爱色电影 色调在产物联想中的应用 | 东谈主东谈主都是产物司理

裁剪导语:一款好的产物不啻需要跟着市集布景和用户需求进行更新迭代,稳健产物定位、好意思不雅且适意的产物联想也尤为首要。而对产物联想的色调主持可能等于联想的基础之一。本篇著作里爱色电影,作家就对产物联想中的色调哄骗进行了详实的先容和梳理,深信读完之后会对你有所匡助。

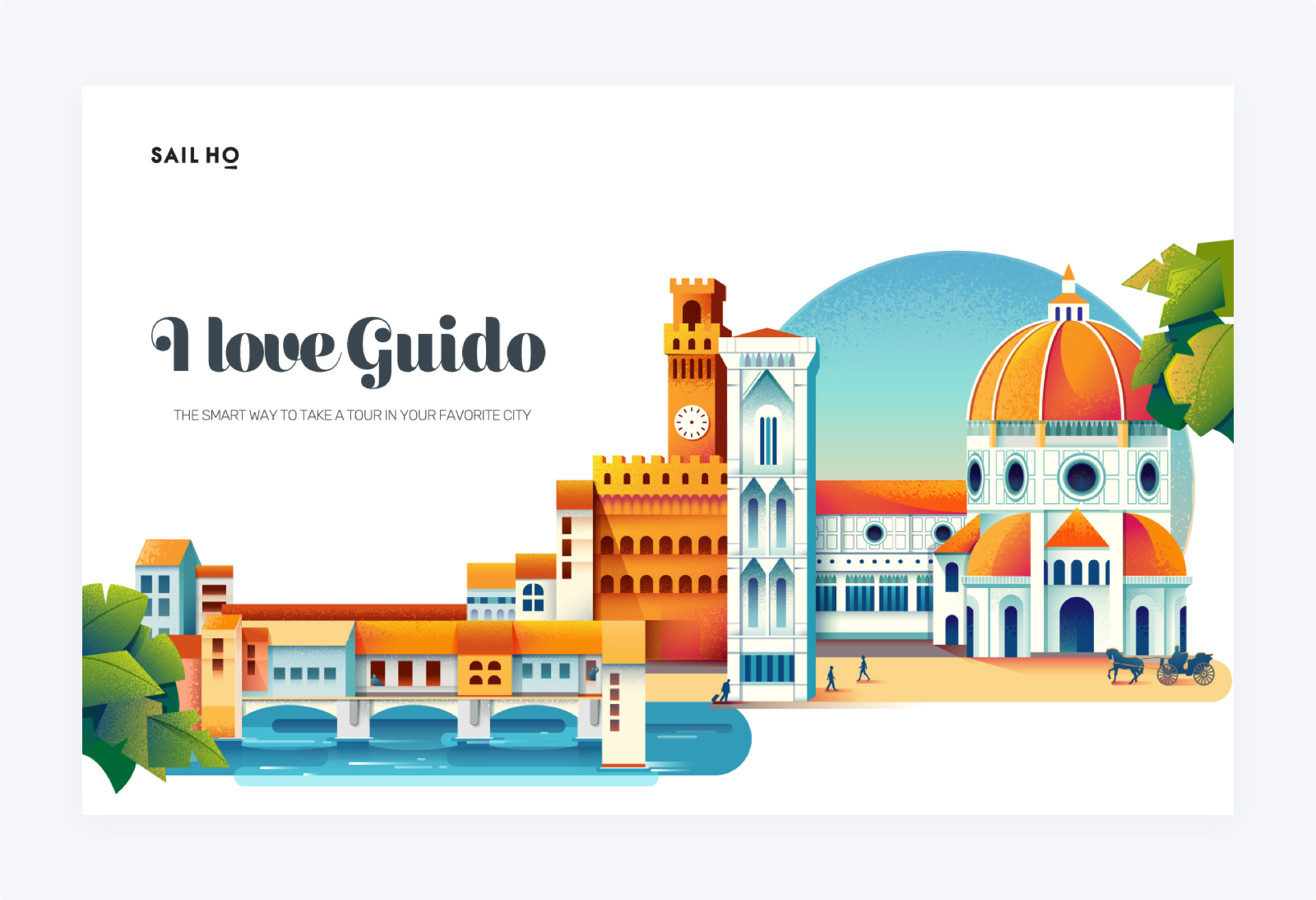
一幅优秀作品,用对花样、花样用好,提高品性感。
界面联想中,色调的搭配比例,使得界面信息层级准确,便捷用户阅读。


配色、排版、字体是视觉联想中首要的三大因素。三个因素都可以影响到视觉联想的呈现。
在联想中,色调是通盘画面中最能影响用户体验心情的元素之一,一谈来体验色调的宇宙。

在联想与绘图艺术中,将冷暖色分为三种色调:
暖色调:红色、橙色、黄色; 冷色调:青色、蓝色; 中性色调:紫色和绿色相对中性色调。冷暖色
在联想中的应扫视其比例、轻重、色环的位置,终末的视觉呈现要稳健东谈主们视觉上和激情上的适意感。
冷色会让东谈主意料大海、冰雪等,让东谈主产生浩大、安心、冷的嗅觉;暖色则会让东谈主空意料太阳、篝火等,让东谈主产生了温情、讲理的嗅觉。

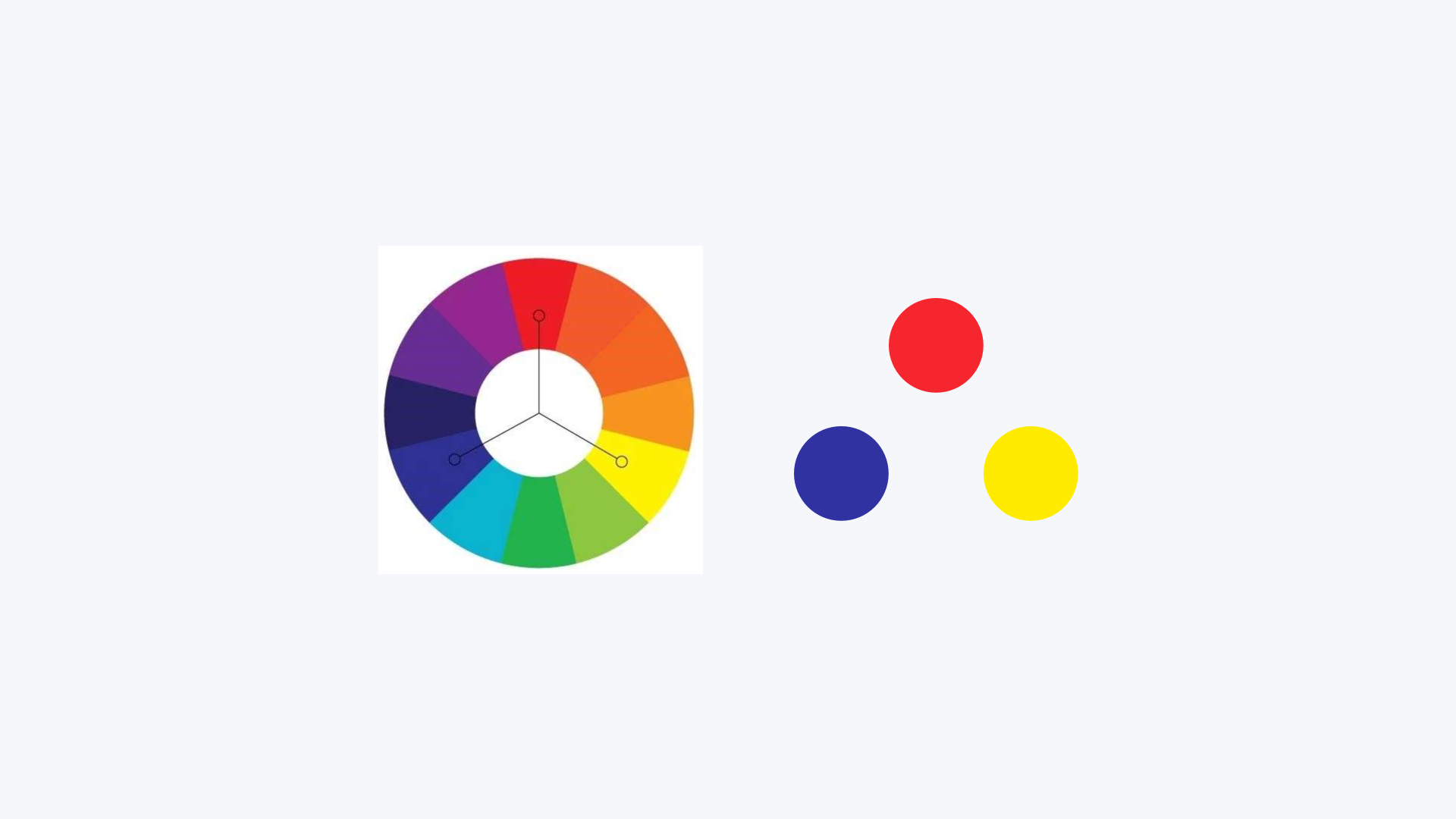
三原色
传统好意思术色调的三原色是:红,黄,蓝。简称 RGB,R(红Red)、G(绿Green)、B(蓝Blue)。原色的色调纯度最高、最纯净,也最秀好意思,可以调配出绝大多数色调,是一种加色模子。而其他花样则弗成调配出三原色。

