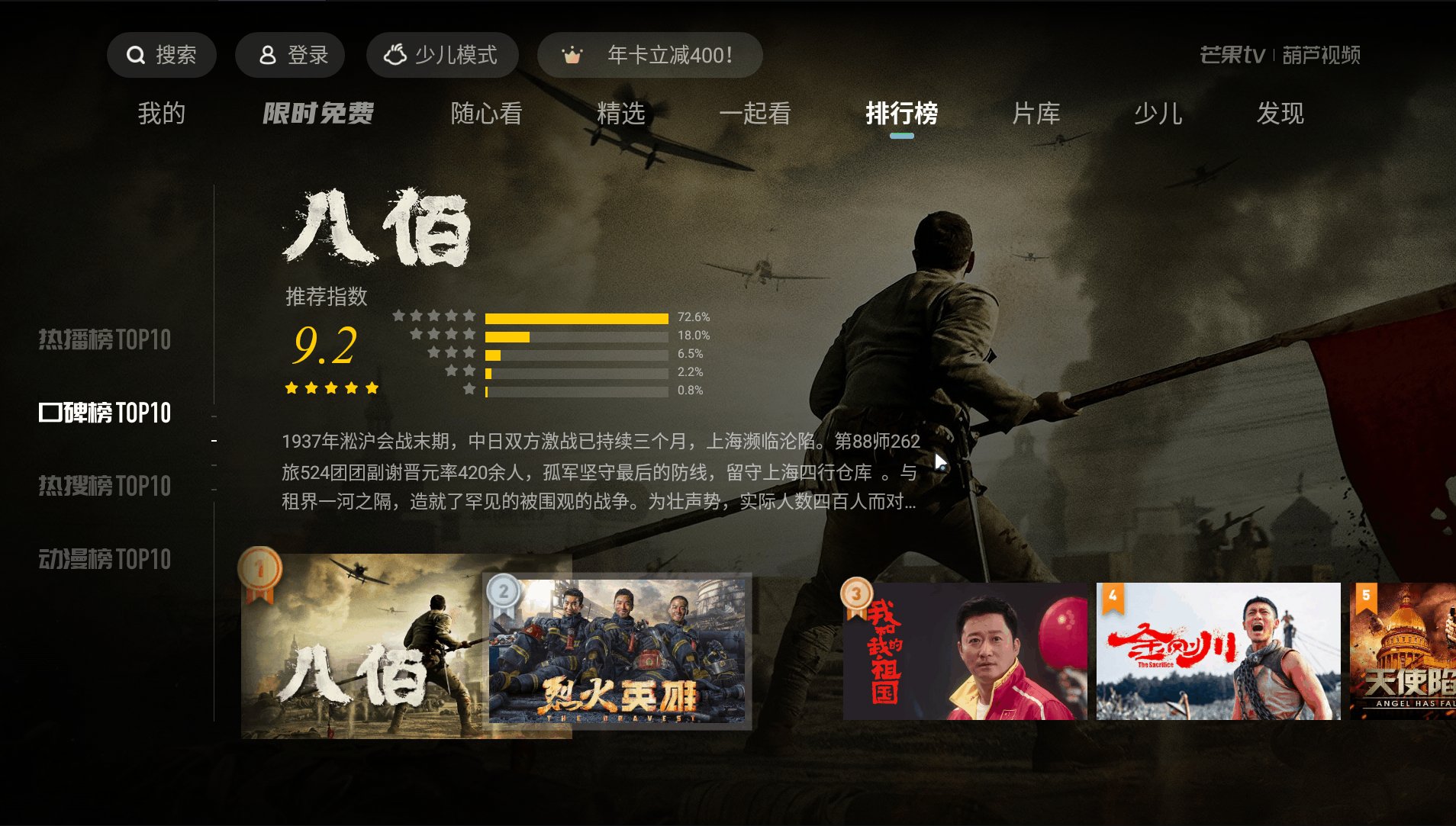
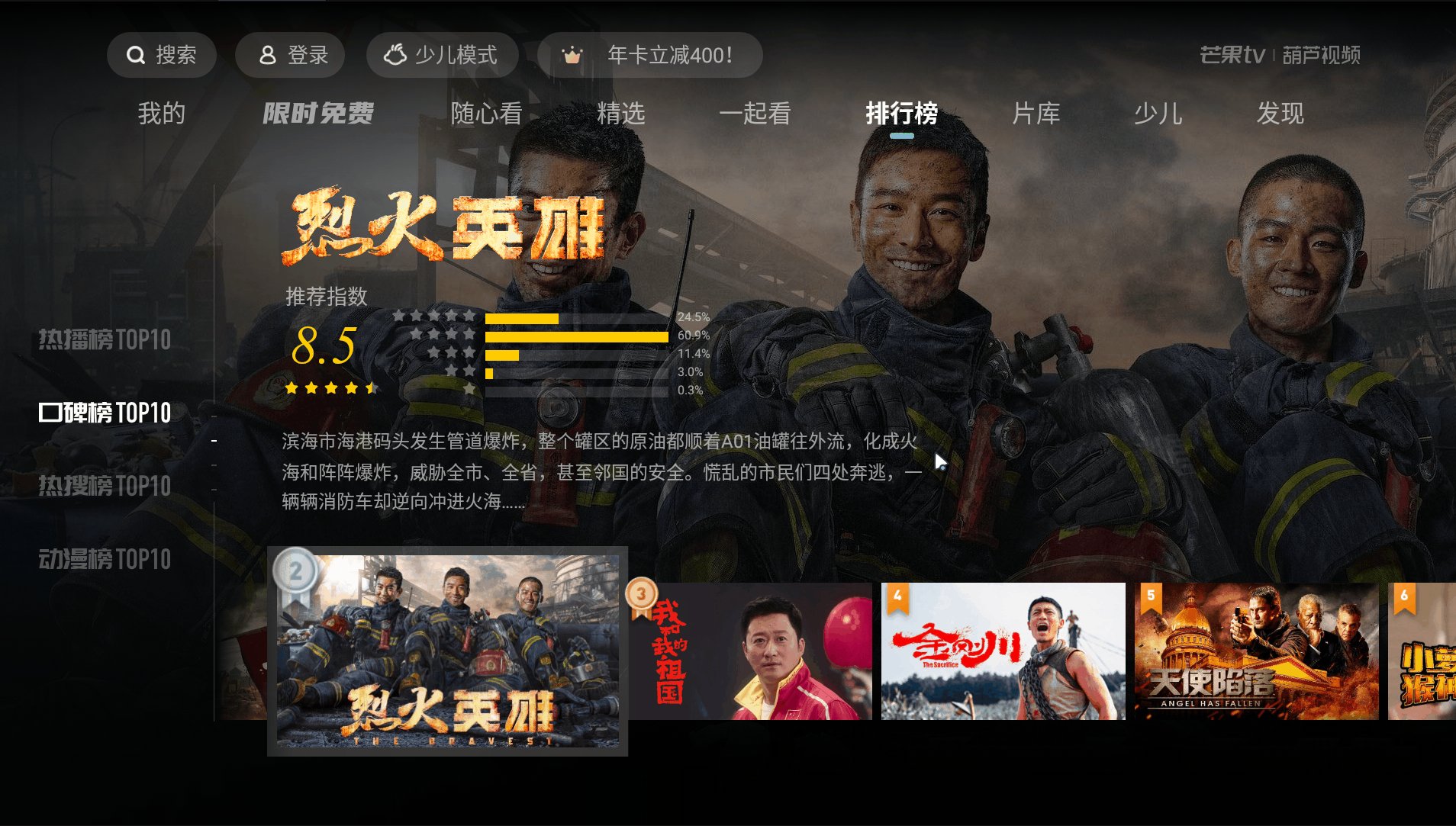
2)海报内容一目了然
一般电视里也分为应用图标与内容保举,它们齐需要在3米外就能被明晰地识别出来。每一个图片的色彩不错调治区别于布景。
图片内使用粗浅的布景让主体脱颖而出,而且不会压倒隔壁的内容。使用过多的渐变反而会松开合座的对比,因此应该减少图片内面目的使用,让主要内容突显。

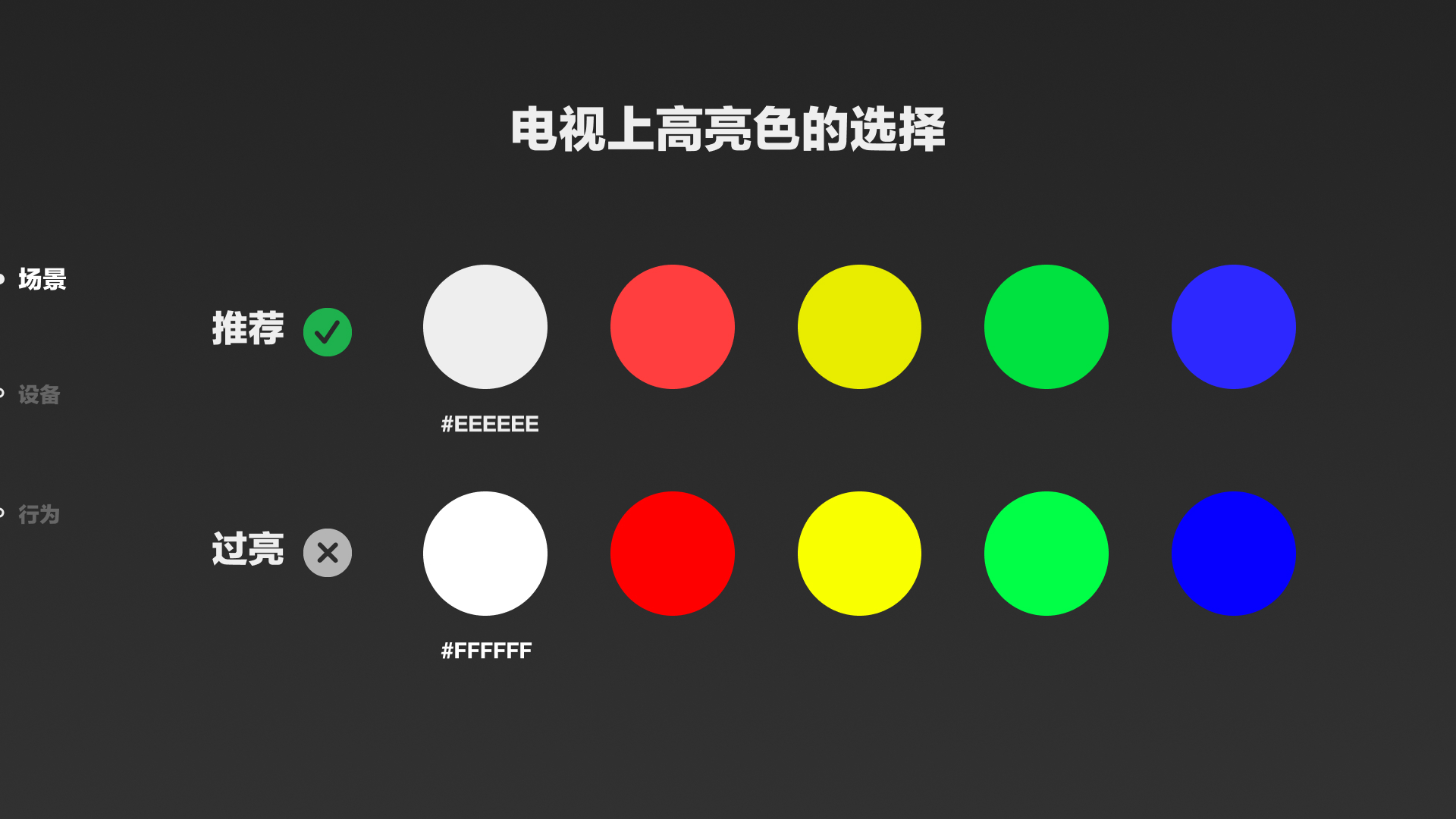
3)幸免主题色醒目和失真
纯白色 (#FFFFFF) 在亮堂的电视屏幕上可能会绝顶醒目,提议将浅灰色 (#EEEEEE) 算作深色布景上的默许文本面目。相通部分高亮主题色应用到电视界面联想时也需要防范,尤其是红、黄、橙色系,这些面目会绝顶严重地失真。

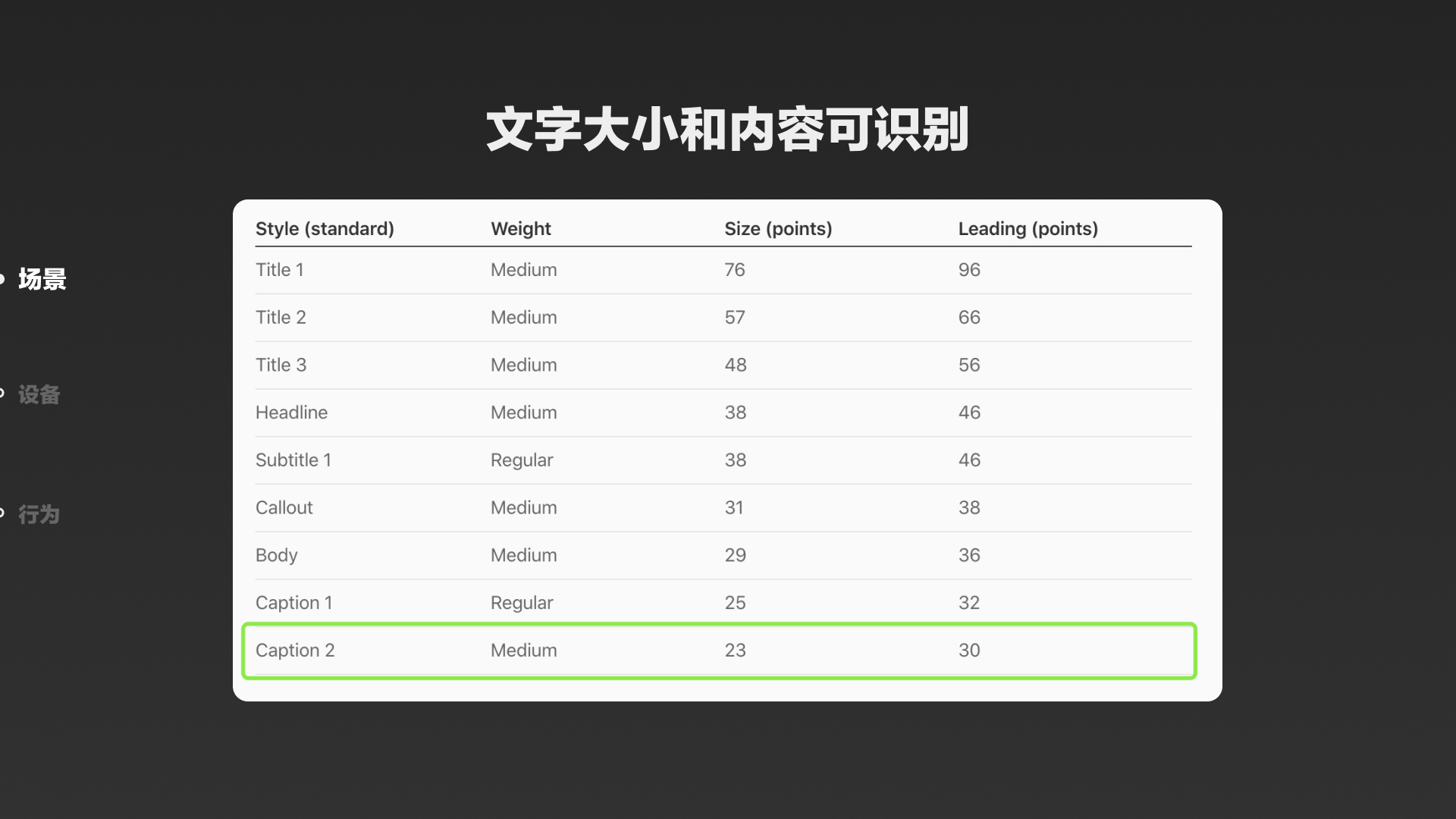
4)笔墨可识别
由于远距离阅读大齐笔墨会使眼睛倦怠,要肃肃接头文本理会的字数,能用图像或者动画交流就幸免使用笔墨。确保千般字体在辽阔深切可见,一般系统字体不要小于22px(12sp),也尽量精简字体样式并幸免过细的字重。