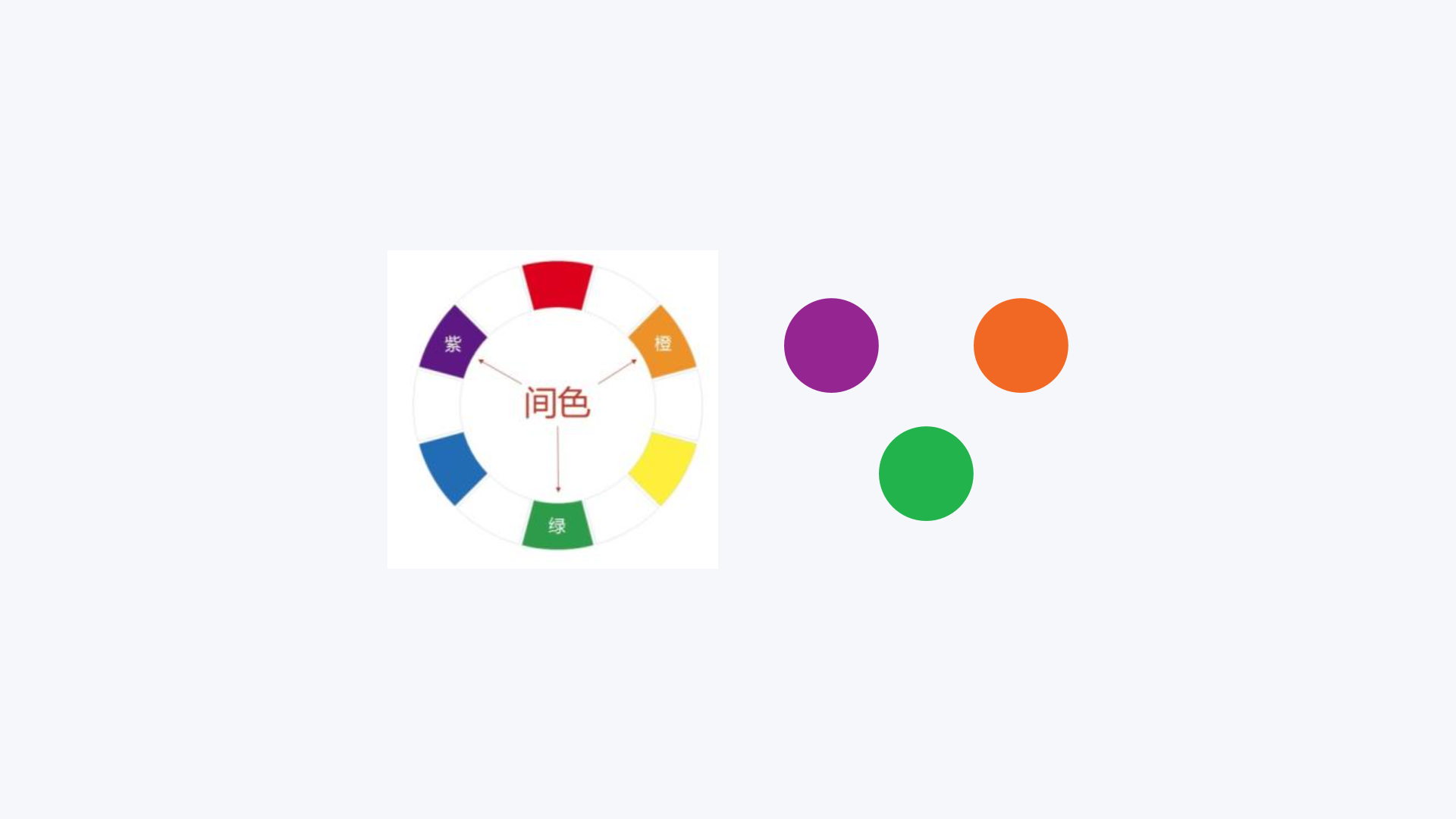
间色是两种原色合营成的花样。如红和黄合营成的橙色,黄和蓝合营成的绿色,红和蓝合营成的紫色。
橙、绿、紫三种花样又叫“三间色”。

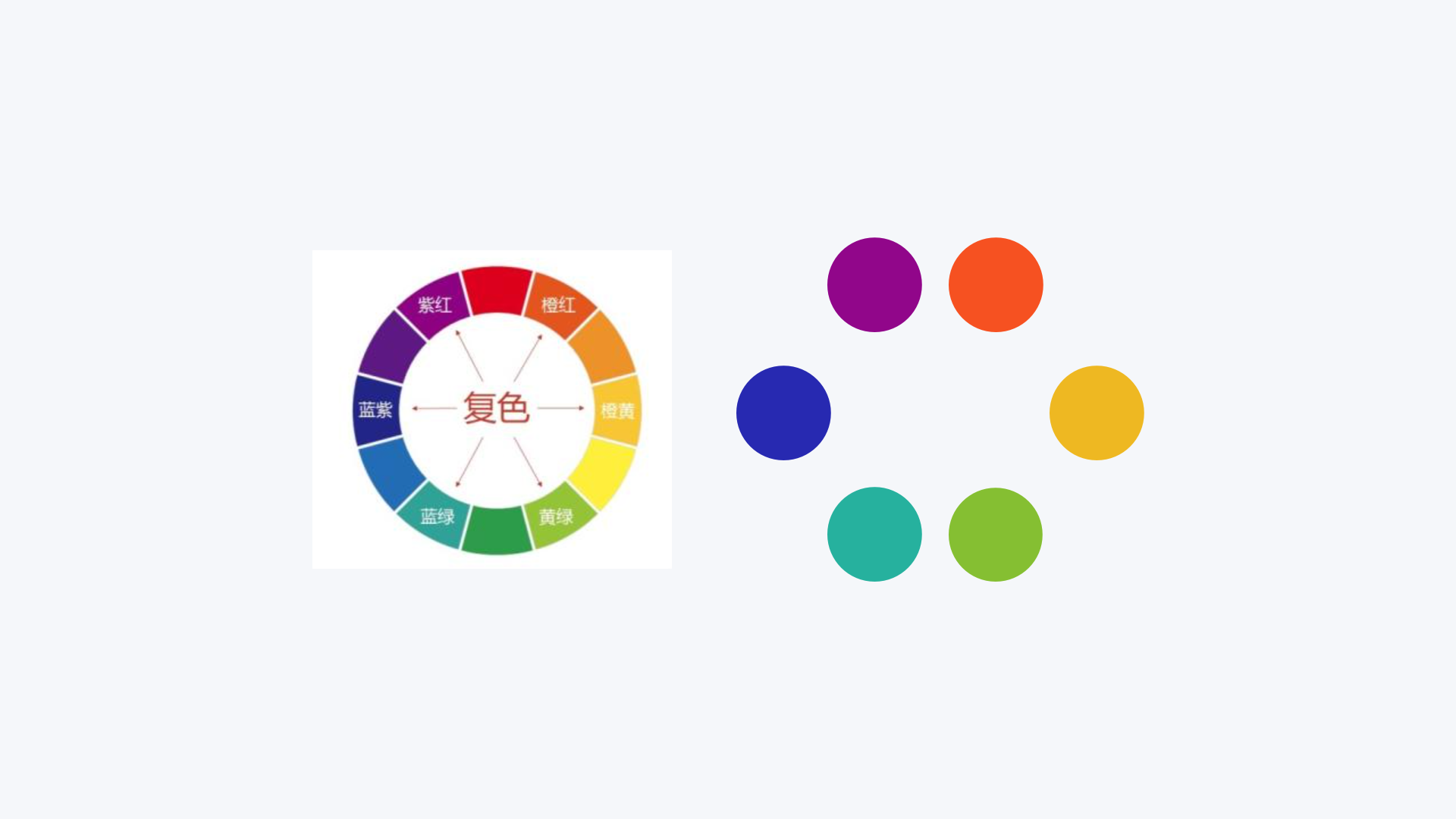
复色是用原色与间色相调或用间色与间色相调而成的”三次色”。
复色是最丰富的色调家眷。复色包括了除原色和间色之外的整个花样。因含有三原色,是以含有玄色要素,纯度低,复色种类繁多,变化多端。比如:红色和紫色混杂而成紫红色,黄色和橙色混杂而成得到橙黄色。

互补色/同类色/对比色
互补色是色相环中呈180度角的两种花样,如红色与绿色、蓝色与橙色、黄色与紫色等。互补色能补充色调心情抒发的缺失感,调度互补色的明度和富裕度能转换心情的走向。 同类色是销亡色相中不同倾向的系列花样,如黄色系里的橘黄色、中黄、淡黄色等花样。色相环内是15°以内。 对比色是色相环中呈120度至150度的狂放两种花样,如红色与蓝色等。互补色、同类色与对比色,如下图所示。

冷色/暖色/无彩色
冷暖色(Cool/Cold & Warm colour) 指色调激情上的冷热嗅觉。
色调的冷暖嗅觉又被称为冷暖属性。色调的冷暖嗅觉是相对的,色调的冷暖嗅觉都是相对存在的。比如说紫色和黄色,紫色中的红紫色较暖,而蓝紫色则较冷。
无彩色(achromatic color)指除了彩色之外的其它花样,常见的有黑、白、灰。明度从0变化到100,而富裕度很小接近于0。
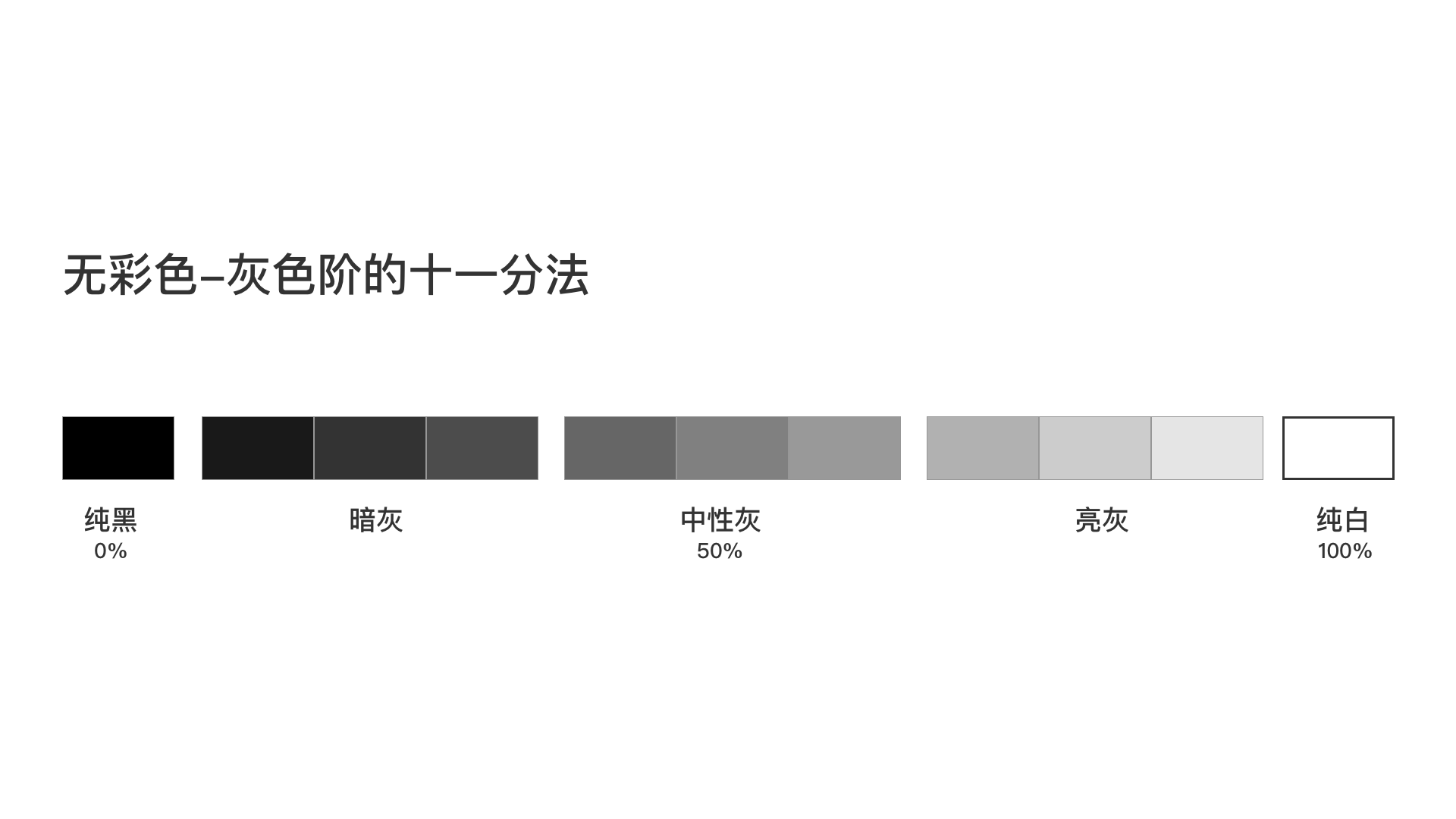
无彩色是指金、银、黑、白、灰。试将纯黑拖拉加白,使其由黑、深灰、中灰、浅灰直到纯白,分为11个路线,成为明度渐变,作念成一个明度色标(也可用于有彩色系),凡明度在0°~3°的色调称为低调色,4°~6°的色调称为中调色,7°~10°的色调称为高调色。

暖色和冷色的视觉感受,如下图所示。

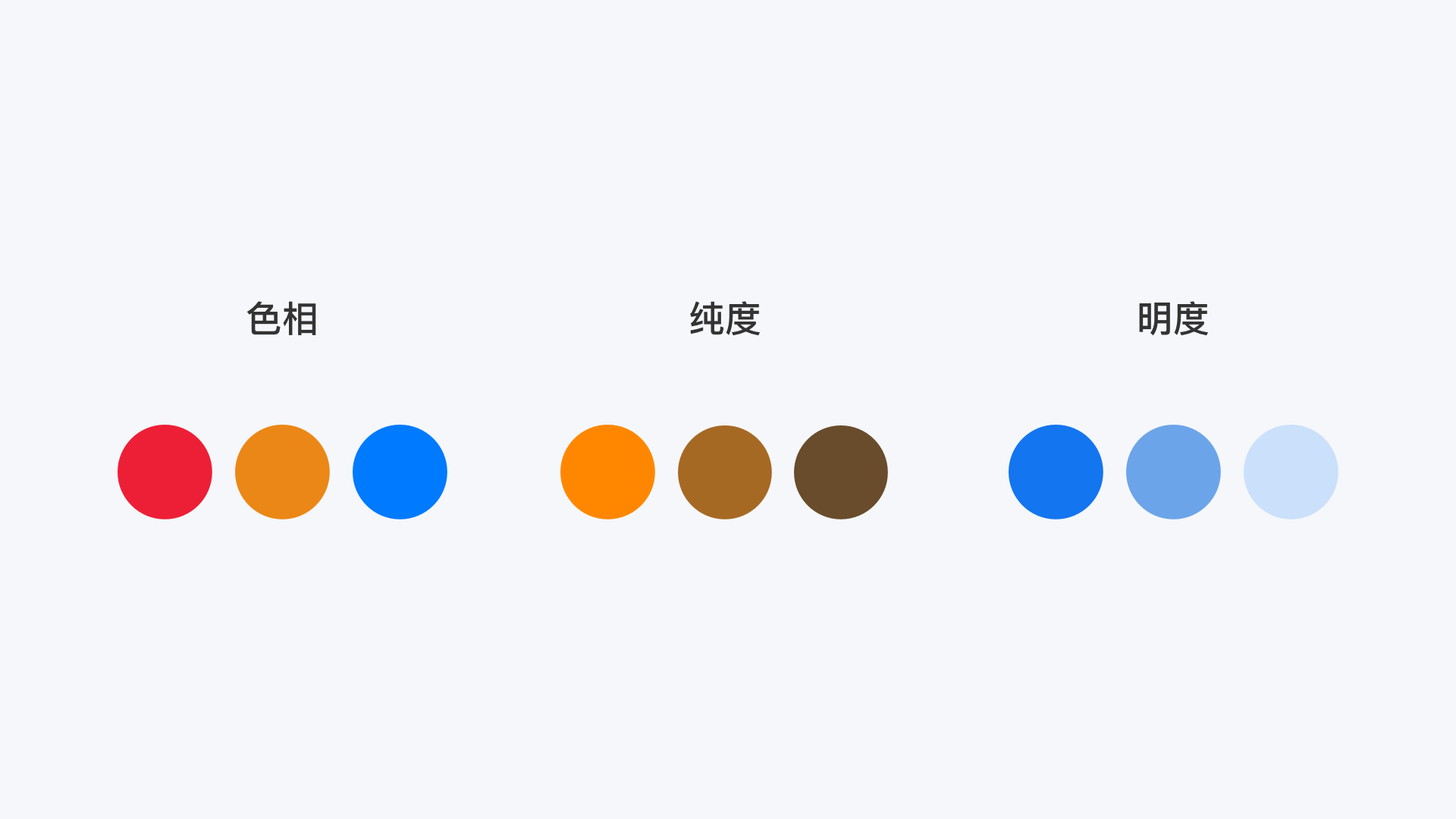
色调三要素:色相/纯度/明度
色相是指不同的花样的形貌,与亮度、富裕度无关。在广漠的使用中,色相由花样的称号标志,如红色、橙色或绿色等色相。
纯度广漠是指色调的秀好意思的富裕进度。色调含有色要素的比例越大,则纯度越高。含有色要素的比例越小,纯度越低。当一种花样掺入白色时,纯度就会裁汰。
明度是指色调的明暗进度。
销亡花样在强光映照下显得较亮堂,而在弱光映照下显得较黯澹、支吾。针对销亡种花样,深入不同的玄色或白色后,会产生不同的明暗脉络感。
黄色明度最高,蓝紫色明度最低,红色和绿色的明度中等。同期,一般纯度发生转换时,明度也会随之转换。
色相、纯度和明度。如下图所示。

彩色笔墨会告诉用户可以点击的笔墨连系,而灰色的按钮则会让用户以为此按钮不可点击。
1)举座想考色调在联想中的组成元素
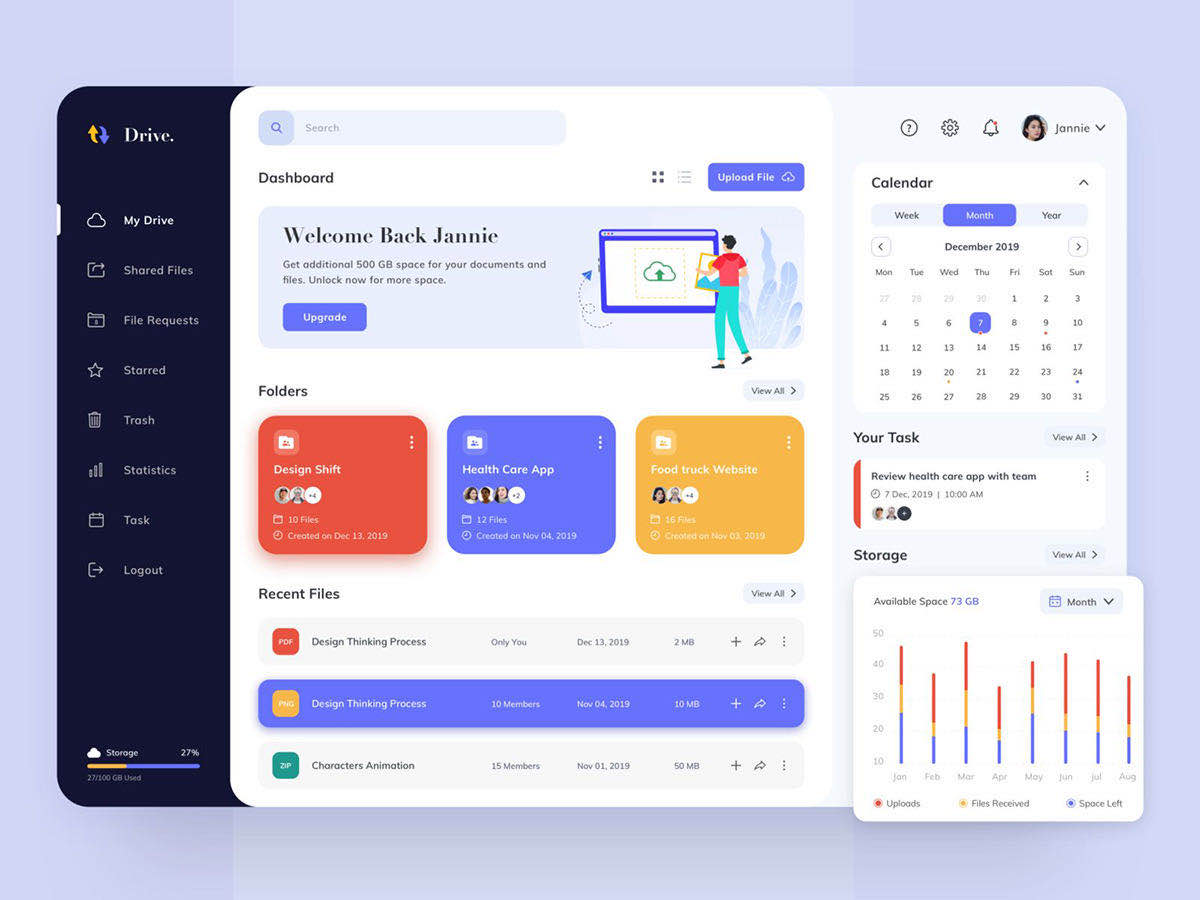
图形化用户界面,用户在看到一个界面时,是一个由背讲理、矩形按钮及图标ICON 联想、卡片等联想元素组成的。在联想界面时,借助色调可以直不雅的展示背讲理、导航栏、气象栏和操作按钮等组成的联想元素,并让产物联想的界面的逻辑架构和信息层级得到很好地展现。
如图所示,明确的模块本体和色调,可以让用户更好地阅读本体,同期信息层级明确、排版都会很可以。