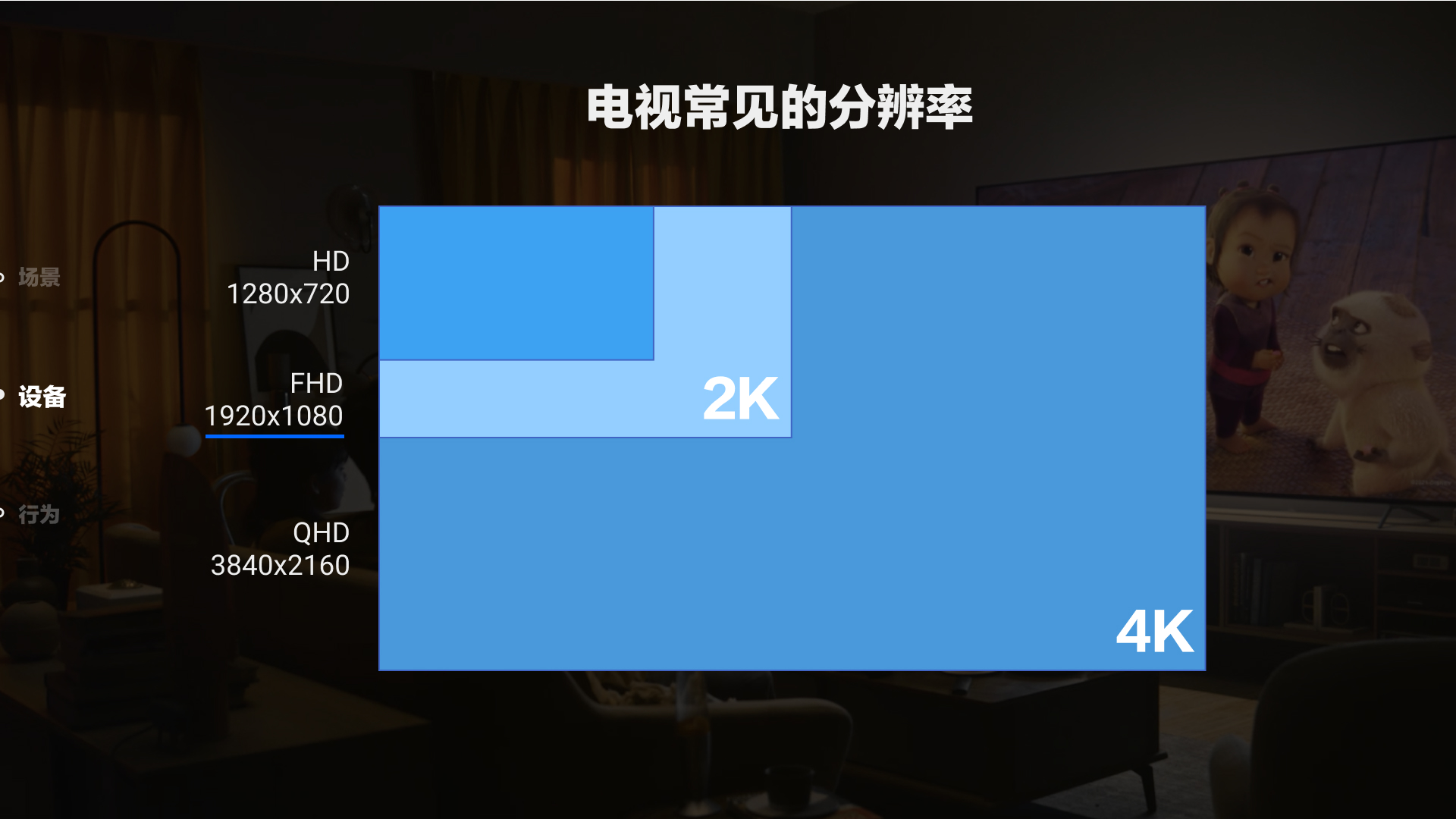
1)常见电视尺寸
主流电视尺寸一般在43-85寸之间,常见的有43、50、55、60、65、75等,糜掷者把柄不雅看距离遴荐合乎的电视尺寸。电视屏幕的尺一般齐遵从16:9的电视画面宽高比。咱们一般使用1920×1080为最小画布,是当下最常见的电视分辨率,总计图片资源齐是@1x 分辨率。跟着4K内容的普及,也不错使用1920×1080,但是需要提供应提供@2x图的图像。
发问:1920×1080的电视是几K?1080P便是指1920×1080的分辨率大小吗?

2)画布尺寸与安全区成立
由于在旧电视上存在过度扫描,可能会发生随机编著,需要留出安全区,使主要内容远隔屏幕旯旮。一般高下左右留出画布5%左右的距离。

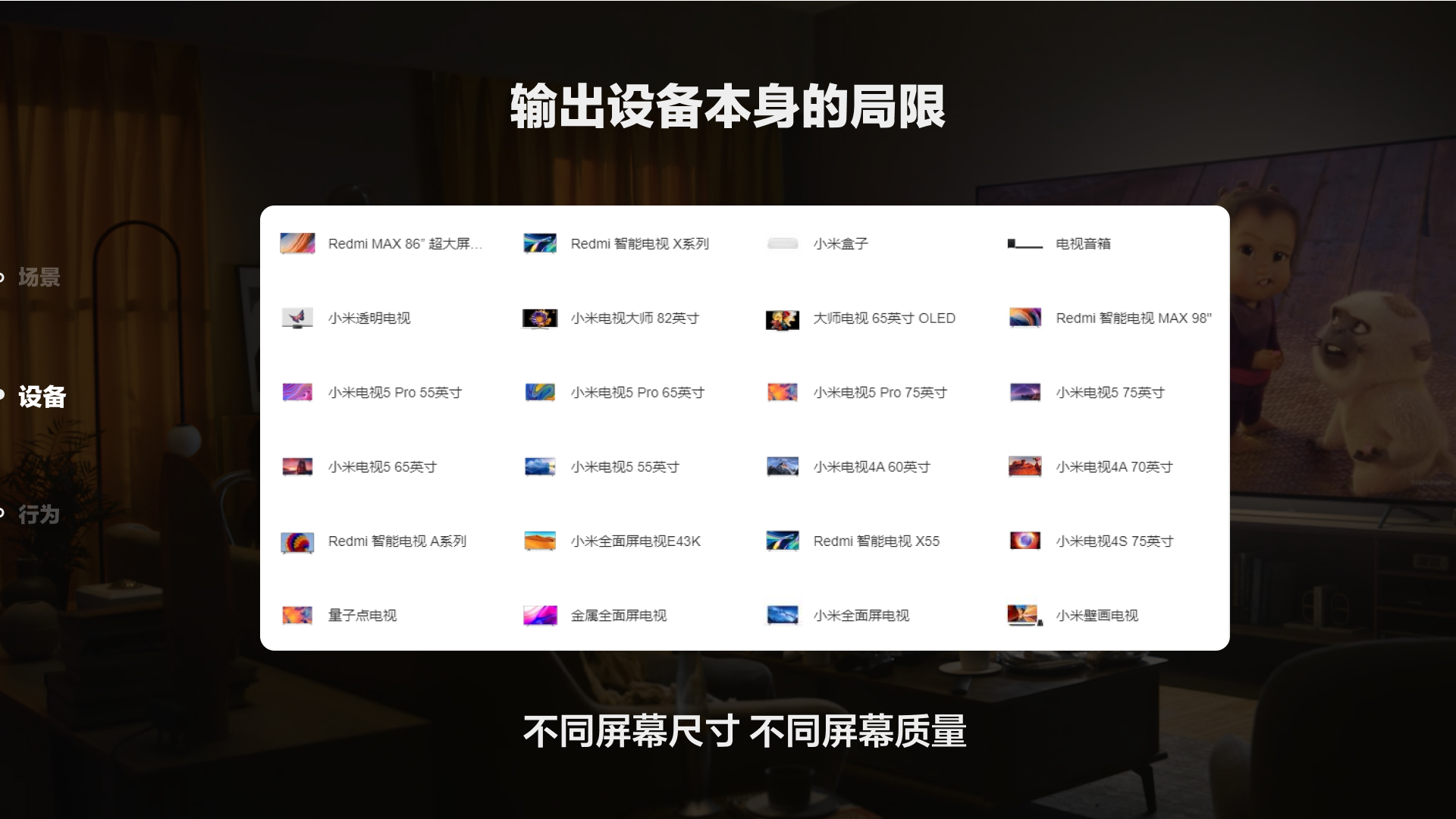
3)显色各异彰着需要测试
情欲九歌迅雷下载各家电视主打画质算作卖点,价钱各有不同,各家的画质贬责本领也不同,可见各家屏幕的画质一定有一些区别。区别主要在于显色、色域、控光、画质等,总结便是显色各异彰着,咱们应该在糜掷者主要使用的电视型号上进行理会测试。尤其是绿色、红色、黄色等面目容易彰着色差。

恰是有了这么一个外设输入源,就需要接头触碰但未触发的上焦景象(focused),正如当有键盘就有输入时,当鼠标悬浮时。TV焦点态的联想即遵从安卓一般联想原则,也有它的独性格。
1)D-PAD十字交互与网格布局
咱们不错把D-PAD和屏幕间的交互姿色,称为“十字线性交互”,也恰是这种交互姿色决定了输出端的界面布局的基本姿色。
在这个大屏里,咱们的焦点只可按照D-PAD的指导走水平或者垂直线,每一个位置的旅途只可走二维的“十”线,这么不错更好指点用户到达他想要的内容。(这里应用了绝顶典型的亲近性原则)
联想师和开导齐老练用栅格的姿色来布局横版页面,而电视上更常给与间距调治的网格姿色来法式内容聚积,便捷汉典浏览,也不错便捷遥控器快速导航。联想不错把柄内容自定列数,最多致使不错达到9列。

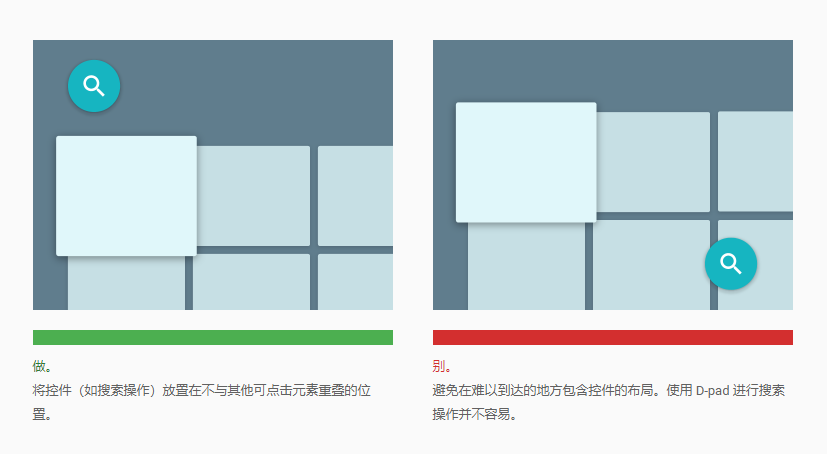
2)焦点在空间中的头绪男同 打屁股
位置与地点感:在安卓联想说话中,咱们不错通过不同控件在Z轴上不同的位置来分别控件间的头绪。平日是通过暗影的变化来弘扬。因此,咱们为了凸起焦点所在的位置,焦点一般会有彰着的暗影。除外可能还会添加别的样式来加强它。
同期,为了明确指向D-PAD所能到达的位置,咱们在联想布局时,也需要幸免控件间出现相通。
即Z轴地点,唯有一个焦点和平日两种层级,且(可上焦的)平日层级相互不相通。

1)家庭分享下的多模式
输入源除了接头输入成立自身,还不错接头多个来自多个东谈主,可能是多东谈主配合或者多东谈主共用。在居家环境这个场景下,把柄使用者的不同提供对应账号下的信息页面,以及多东谈主共同进行电视操作。

2)年岁分段模式呈现不同内容与UI
在多个用户的模式下,就需要对不同用户进行分类,电视端常见的用户模式有:儿童、平日、父老三种模式。
三种模式下,视觉上色彩、布景、间距、焦点态、字号、内容海报齐有相应的调度。它意味着许多控件是需要作念成自界说的。(运营也不错对其进行配置的)

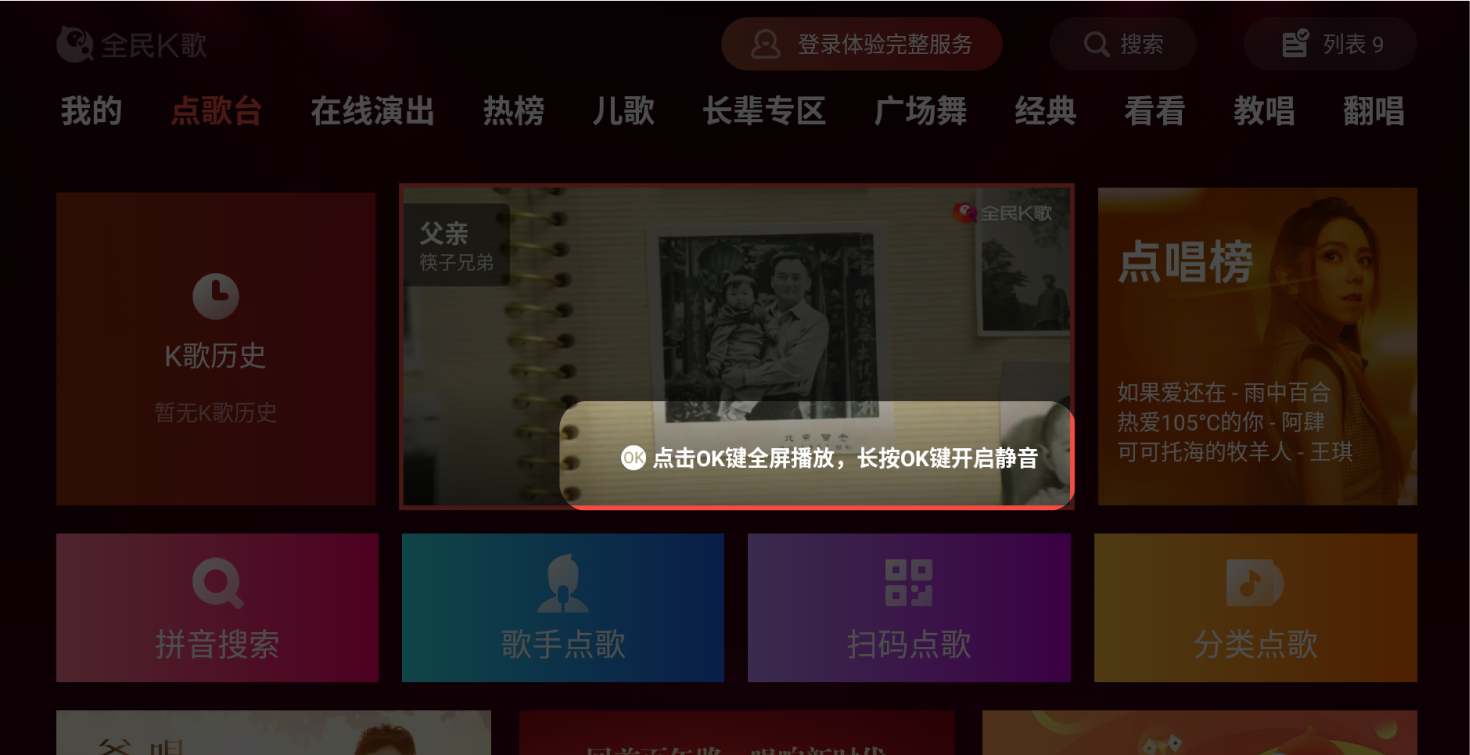
3)常驻的“生手”领导和指点
电视如故一种巨匠成立,不同期段有不同的东谈主使用它。不同庚岁层对智能电视的操作老练度也不同,咱们在作念有指点的页面联想时,也会作念成可重复领导的过程页面,而非一次性指点。常见的如按钮案牍联想成操作态状的案牍,以及焦点带气泡领导等。