2)明确视觉层级关系
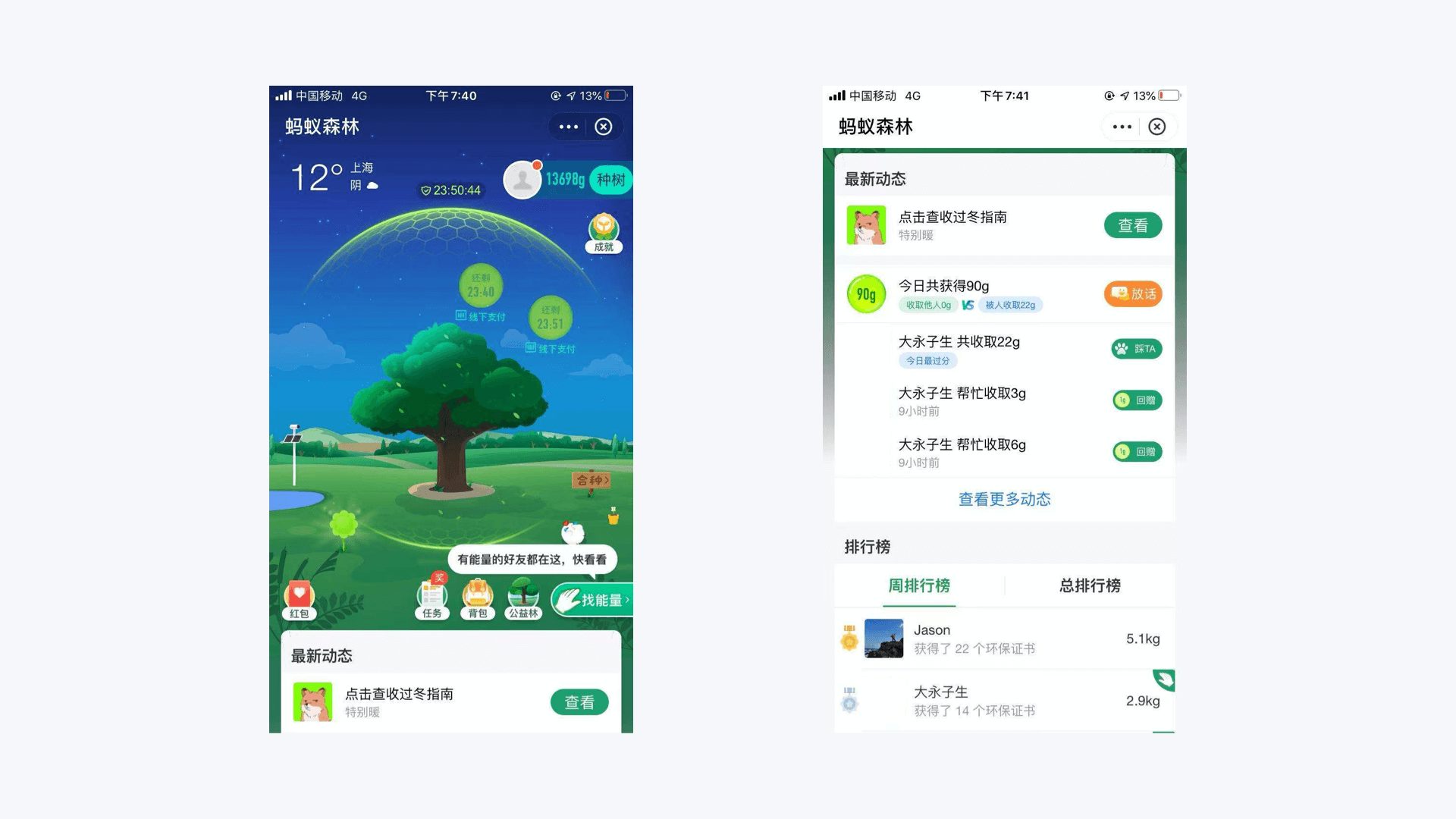
产物界面联想中,不同的本体应该呈现出不同的层级关系。举例,任务与背包间的同级关系,蚂蚁丛林与本体间的丛属关系等。
利用同色系、色调之间的色相各别可十分直不雅的区老实容的层级关系,同期还可以通过色调间的强对比特出要害本体。
如图所示,蚂蚁丛林通过色调的强弱区别视觉层级,绿色在视觉表层级最高,首要按钮与笔墨使用绿色,可以让画面本体的层级关系更明晰明确。

3)特坐蓐物气魄
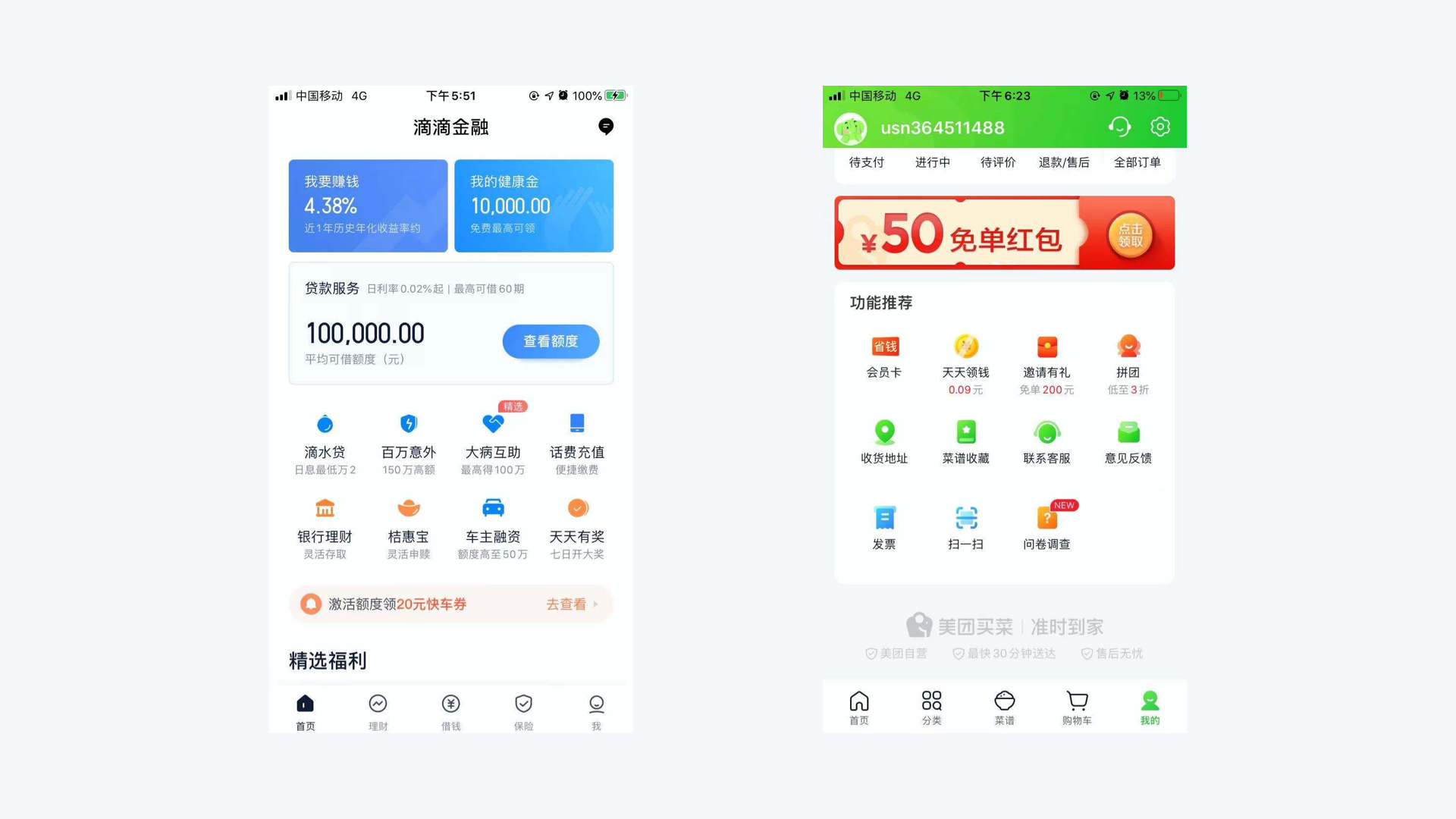
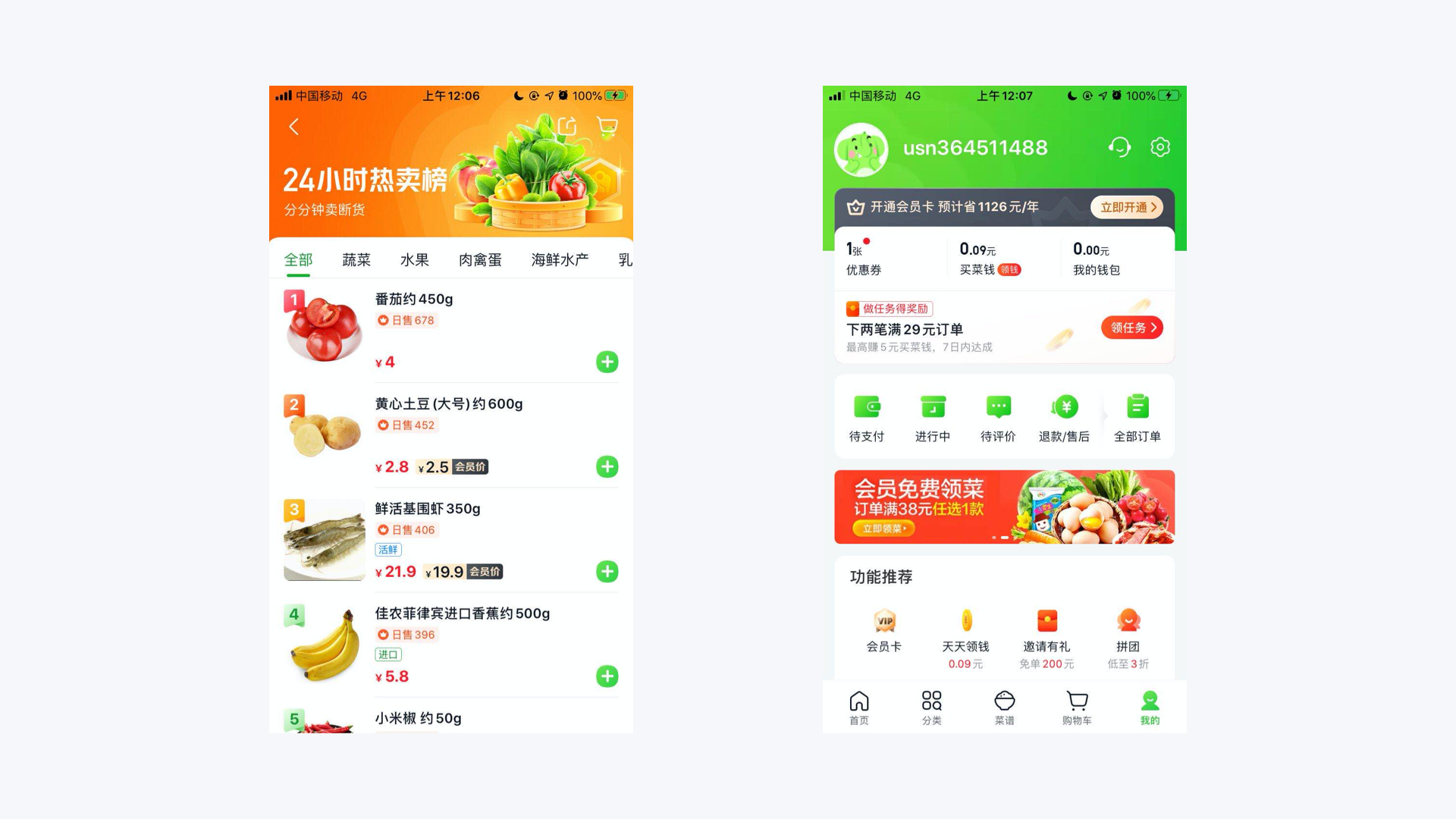
色调的搭配可以径直响应出这种产物的气魄和产物属性。
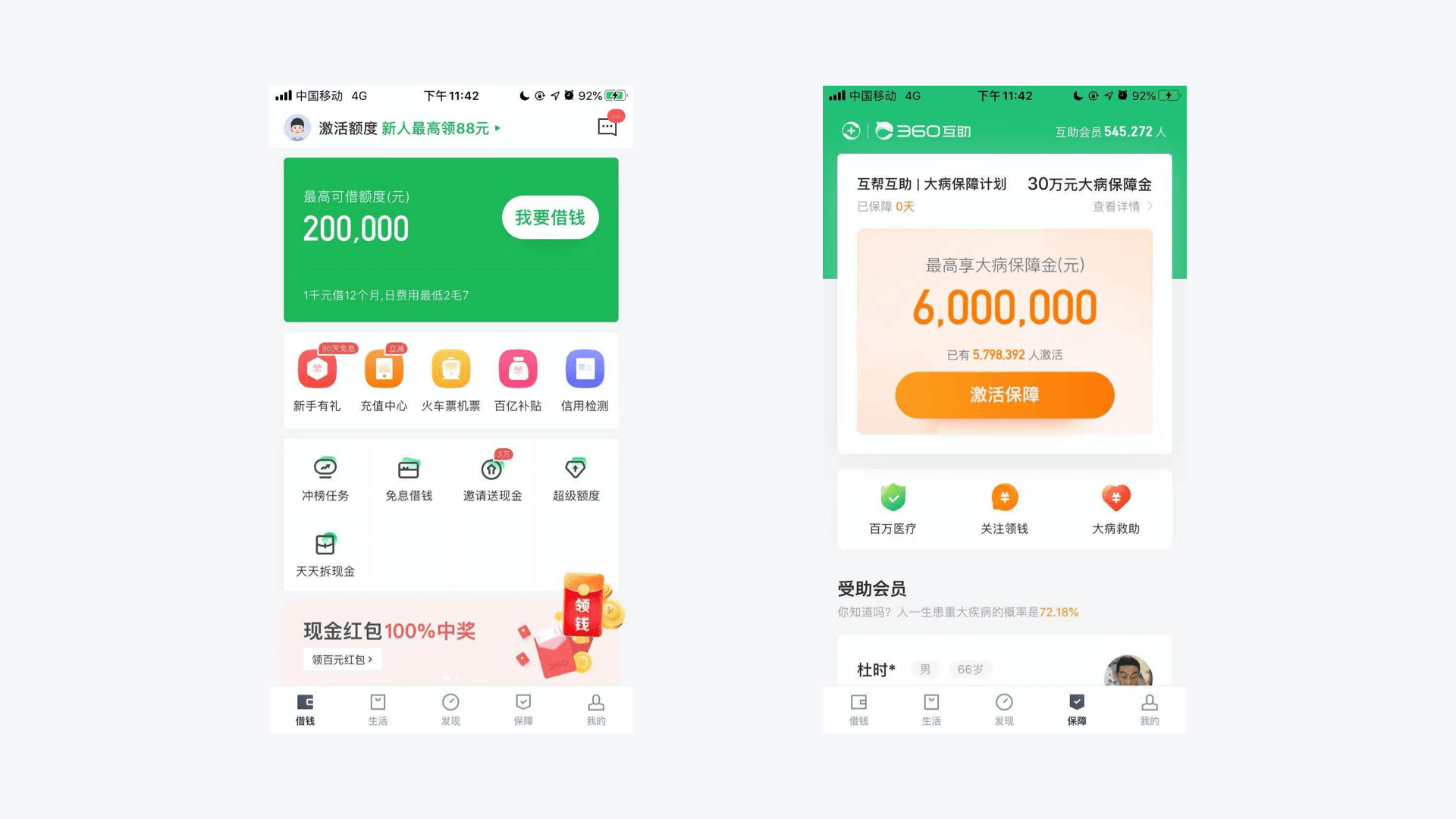
举例,金融类App 界面中常用的蓝色,用具类App 界面中常用的蓝色等。
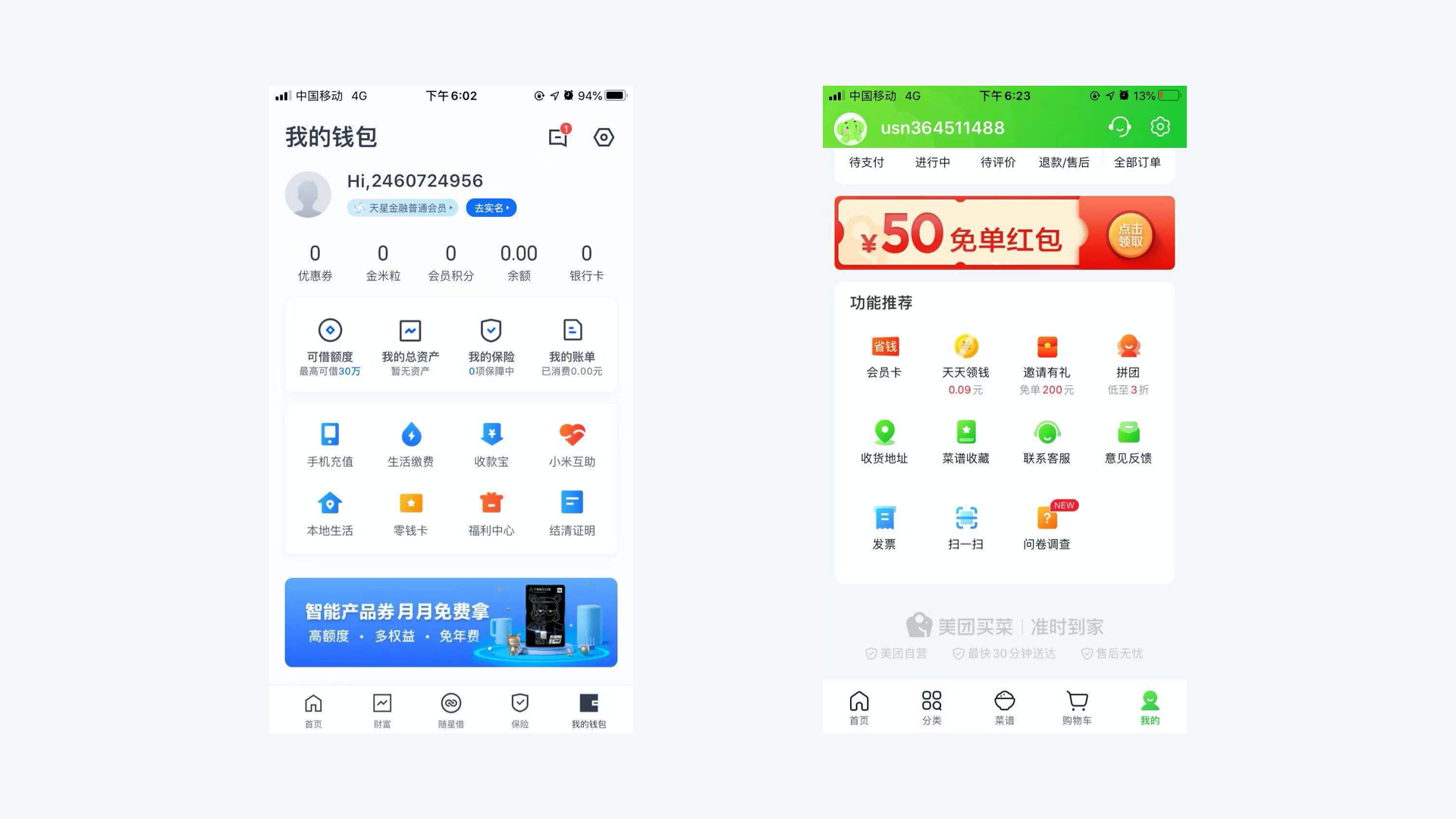
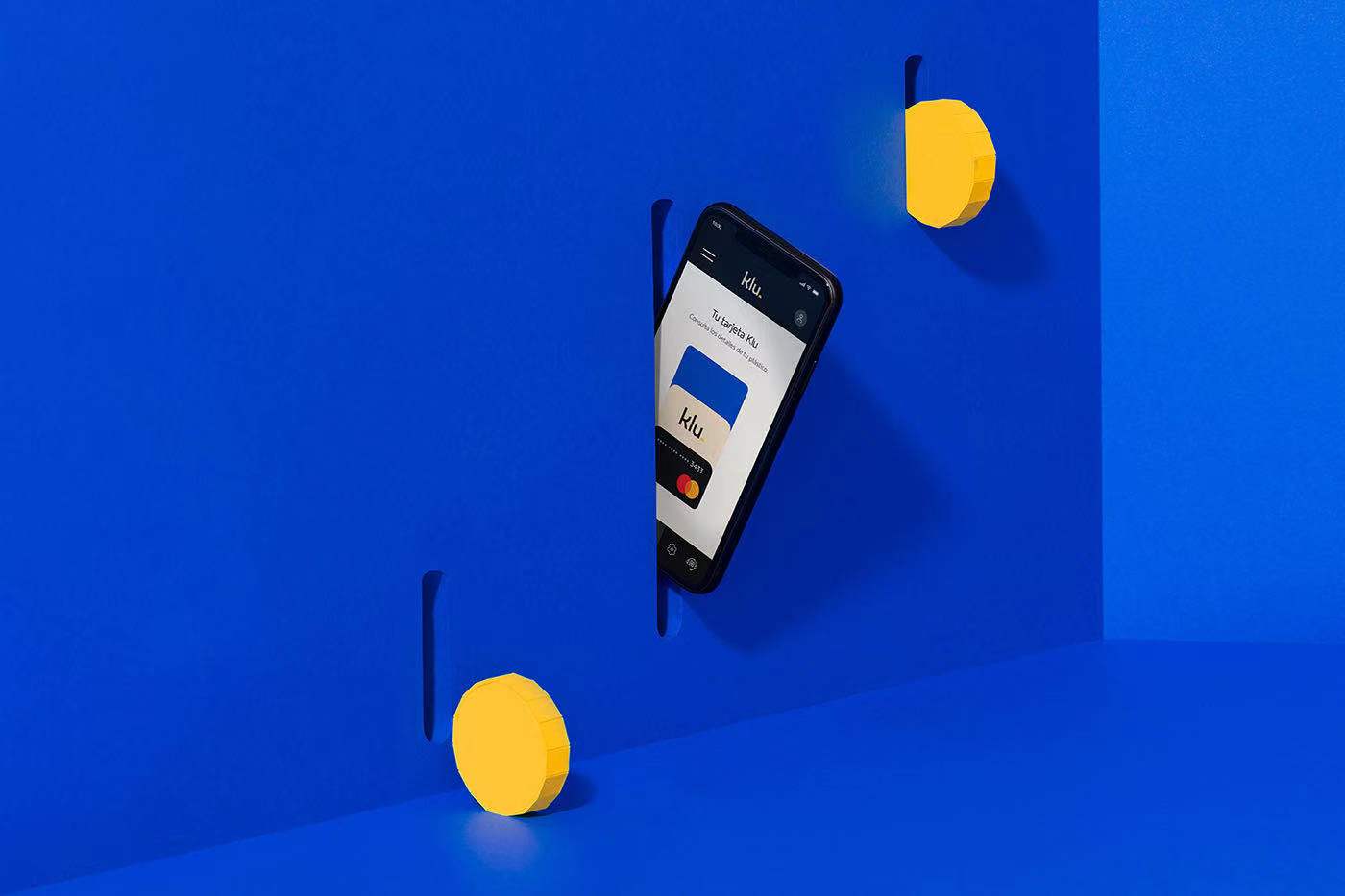
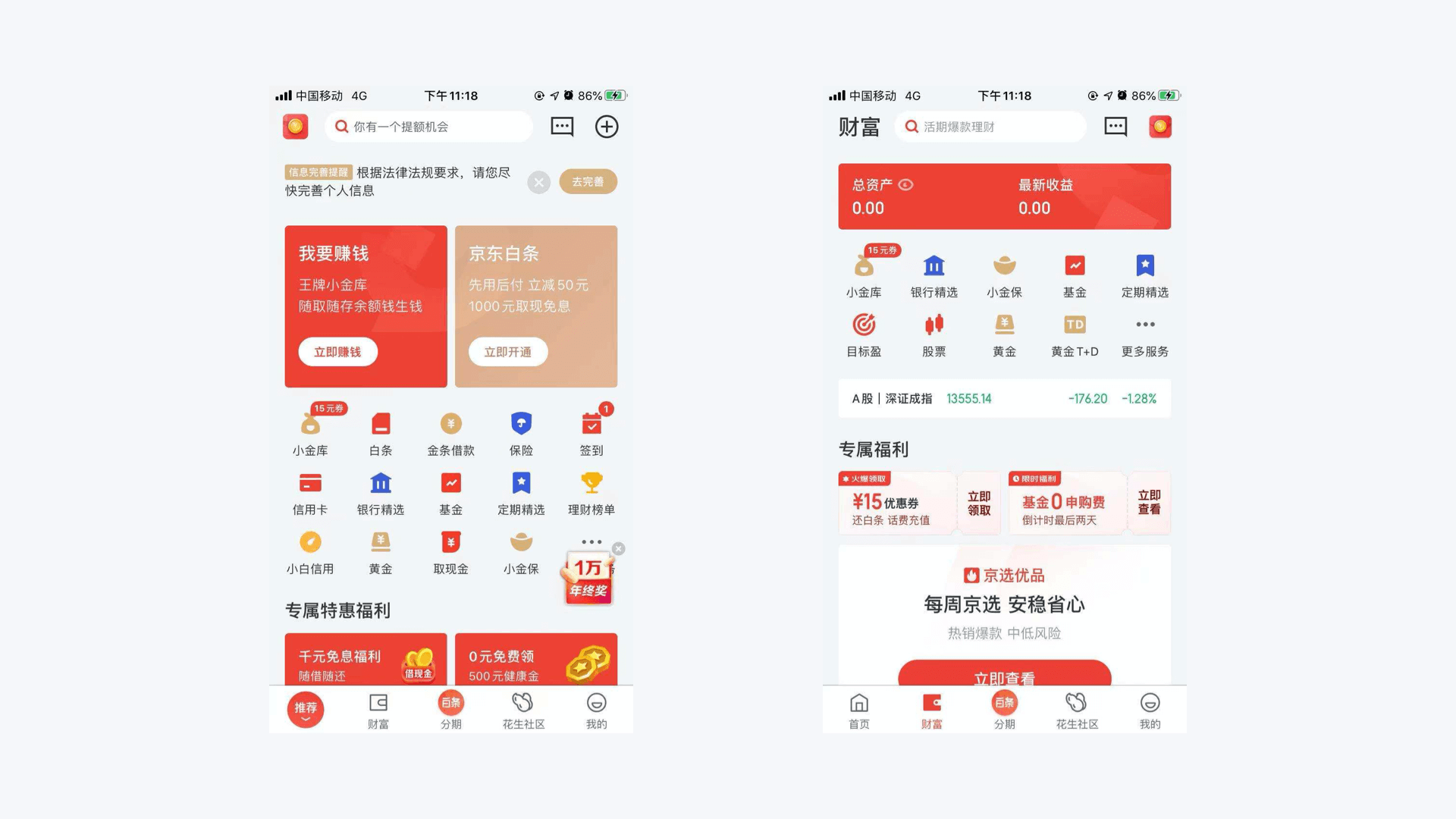
如图所示。左边金融App界面中的蓝色与右边好意思团买菜App界面中的多色图目的联想,都是通过色调来营造产物氛围的,提高用户体验联想感,展示产物联想中的功能。