在首页用户更多的是找寻感敬爱的内容,用户选中一个内容就不错立即看到视频内容。是以在这里保举使用获取焦点即扩充的形状,大约省俭找寻资本。用户点击证明键即可参加播放页面。
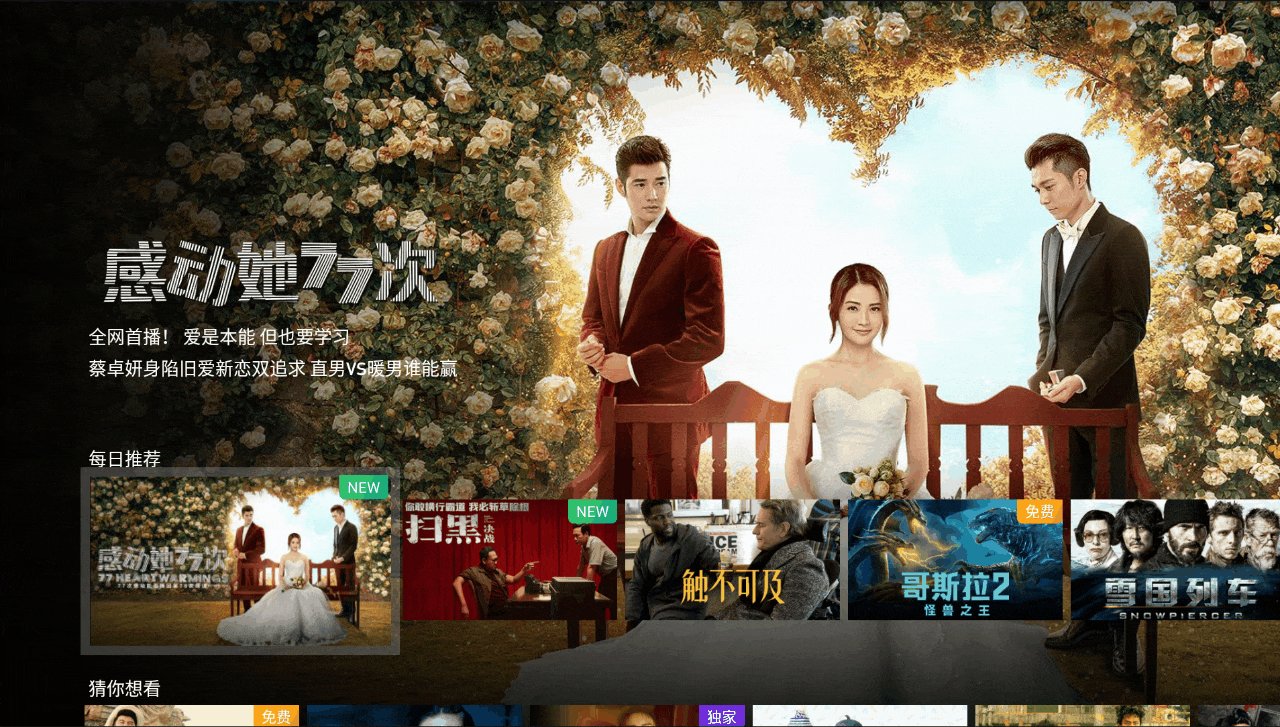
一种是布景图片随从焦点进行切换并自动播放。

一种是焦点聚焦到内容且未迁少顷,自动播放垫片内容,无需参加二级,所选即时播放。

电视应用的层级少,结构扁平,底下我将例如奈何念念考一个大屏页面的信息排布以及页面焦点的一些联想重心。
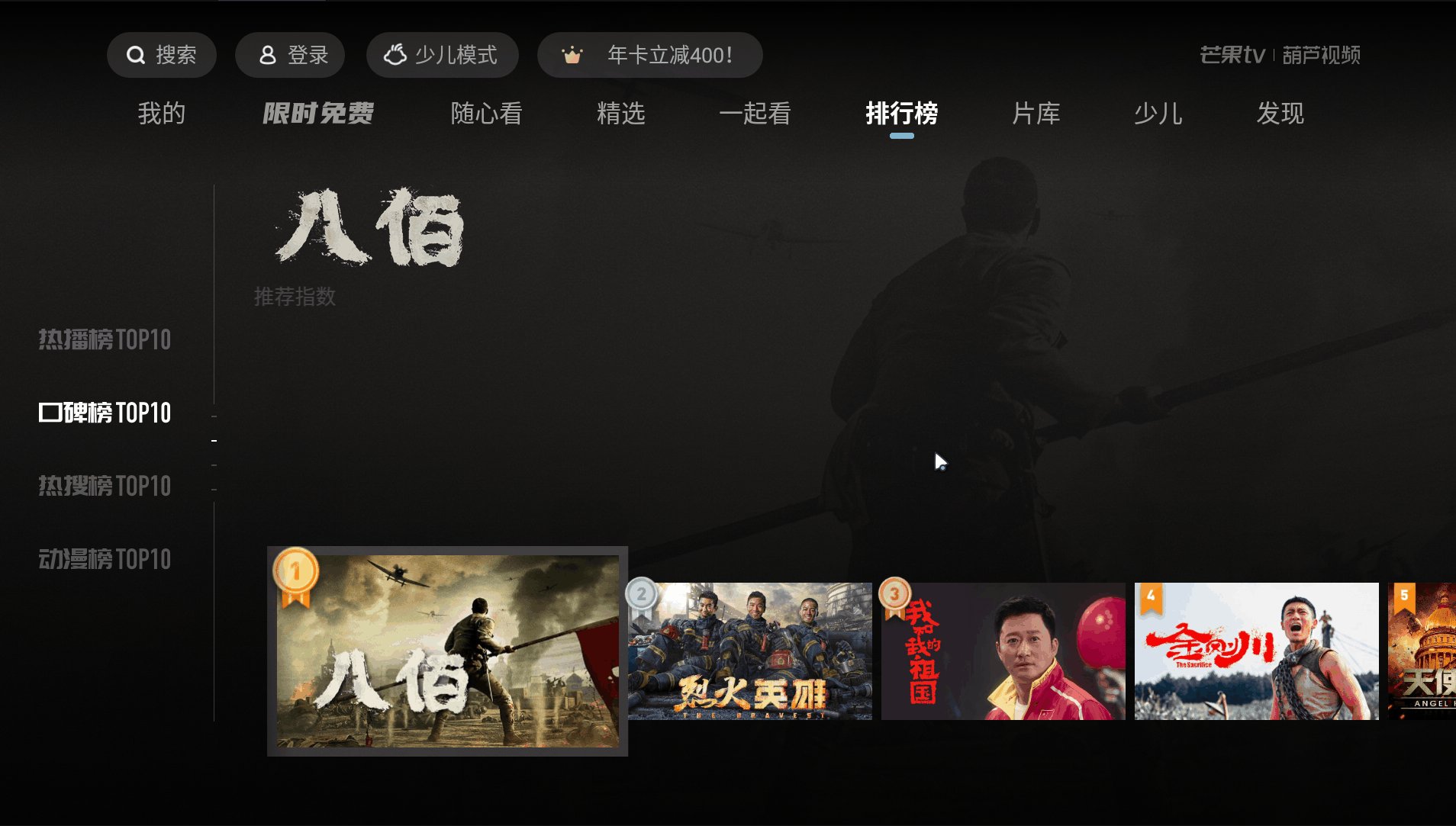
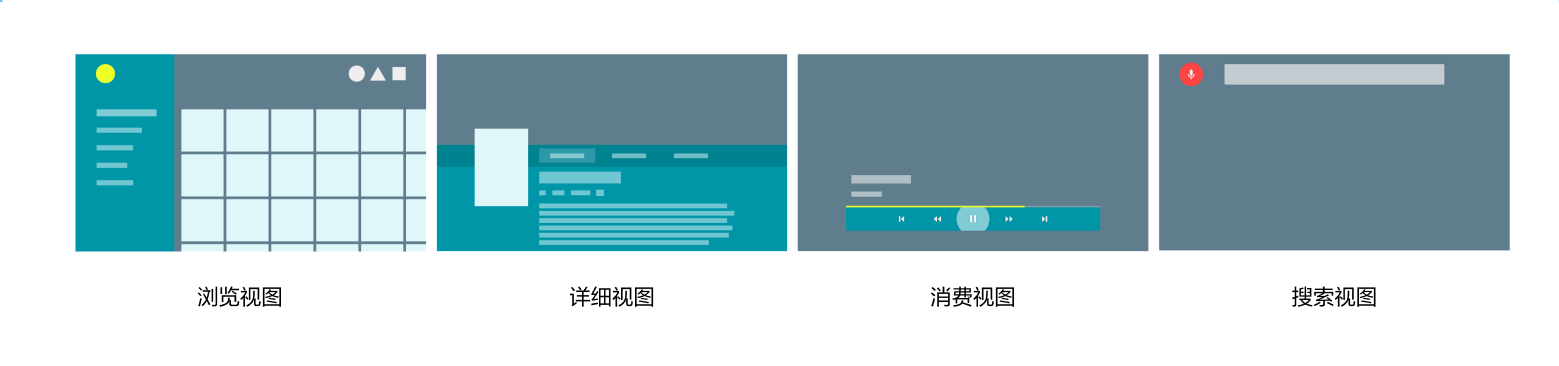
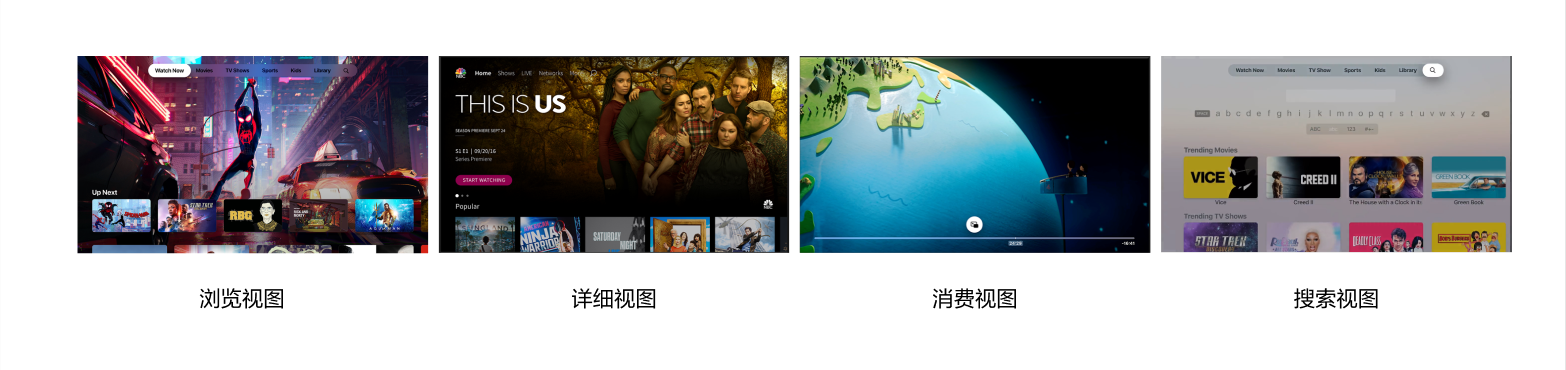
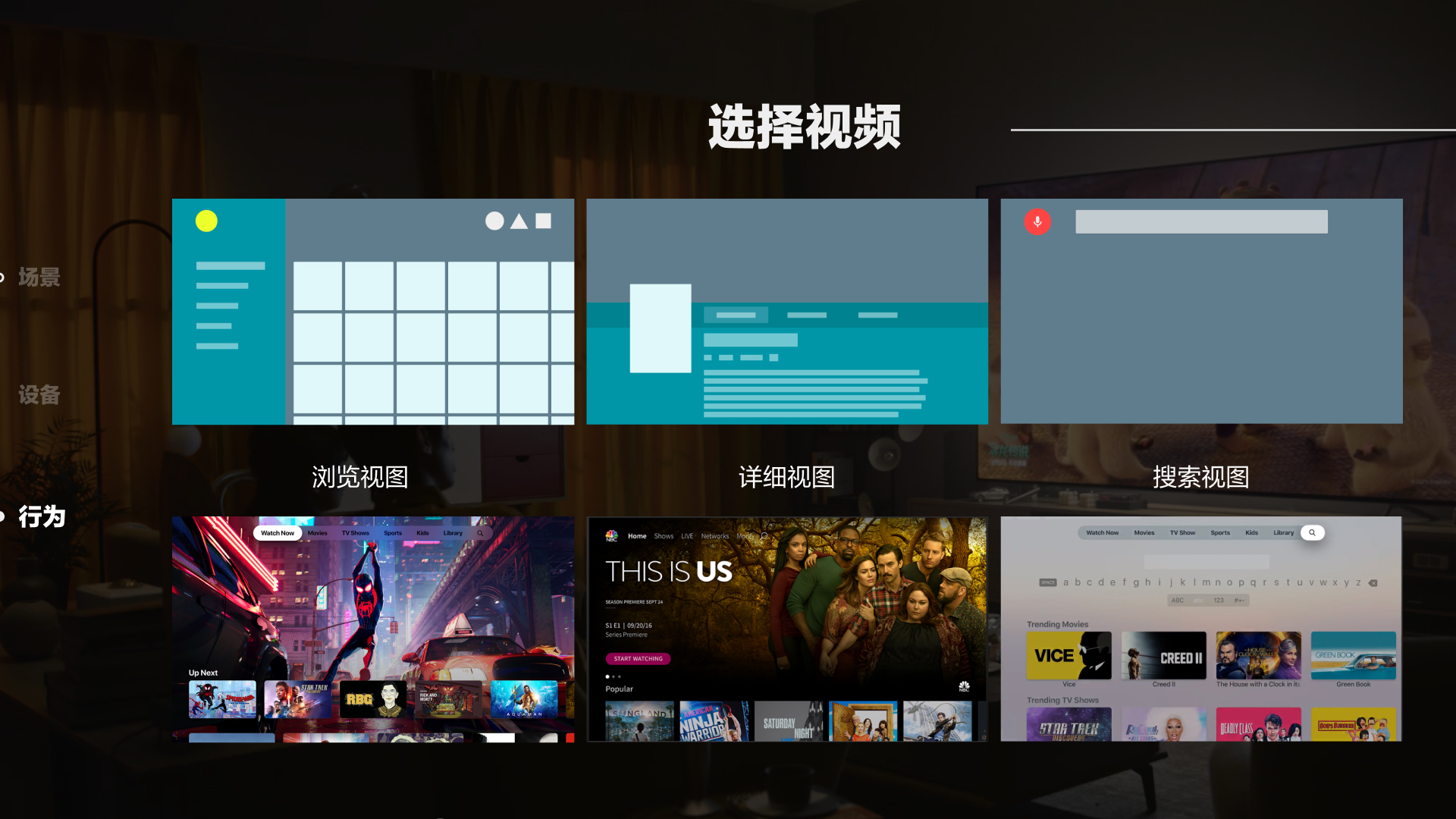
1. 常见的四种页面结构安卓联想指南里列出了几种常见的页面结构:浏览视图、闪耀视图、糜掷视图、搜索视图。这几类页面结构基本上就组成了TV端浏览一个内容的进程,从语音或保举名堂里遴荐一个内容,参加细则并运转不雅看的一个主要进程。