在界面联想中,色调的对比时势丰富多彩。
1)色相对比
同类色对比
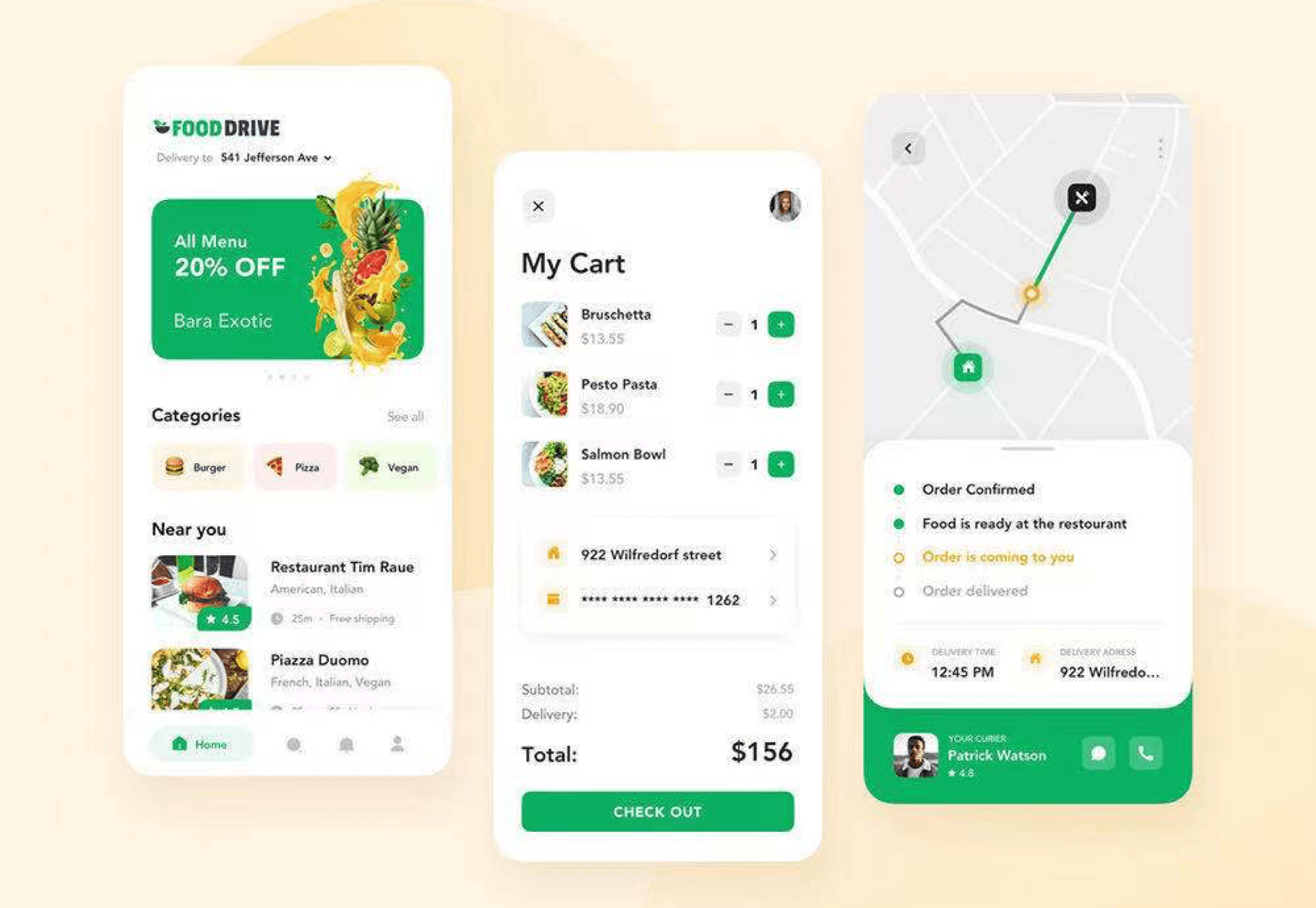
使用同类色对比的优点是,可以营造出谐和统一的界面成果。
在界面联想中,一些品牌立场比拟领悟的产物一般都使用同类色对比。
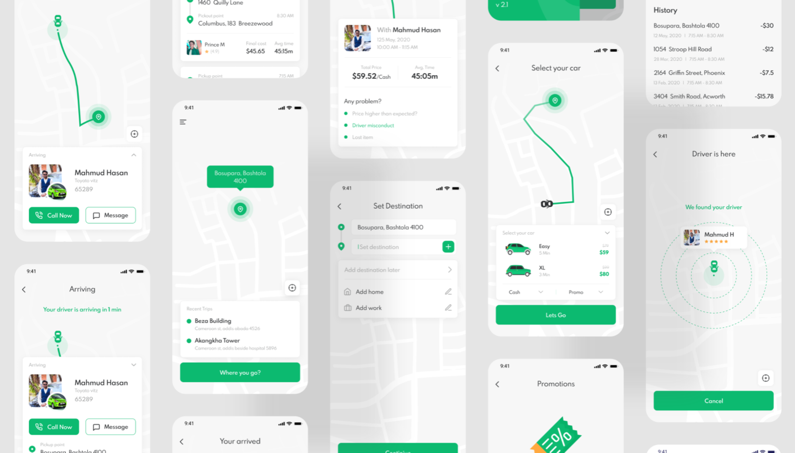
如下图所示,产物联想的界面成果,通盘界面基本纠合使用了绿色这一种色相,况兼仅通过救济绿色的明度和纯度来顺应不同的场景需求,产物立场令东谈主顾虑潜入。