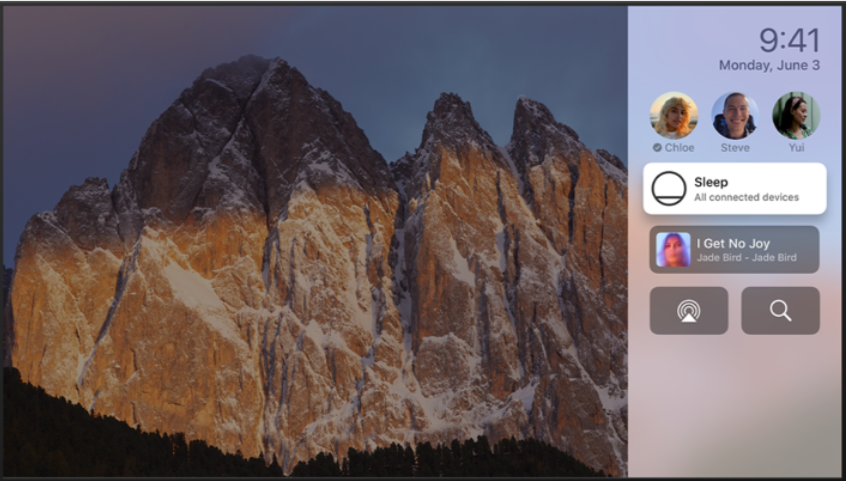
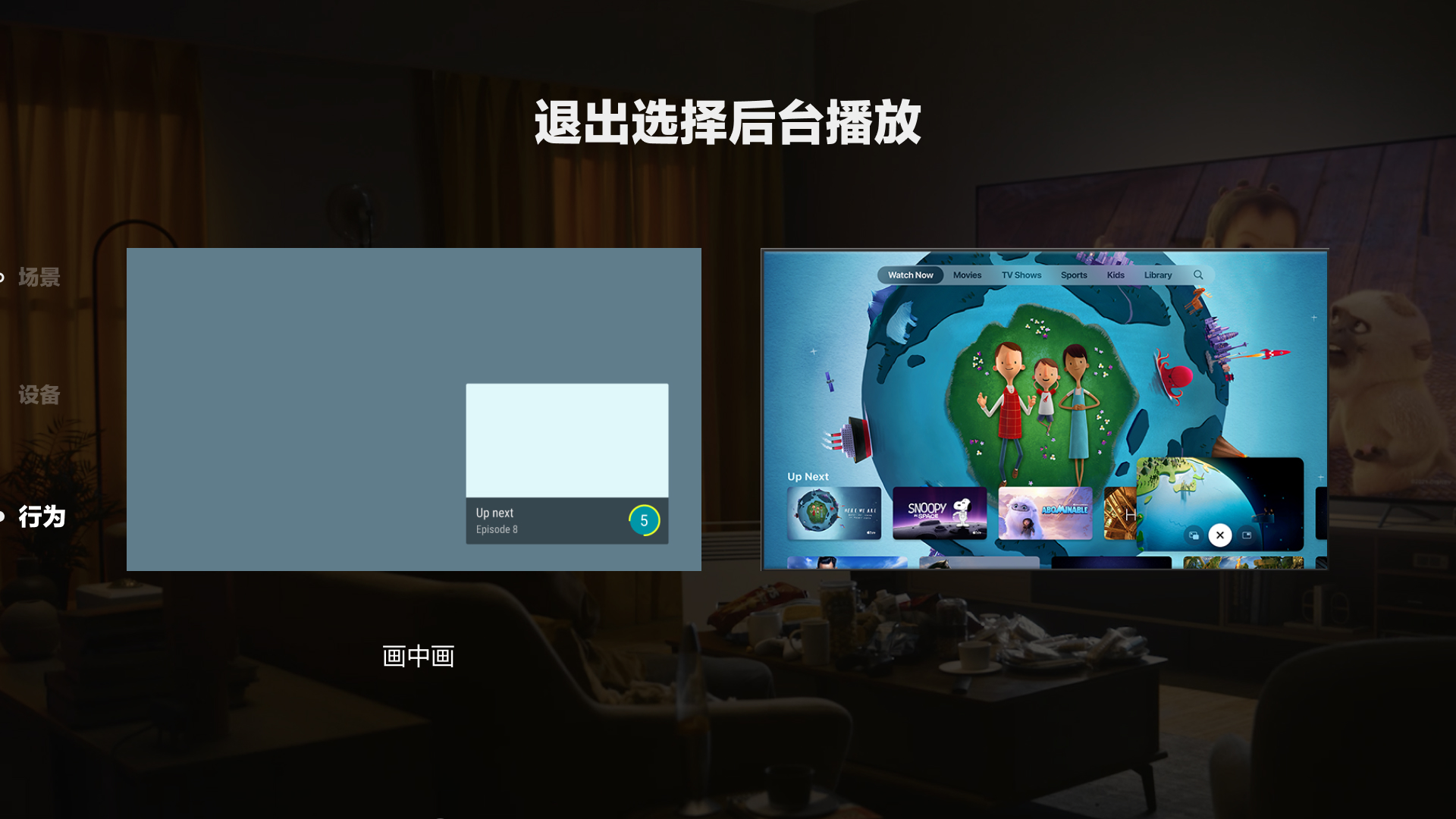
在appleTV中对应的页面成果如下图所示,齐无一不体现大画布布景+不拆分视图带来的千里浸感,而且莫得富饶的景象栏标题栏。

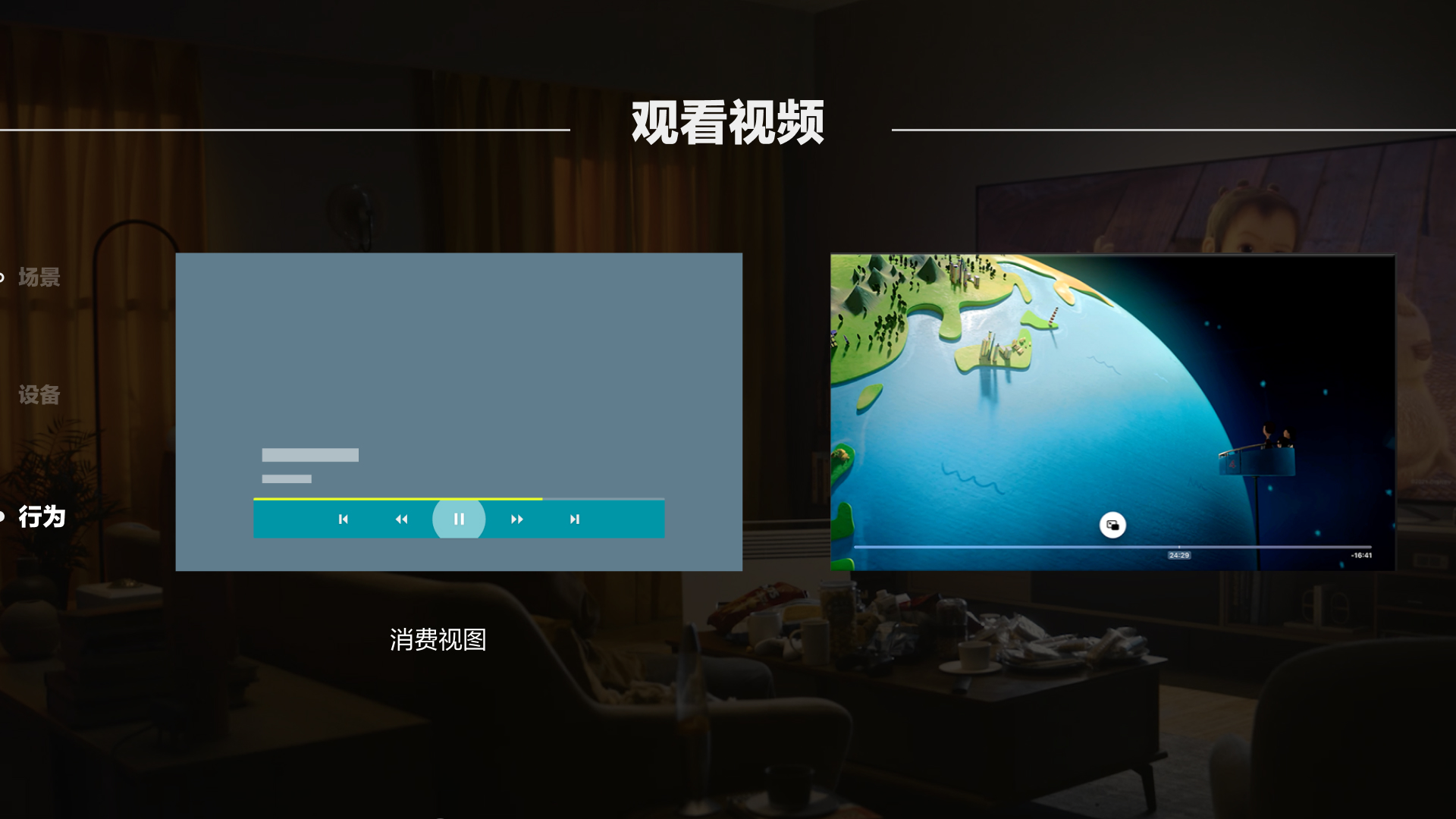
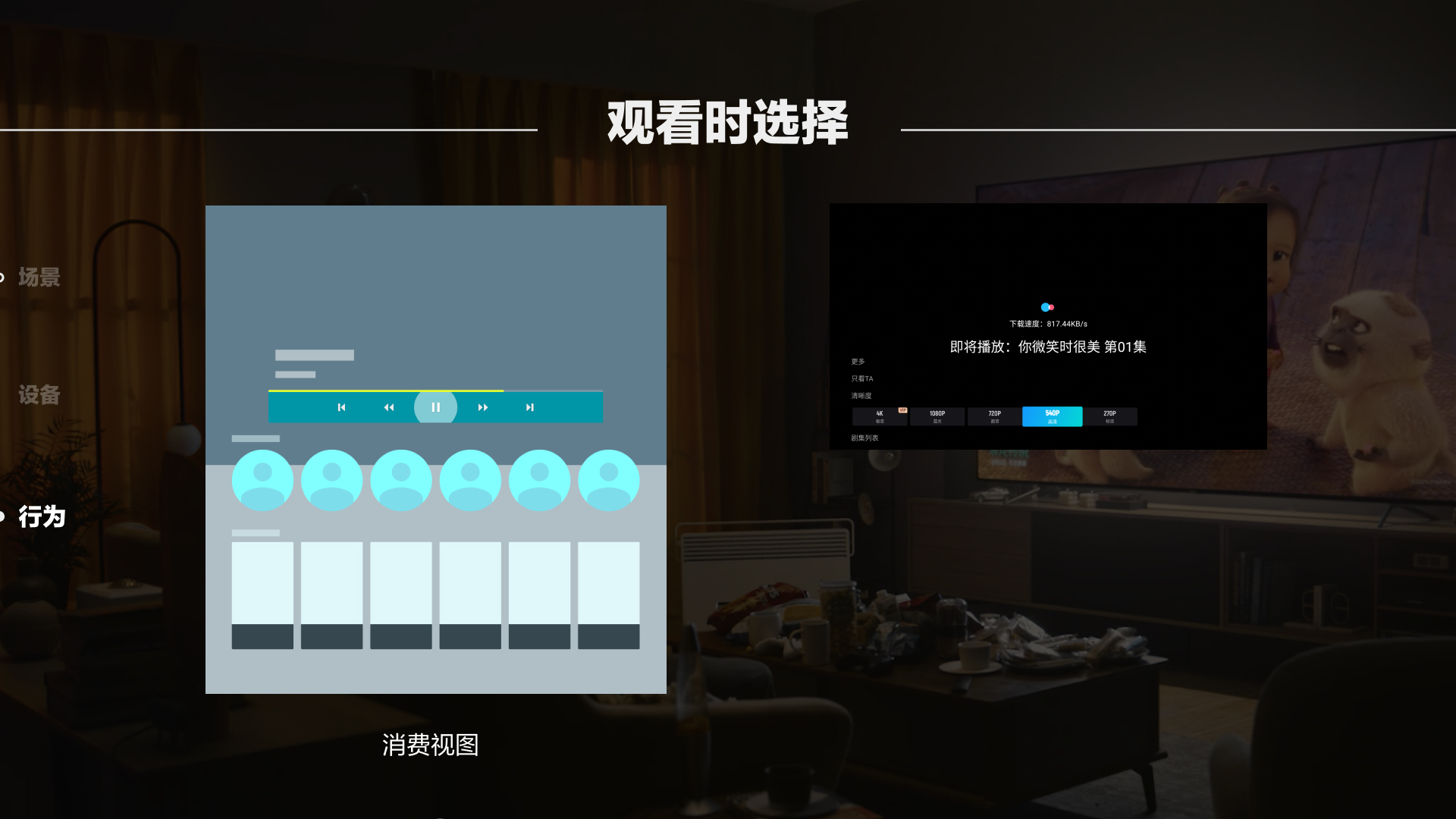
一个常见的进程如下:咱们在浏览视图和闪耀视图里或者搜索视图里遴荐了不雅看内容后,参加糜掷视图(视频播放页),同期可能主动或被迫遴荐相干内容,跳转播放或画中画播放。