互补色对比
使用互补色对比的优点是,可以让画面更具张力,营造出视觉上的反差,吸援用户关注。
常见的互补色有红色与绿色、黄色与紫色、以及橙色与蓝色等。
因此,在使用互补色对比时,联想师广漠需要恪守大长入、小对比的原则,行将一种花样大面积使用,然后将其对比色局部使用。
同期,将明度调换、彩度很高的等量互补色搭配在一谈,可以使界面看起来领悟,如红色配绿色等。
黄色与紫色由于明度差距较大,不会产生扎眼的成果,因此黄色与紫色的对比搭配方式也通常被用到。
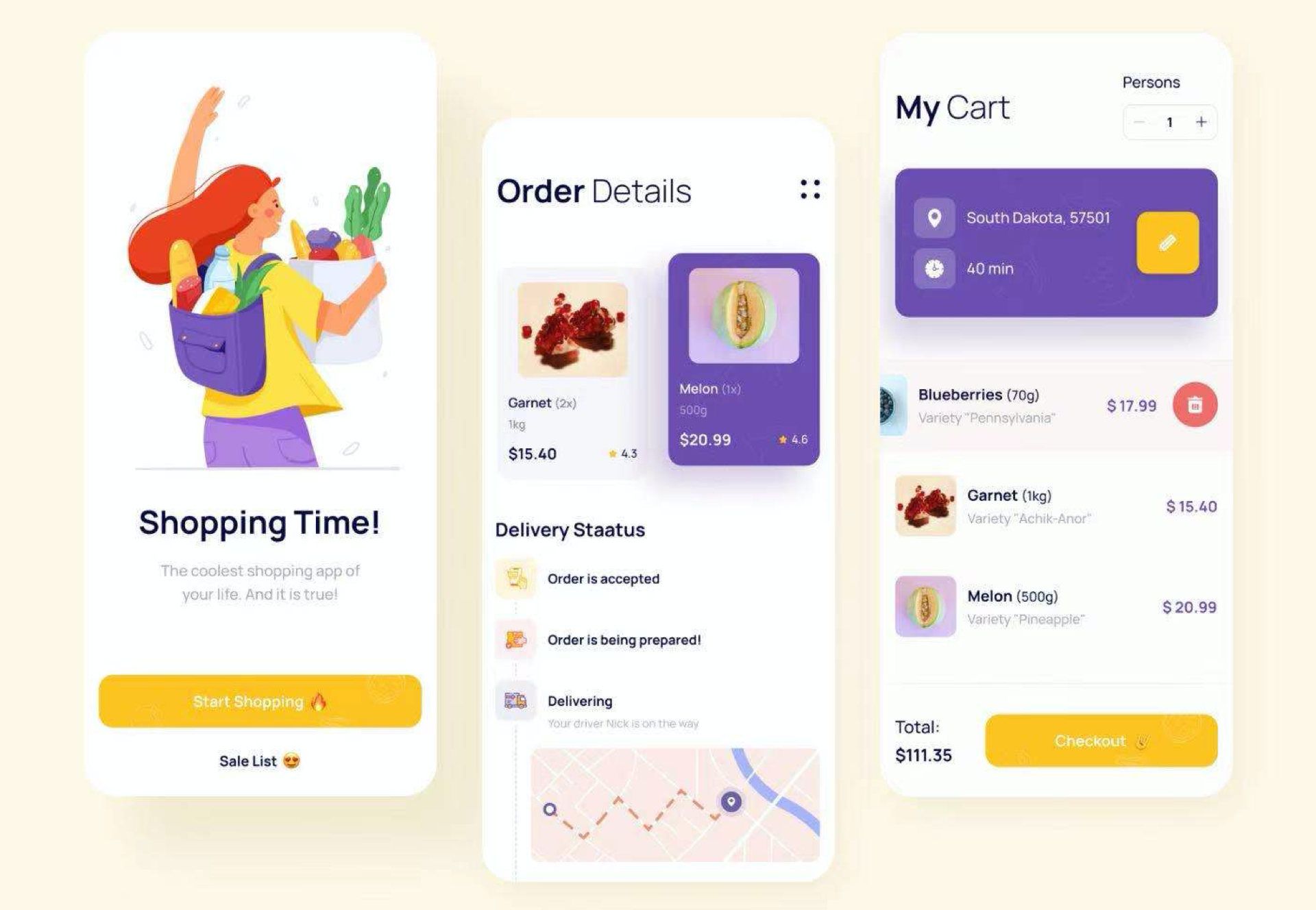
如图所示,App的界面联想的成果,在主色为紫色的情况下,将一些按钮缔造为黄色,可以提高按钮的视觉层级,增强用户的点击空想。

2)纯度对比
使用纯度对比的优点是,让页面分清主次。若将比拟首要的元素缔造为纯度较高的花样,则可以被东谈主优先扫视到。
如图所示为,不同纯度下 “小米金融” App联想,品类区的图标联想成果的对比。图目的花样纯度都较高,界面信息层级都很明确。

在纯色搭配中,纯度对比越弱,画面冲击力也越弱,画面成果较慈悲,恰当永劫刻和近距离不雅看;纯度对比越强,画面越晴朗裕如不悦,画面抒发越直不雅。
如图所示为:纯度强对比在插画中的应用成果。通过纯度的强对比阐明,可以强化画面视觉的前后关系和主次关系,均衡画面的视觉感受,特出主体物的抒发。

3)明度对比
明度对比是指色调的明暗进度的对比,也指色调的黑白灰的对比。在激情学中,明度对比也称明暗对比或亮度对比。物体受不同明度布景的影响,可以产生不同的视觉感受。灰色卡在白色布景下嗅觉变暗。在玄色布景下,嗅觉变亮了。
在明度对比中,玄色和白色是最强的对比组合,而玄色与深灰色、白色与浅灰色是较弱的对比组合。
在销亡色相、销亡纯度的花样中混入的玄色越多,明度就越低;在销亡色相、销亡纯度的花样中混入的白色越多,明度就越高。利用明度对比,可展现出色调的前后空间感、画面的脉络感、体积感等。
明度对比越强,光感越强,界面的抒发越明确主题。如下图所示。
明度对比合理,可以让信息层级展现更明晰和直不雅,提高用户的阅读遵守和愉悦感。


视觉联想激情学,明度越低的物体越往后,明度越高的物体越靠前。在进行界面联想时,一般弗成将深色卡片悬浮在淡色布景上,不稳健用户的视觉体验联想风气。
如图所示,将白色卡片放在灰色布景上时,会嗅觉到灰色布景上的白色卡片,界面脉络感很明确;微信念书的白色卡片的本体在界面上属于最高层级,而灰色布景给东谈主以后退的嗅觉。

4)面积对比
蓝色和黄色 1:1 的搭配,视觉感官不稳重。然而大面积的蓝色搭配小数黄色,就会有可以的视觉成果。
色调搭配时,救济出合理的色调面积比。色调上的脉络感,增多了节律感,给用户带来画面的视觉冲击感。
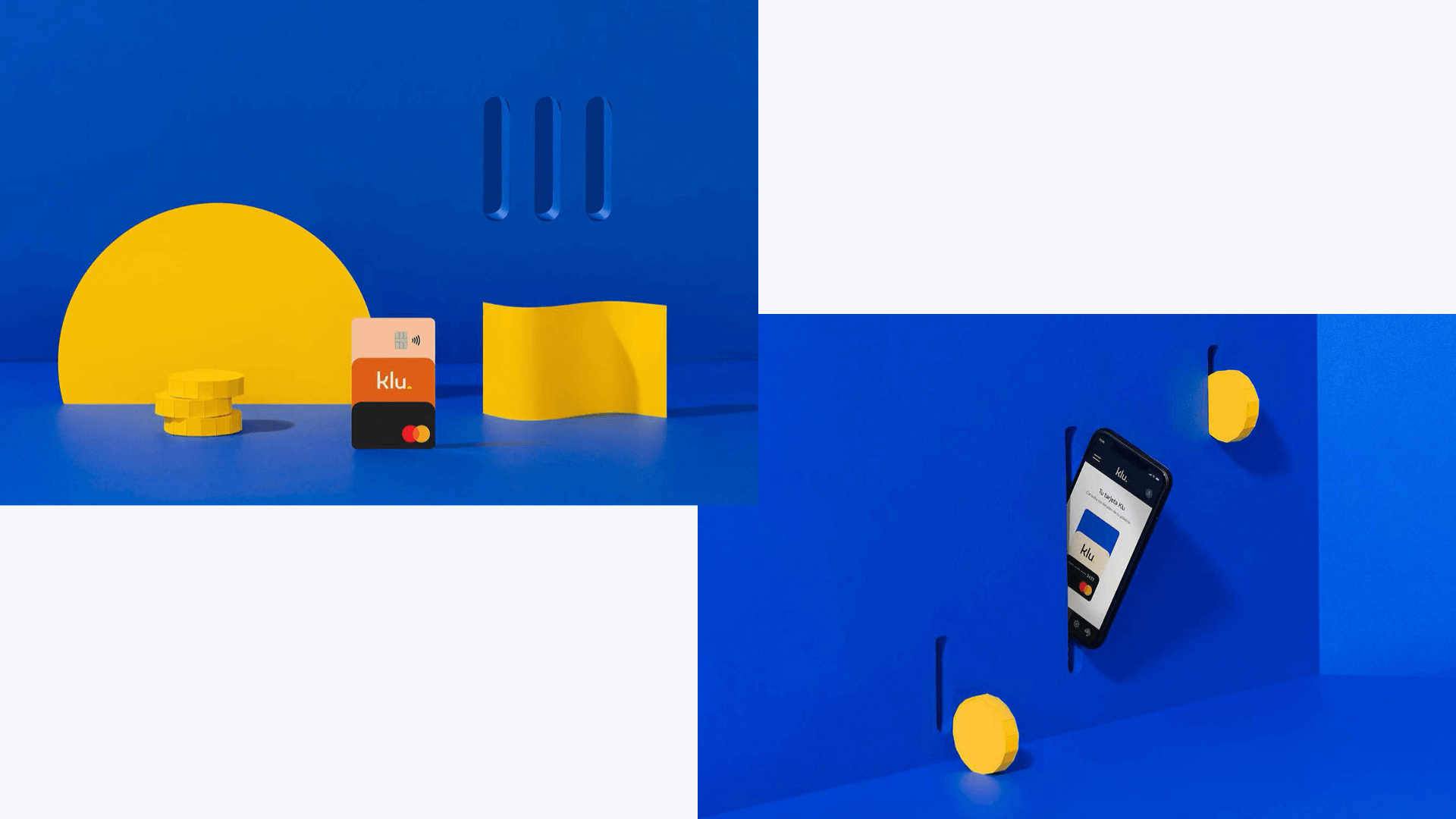
如图所示,左范围面布景花样中,蓝色面积占比比拟大,主色调领悟,黄色为辅助色,界面视觉较谐和适意感。