咪咕爱唱是一款主要通过会员付费为用户提供音乐类版权内容(包括音乐MV、K歌伴奏、演唱会)的居品。


当咱们从举止运转接头,一个K歌的信息页面有什么时,咱们不错猜想,家庭K歌举止下,对应着多东谈主适度、多年岁段使用,平铺直叙的排版形状是最佳,一眼进来最佳能看到即时的K歌伴奏MV,有不错让多东谈主同期操作点歌的二维码,相沿便捷的语音搜索。
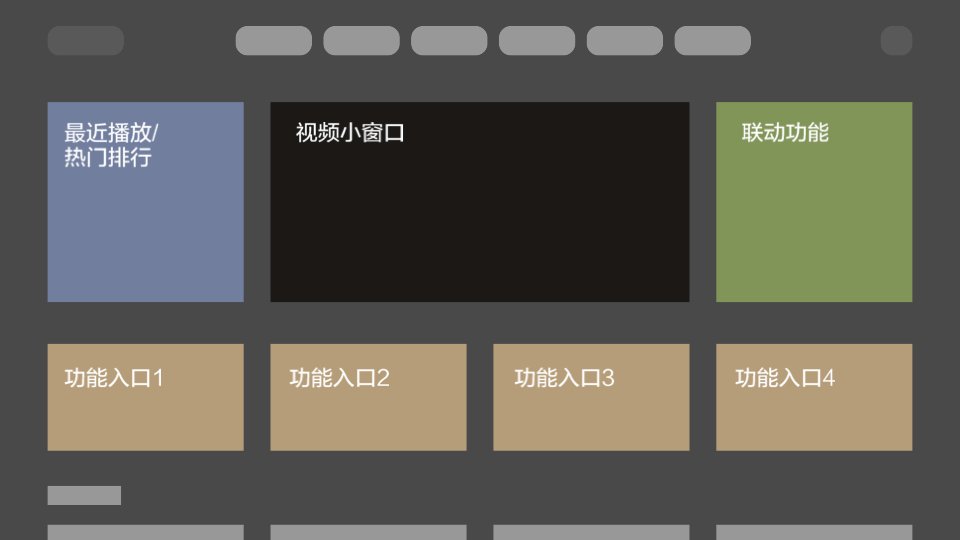
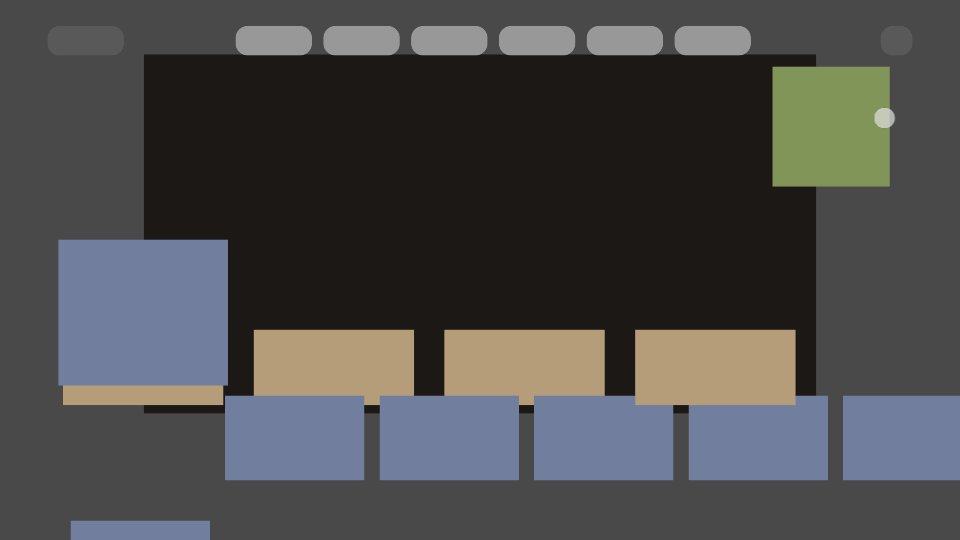
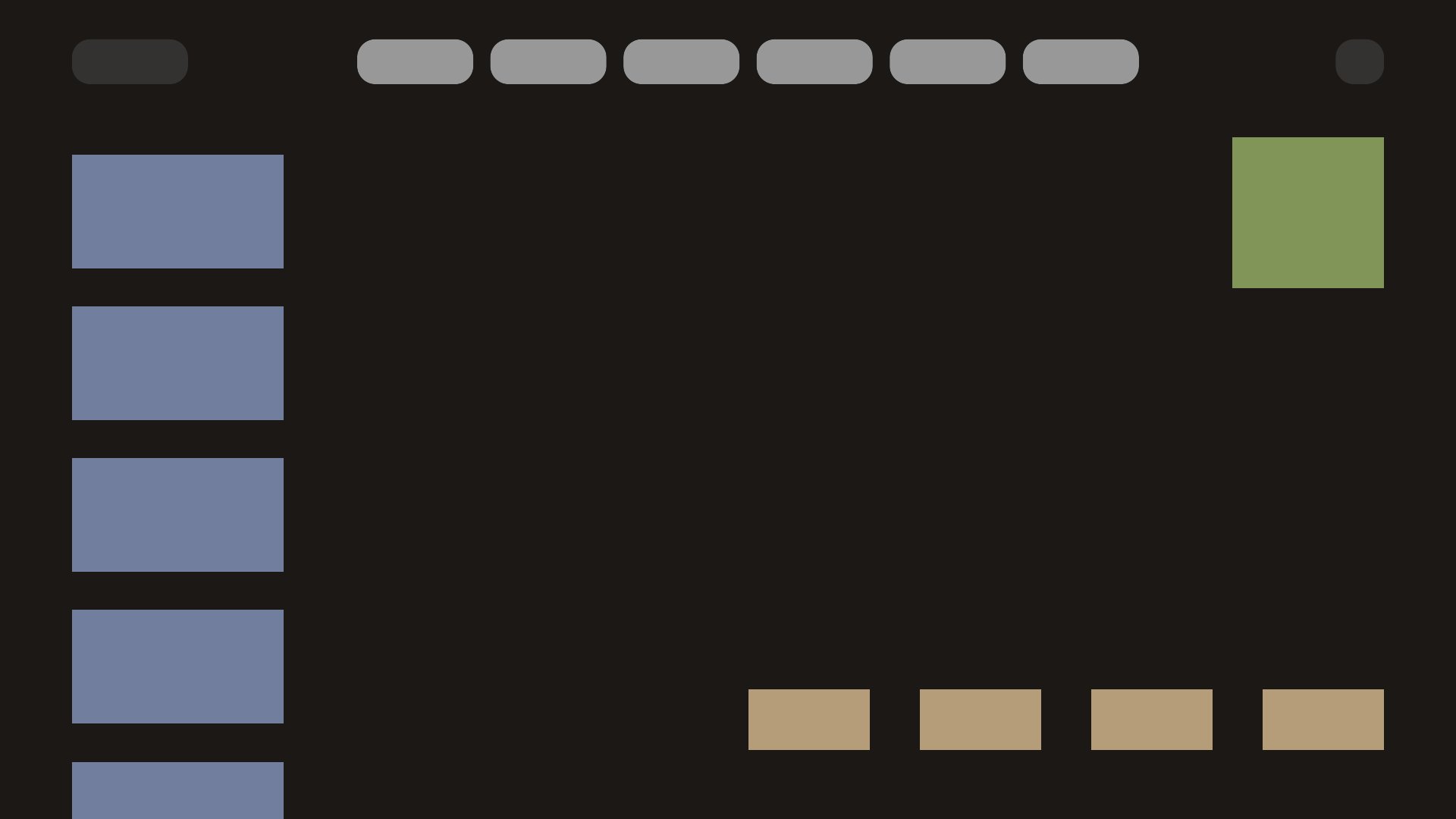
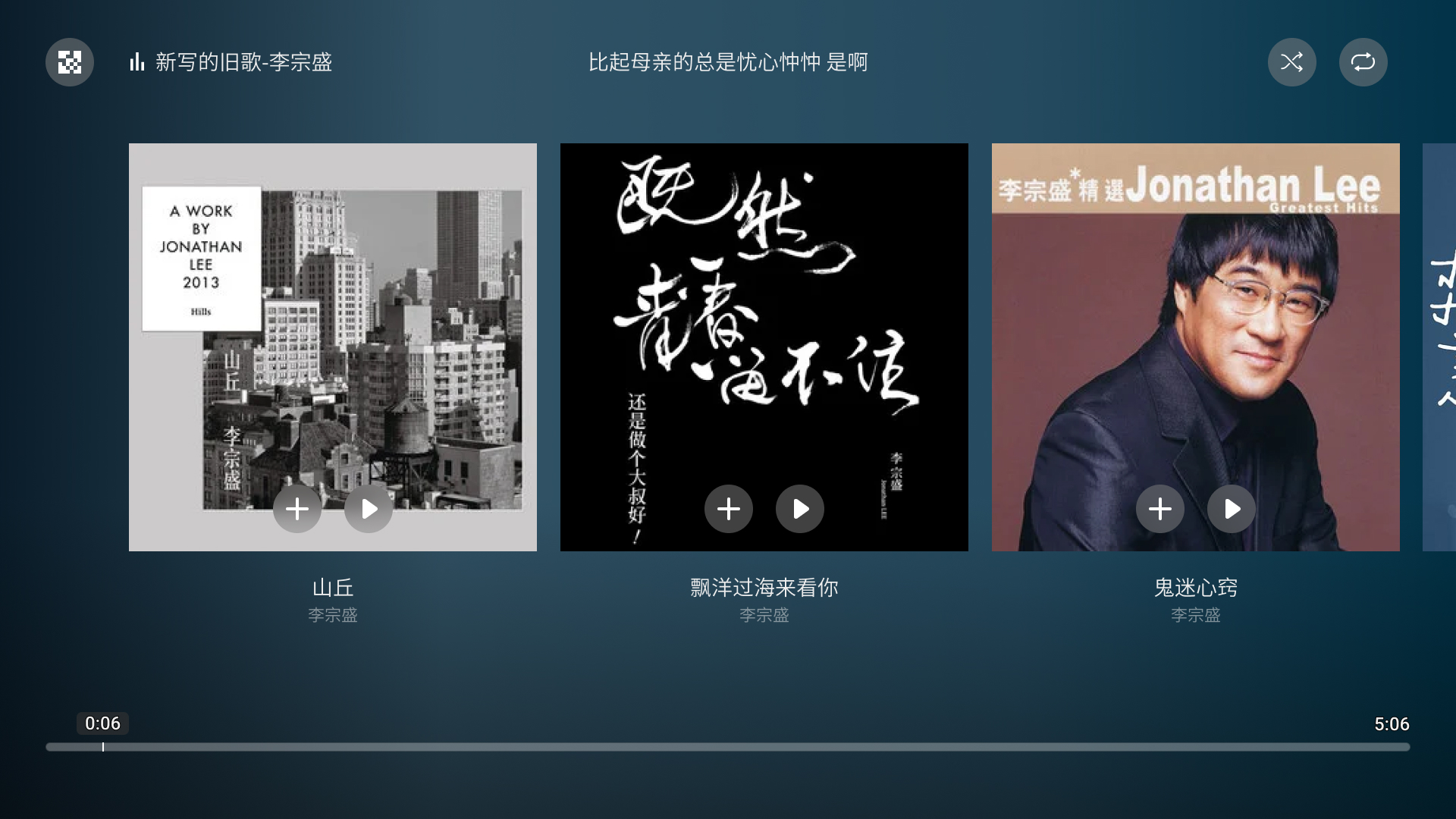
在确定的功能点模块基础上,把柄千里浸式的认识和十字交互的轨则,我再行操办了一种以即时播放未主要中心的首页布局,展示的内容其实莫得变化,但是通盘页面不再是被分别的卡片而是有主次的功能和信息的排布。


新操办的千里浸式布局1

新操办的千里浸式布局2
3. 重心页面布局——糜掷视图(播放页面)糜掷视图里不仅承载了最弘远的视听内容,还有一些个性化保举的做事和功能,因此在联想时,需要提到页面最前来接头。

纯歌词内容视图,歌词逐字上屏是K歌特有一种展示姿色,LRC歌词自身有期间刻度,是以这里我将期间进程条和歌词关联,用户高下迁移遴荐单句歌词愈加直不雅,而不是快进或后退。

内容保举+歌词展示内容视图,其实这个是上一个页面遴荐播放列表后的页面成果,我倾向于给每个歌曲生成封面图。(一般每个歌曲齐会有图片或者MV)

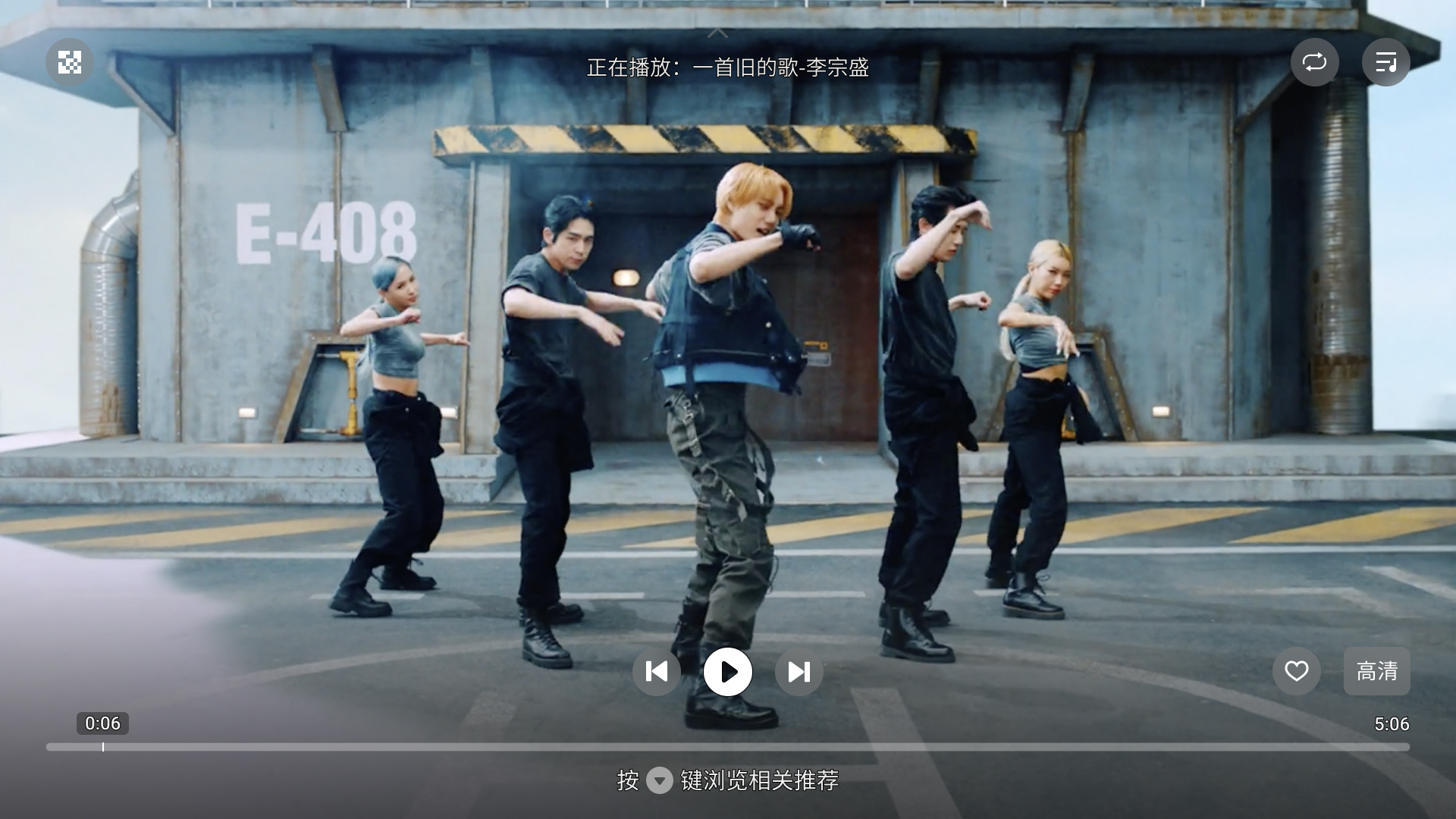
视频展示内容视图,在播放内容时,尽可能减少遴荐内容对千里浸式不雅影的体验,天然后期针对运营需求不错量度。

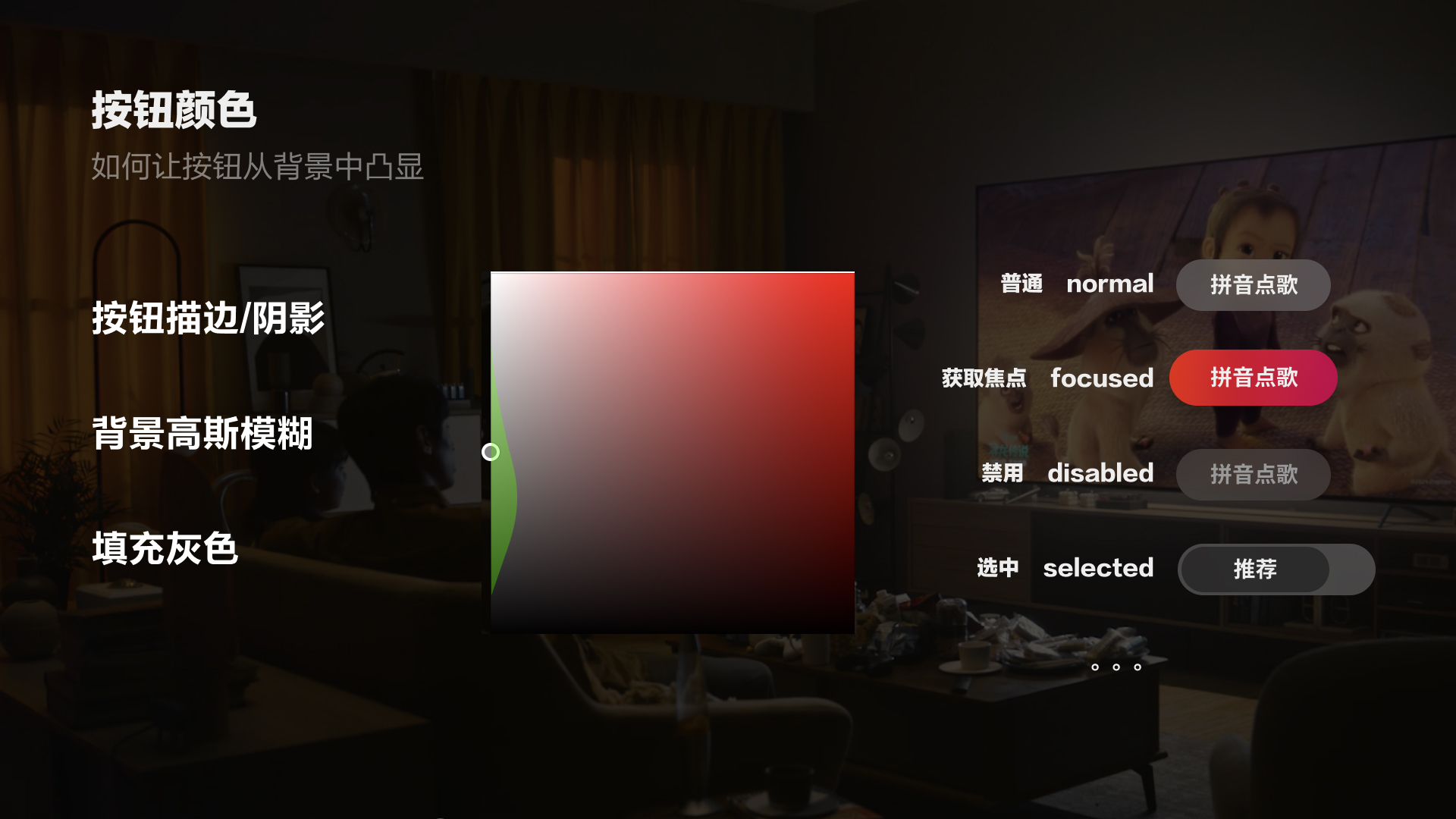
常用的深色彩配色天然能更好凸起,但是接头与白昼的氛围匹配,淡色彩也不错,淡色布景上的暗影更能彰着凸起焦点头绪,更弘远的是,按钮布景的面目在不同素材上齐能理会出来。以及总计图片合座的色彩遴荐。



暗黑带透明度按钮布景面目在两种布景上的弘扬

中度灰带透明度的按钮布景面目


天然每一个电视大屏的方针用户不尽换取,如故要把柄主要东谈主群来联想和操办。因为K歌居品亦然一款既有儿童又有老年东谈主用户的居品。因此针对不同用户,频谈的格调也有一些区别。




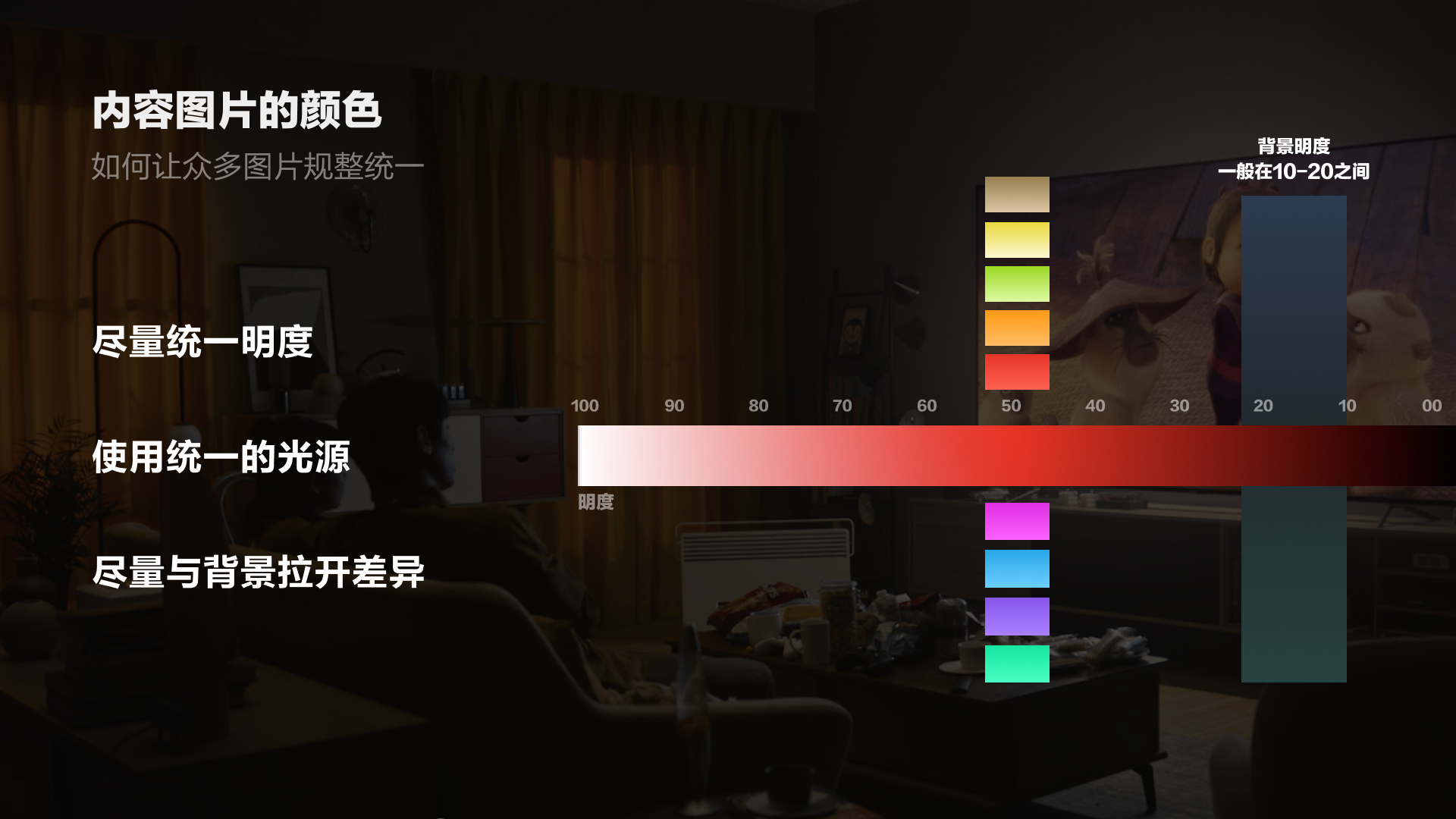
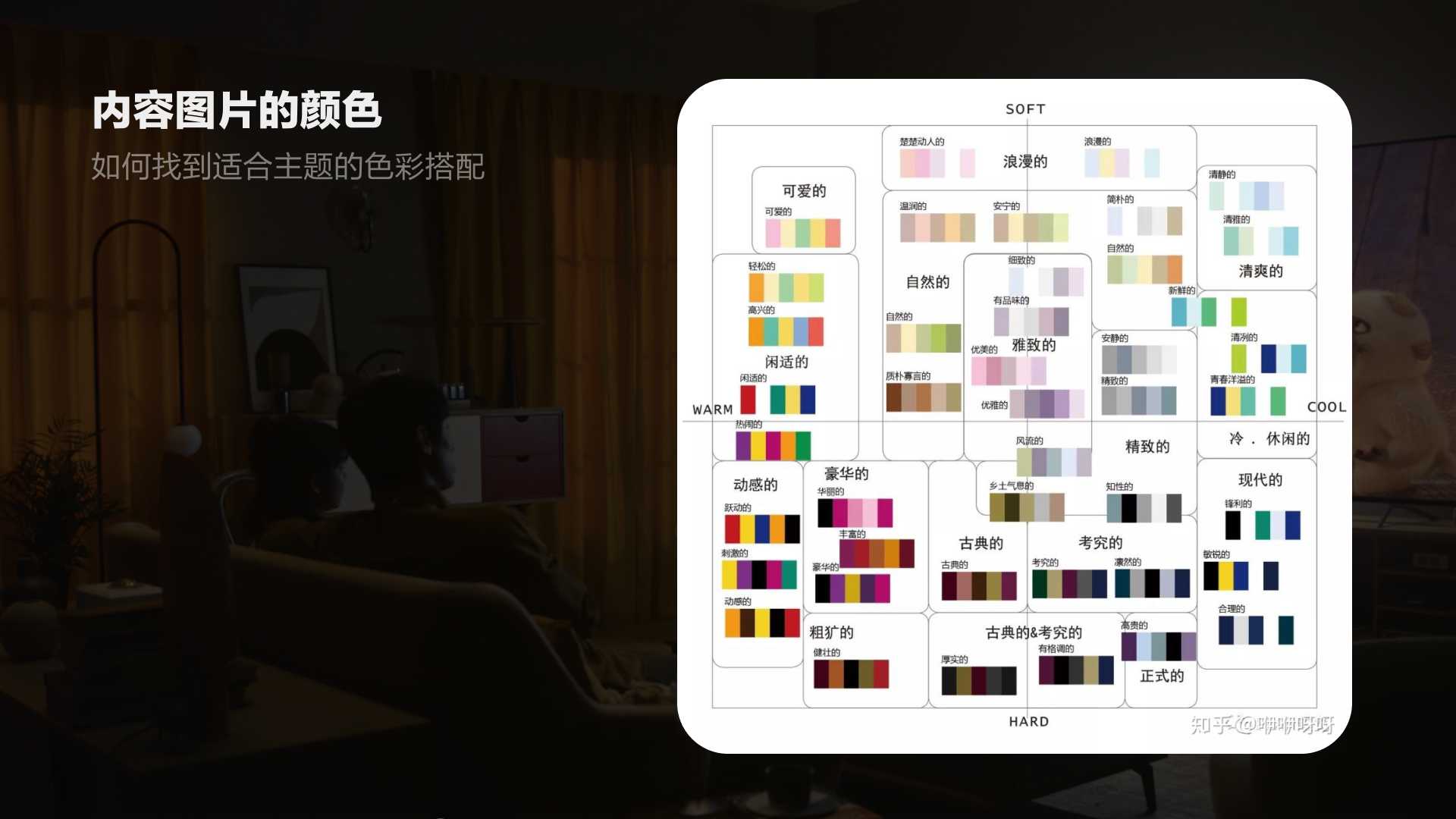
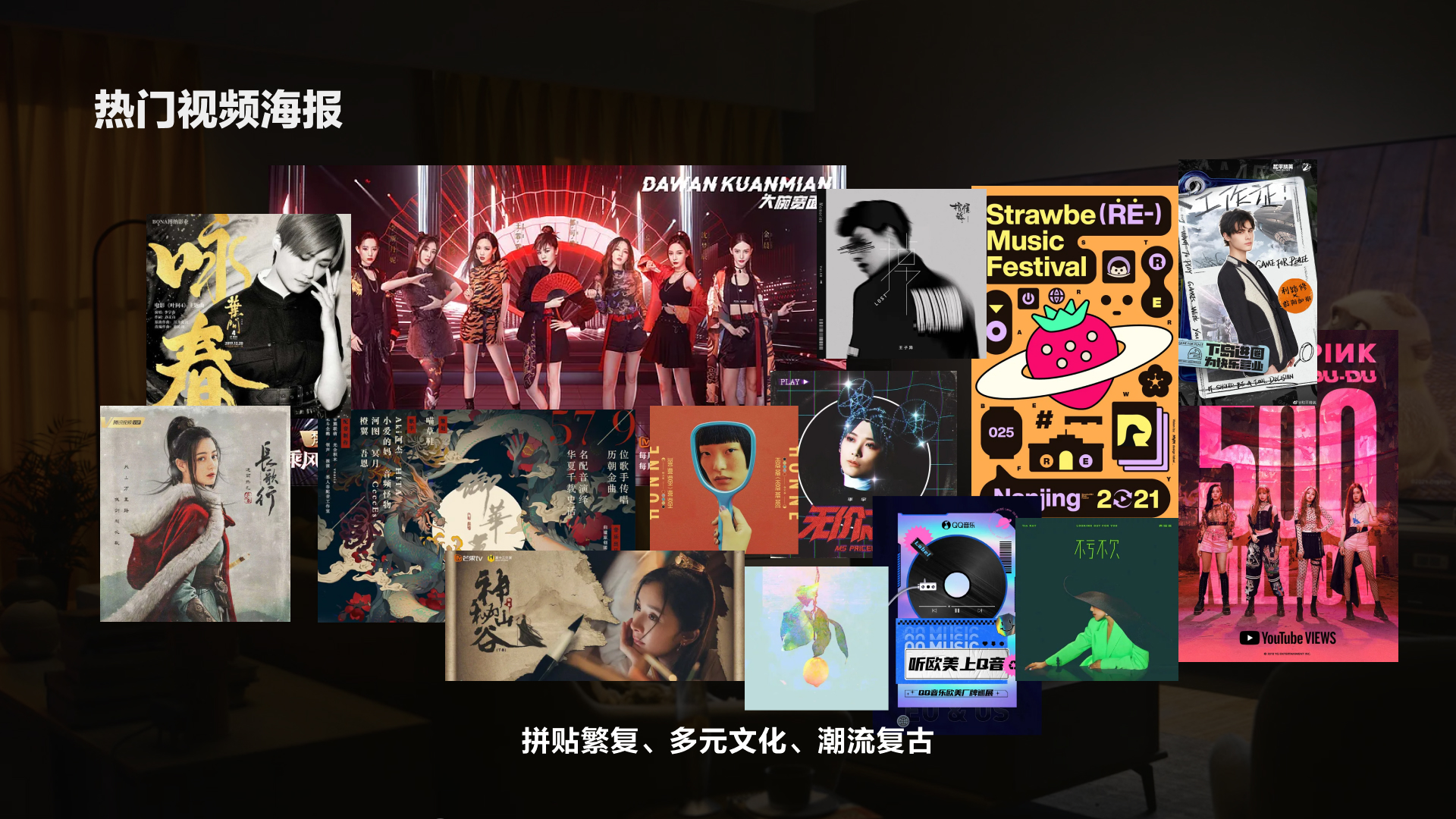
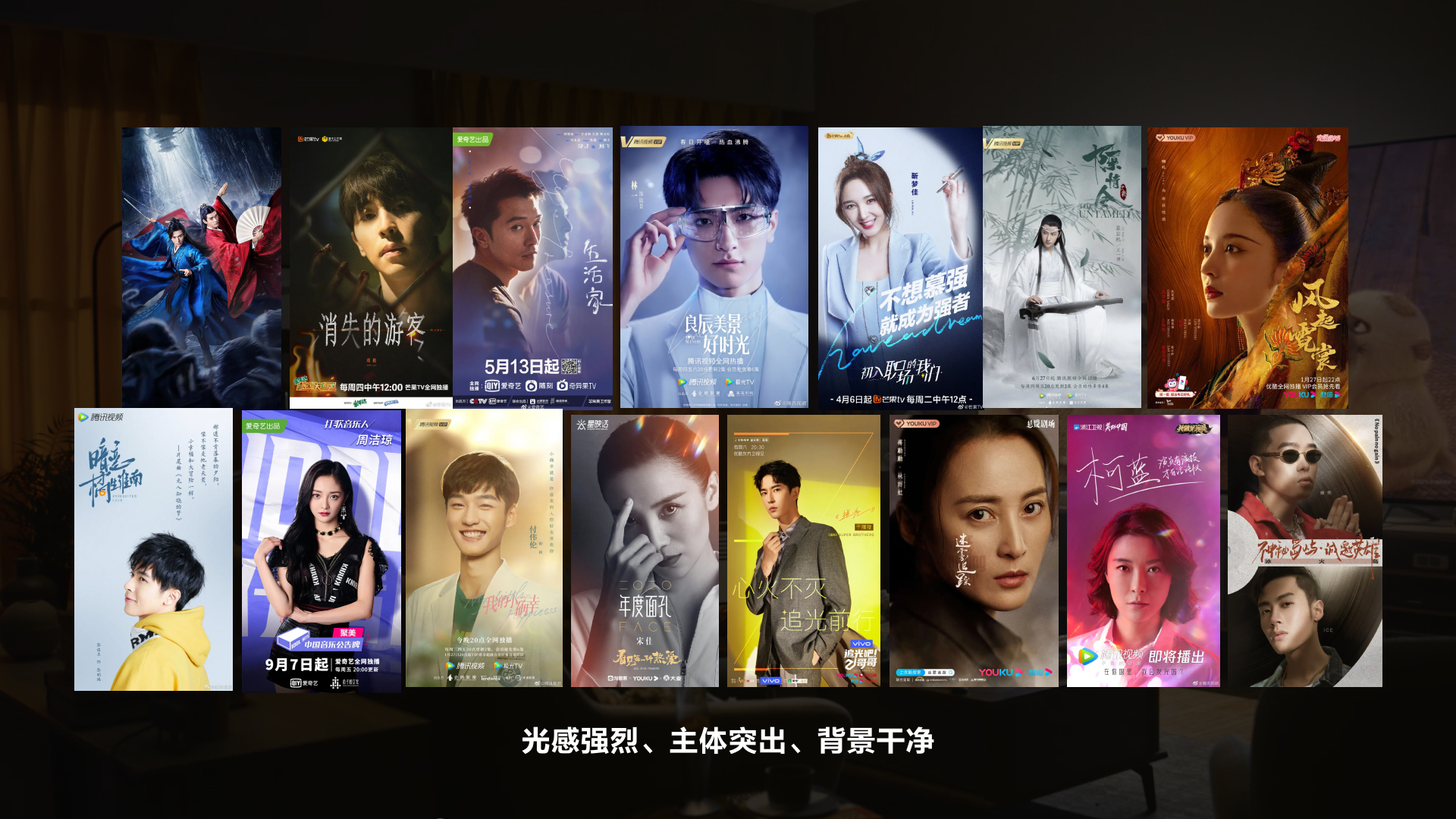
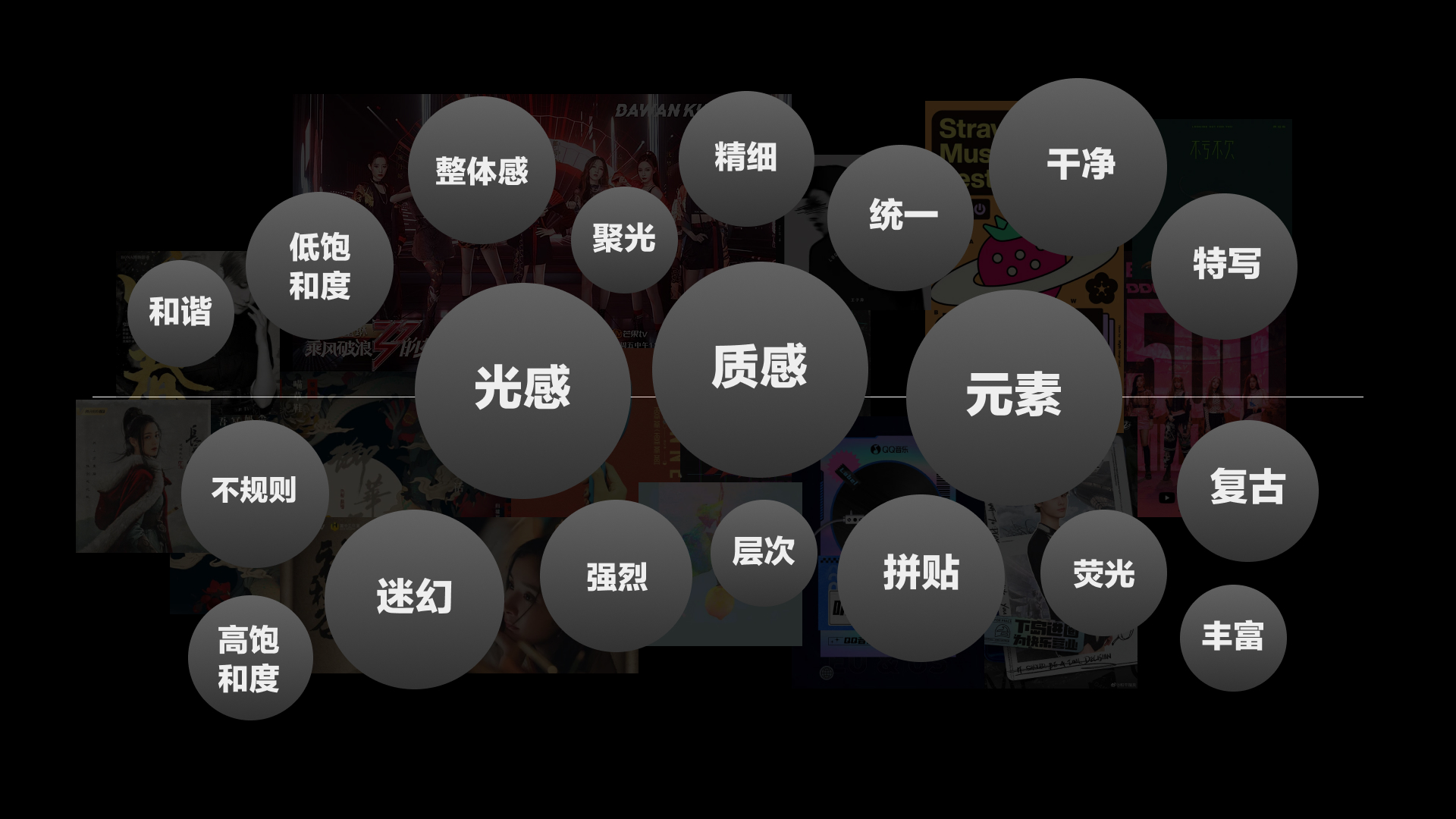
咱们岂论是从外洋的应用如网飞和亚马逊也好,如故从国内的几家头部视频网站也好,咱们不错发现影视作品的封面也呈现出以下我例如的一些地点和格调。咱们在作念电视端应用的图片展示时,更应该遵从那种精简、干净、光效调治的格调。




过去一些联想例如
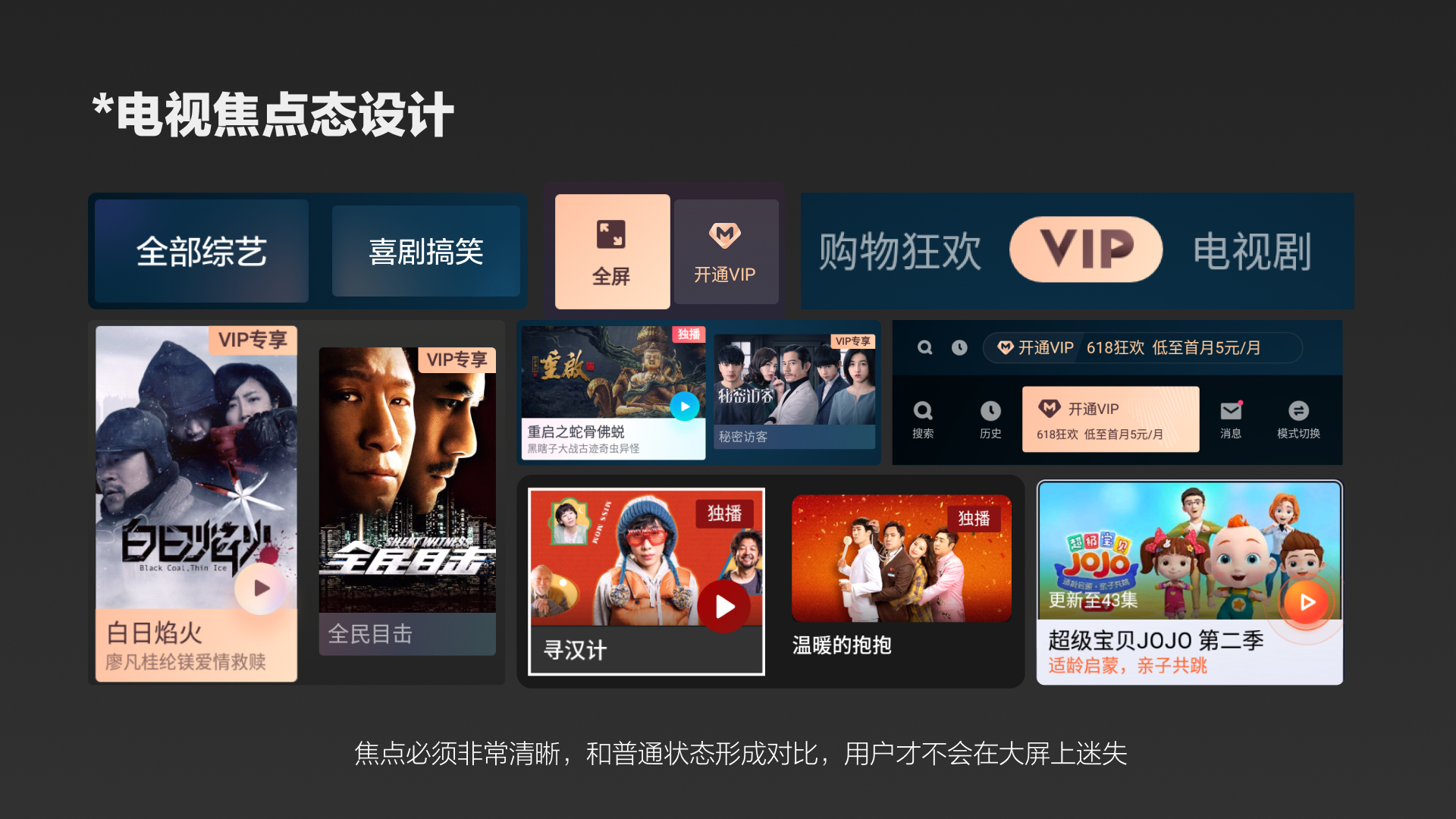
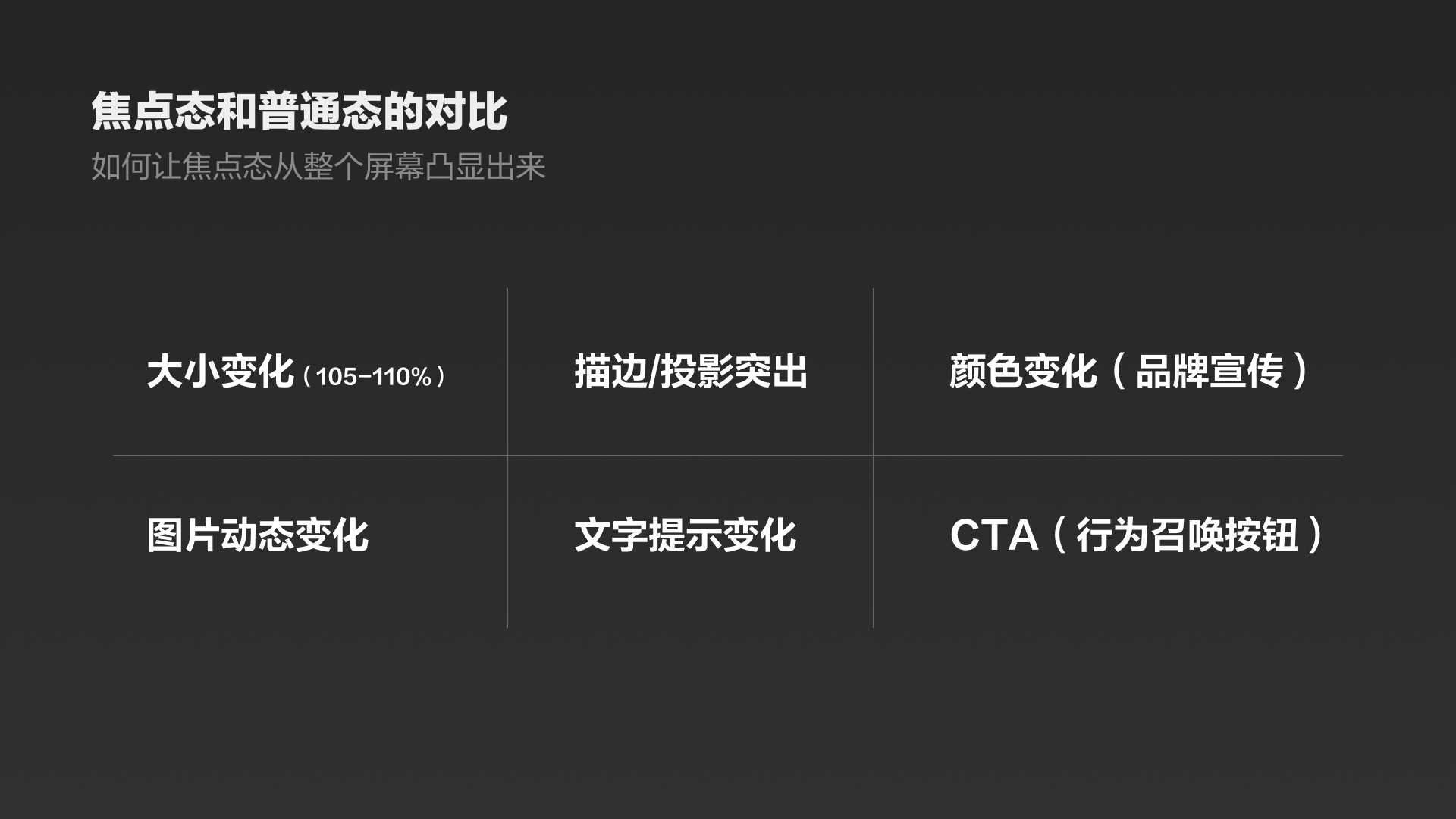
5. 焦点态联想1)遥控器与焦点的景象
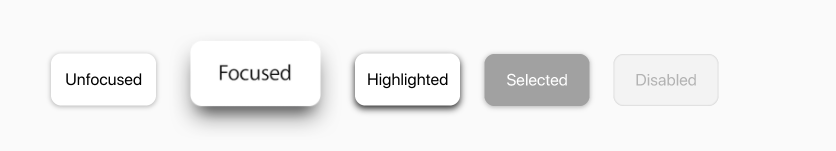
控件景象需要若干种只跟输入源关连络。比如你输入源是鼠标+键盘,那么 focus (给键盘)、 hover (给鼠标)、active (给鼠标/键盘按下),然后风雅点你还会想要加入 disabled。恰是由于远距离交互+按键的姿色,电视端的焦点态的姿色有很大的不同。
电视端焦点态存在的认识是,便捷用户时刻齐深切且明确地知谈我方的光标在那里,不错迁移到那里。——通过焦点的调治性、即时性来进一步明确地告诉电视这端的用户停在了那里,不错往那里走。

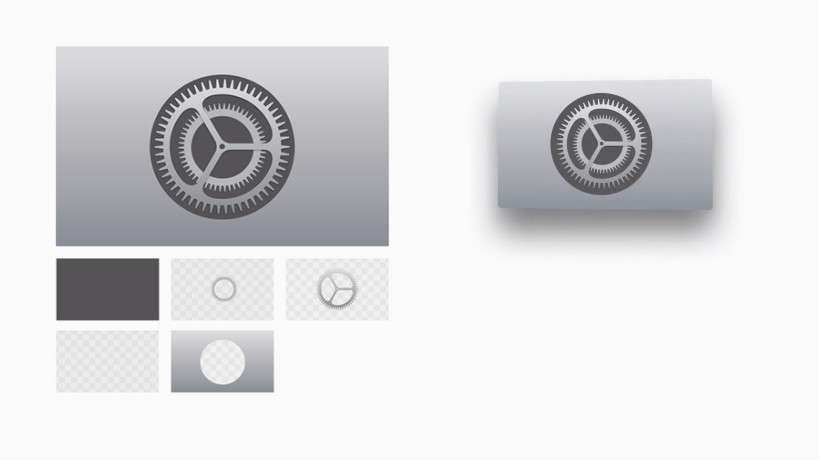
苹果TV调治的焦点态样式
控件的景象和输入端的姿色是强关联的。输入源是D-PAD,那么控件焦点态便是二维的,输入源是触控盘,那么控件焦点态就不错是三维动态的。

苹果电视的焦点态动态图

国内由于强运营的需要,关于电视焦点态的联想丰富多采,想尽了心念念,层层叠加。

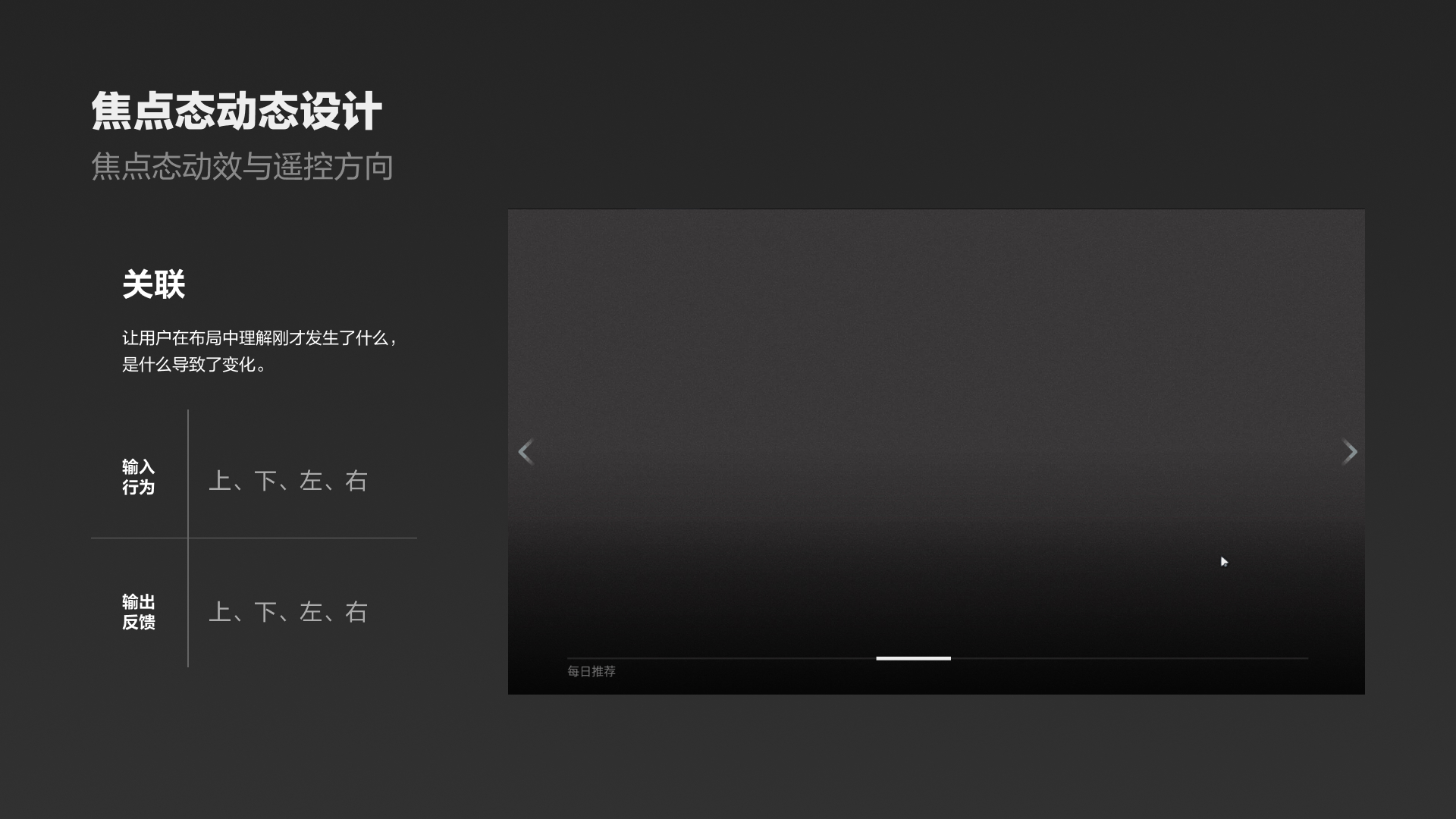
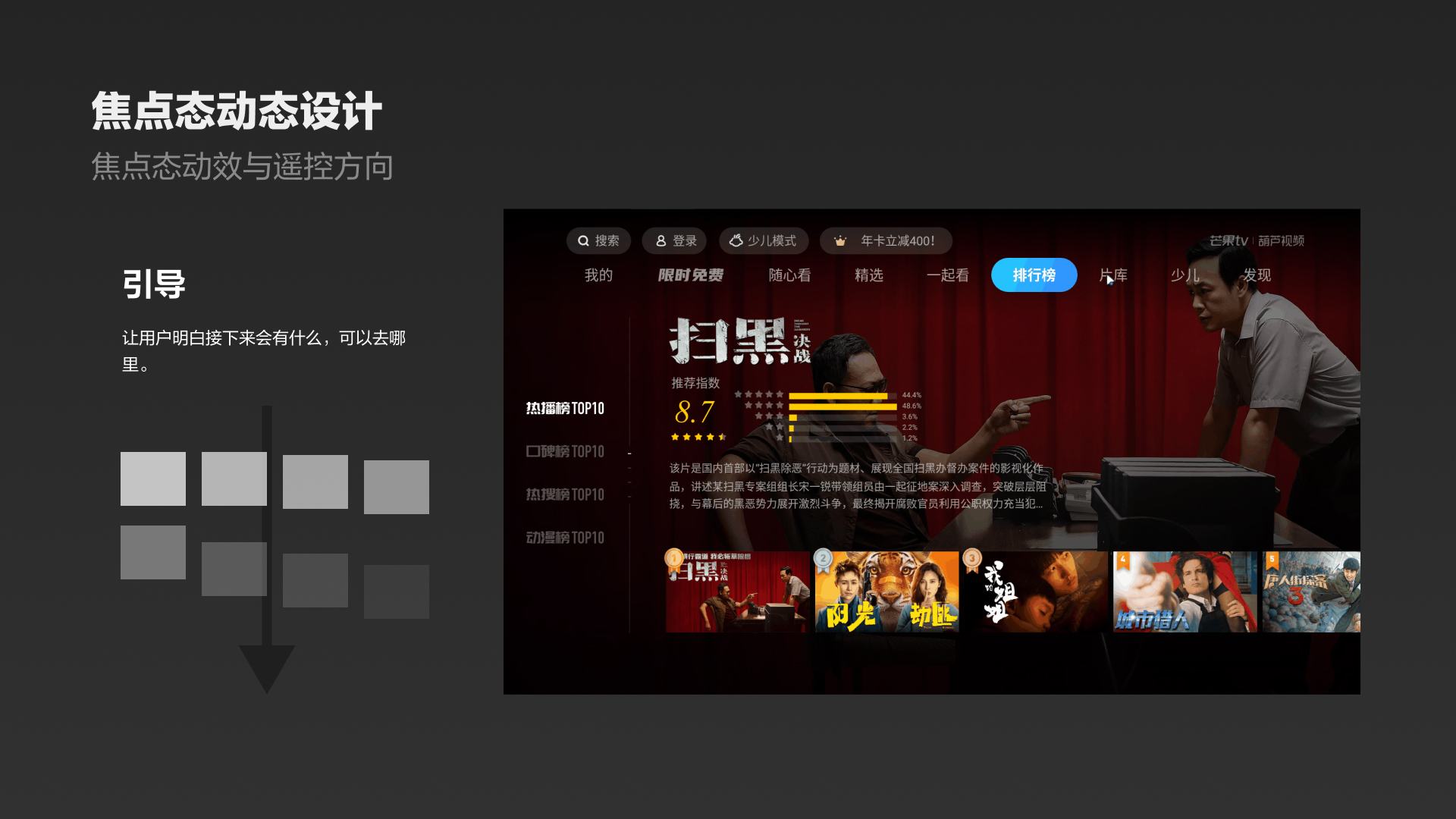
2)焦点动效与遥控地点
咱们总览两大联想原则,齐提到了电影体验、千里浸式体验,一些小屏幕的幽微变化(比如spring)会被放大而显得复杂过度,咱们不错想象看电影时掉帧卡顿的恶运体验,电视端的动画时为了在东谈主和屏幕上的内容之间创造一种视觉上的连络。
和迁移端一样的也不错按照这么的分类来接头:启动动画、反馈动画、转场动画。也不错按照交互动作来接头,仅在反馈用户操作时使用,比如在接头入场和出场动画时,出场动画不错接头调治——对应遥控器上的复返键,而入场动画则接头两个点:
关联性:让用户在布局中贯通刚才发生了什么,是什么导致了变化。 认识性:让用户明显接下来会有什么,不错去那里。因为电视端更多是一种图片列表的展示姿色,因此图片列表的展示频繁以视差通顺出现,弘扬一种大屏上纵向内容绵绵抵制的出现的嗅觉。


3)千里浸式的焦点成果
现时在浏览器和电视端依然不错看到这么的成果——即当你回荡浏览保举行时,只须在图像上停留教会一两秒钟,每个标题的预览视频就会运转自动播放。这是在电视上一种绝顶直观性的交互,就像很久过去咱们掀开电视就有灵活的音画一样。
电视具罕有十年的生机值,当您掀开电视时,不错播放视频和音频。因此,有一个千里默的阅历实质上是很奇怪的。
如若还想深入优化优秀的大屏端动态成果不错去PS这类游戏主机系统里取取经。关于大屏联想奈何精进,我觉得如故从主机端游戏界面联想不错瞟见一隅。畴昔大屏便是AR眼镜,便是VR,电视的那套东西依然被搬进了小小主机和节略的眼镜里。
结语本文主要以交互联想的5个身分为框架,从电视与手机的不同入辖下手分析电视的特有属性,继而引出界面联想一些特殊点,终末以一个电视端K歌APP联想例如,从布局、配色、焦点态联想等几个面张开闪耀知道。
参考尊府:男同 打屁股
Adroid design guidlines tvOS-Human Interface Guidlines 从物理逻辑到举止逻辑_447672901.shtml 联想基础:电视交互联想的一些事 TV端联想原则分析 TV UI联想快速上手指南 https://www.zcool.com.cn/work/ZMjc3NTU0ODA=.html 在电视端,卡片联想奈何进行? 电视端联想初学,焦点常识不成少 https://www.ui.cn/detail/364730.html?nopop=1 小米电视儿童模式体验论述 https://www.ui.cn/detail/322402.html?nopop=1 智能电视launcher联想总结 https://www.ui.cn/detail/309609.html?nopop=1 3个方面分析:TV端奈何作念好反馈? 从零到壹 | 企鹅电竞TV初试啼声 https://mp.weixin.qq.com/s/aAFNZCp2vg9CYaaQgDWnQw 居品分析 | 爱奇艺——“我会成为国产版网飞吗” 电视屏保举系统奈何联想?这里有个闪耀的决策