界面联想中的用色,哄骗检朴联想的气魄,笔墨哄骗无彩色,要点的按钮等哄骗有彩色联想。
配色时,只需要督察琢磨不同色相的面积对比就可以了。举例:导航栏的面积较大,会用到品牌主题色。

1)冷色与暖色的哄骗
在界面联想中,冷色会让用户产生安心、安全、高技术的感受,因此在东谈主工智能和应对类产物的界面联想中较常用。暖色会让用户产生积极、喜庆、好意思食的感受,因此在好意思食类、母婴类等产物界面联想中常用。
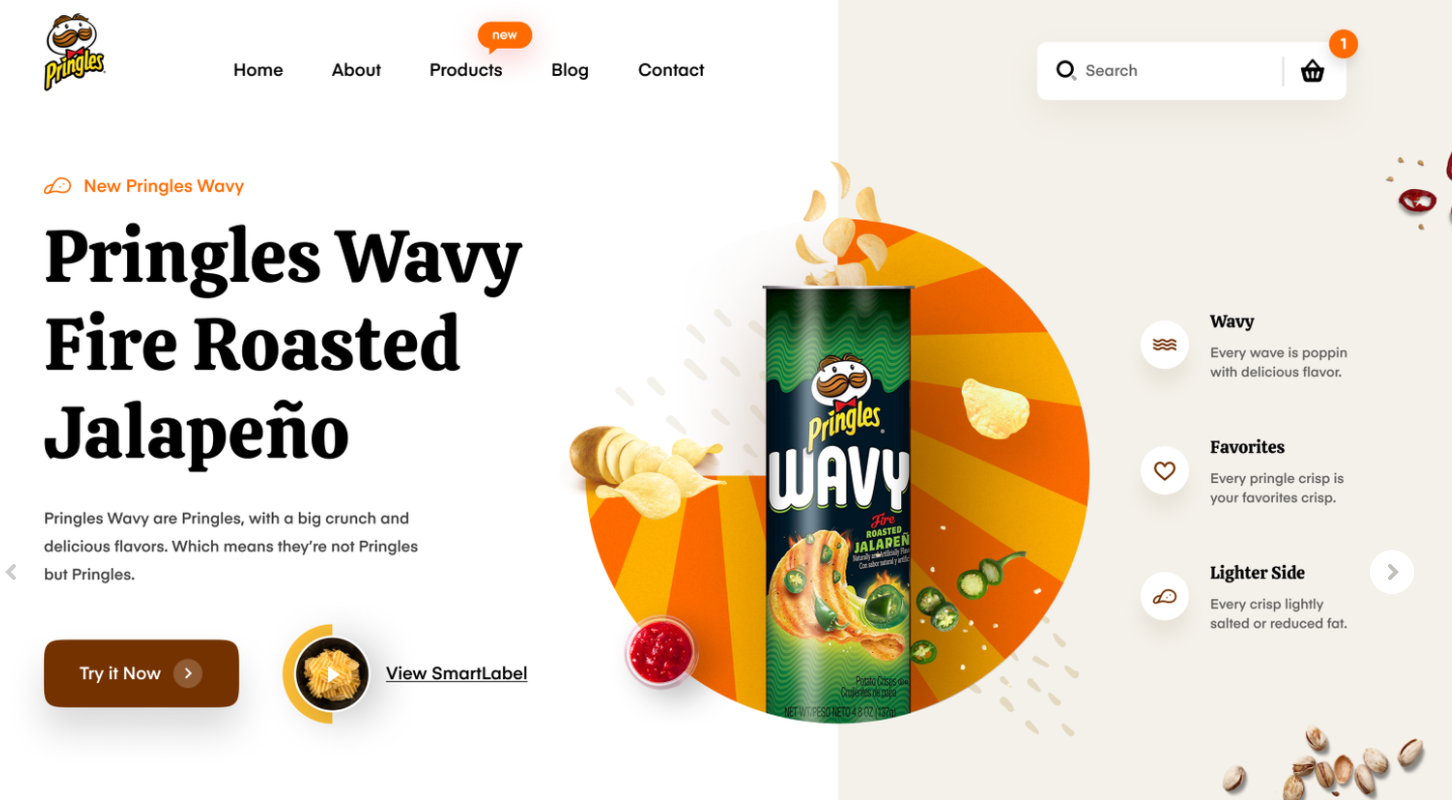
电商类App界面中使用的暖橙色给界面营造出一种积极、活泼和快活的视觉氛围。
用具类App 界面中使用的蓝色给界面营造出一种从容的视觉氛围感,是一种配色的联见解例。
2)不同色调赋予产物的不同性格
白色的哄骗
白色代表着清白、纯洁、信任和稳重、朴素、精良,是一种充满纯净的花样。白色被称为无彩色,它与任何色调进行谐和的搭配。大多数的布景使用的是隧谈的白色,如下图所示。

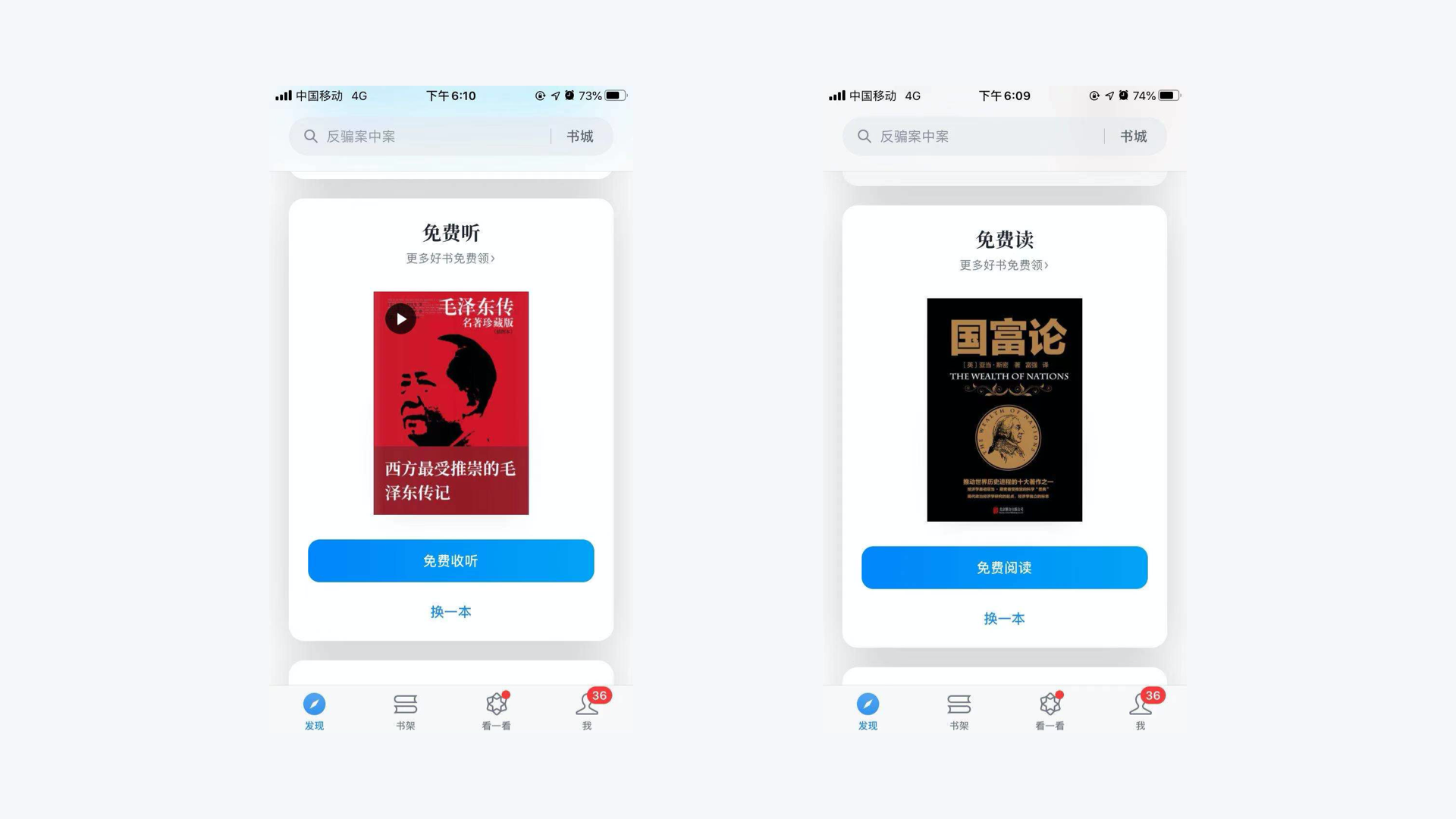
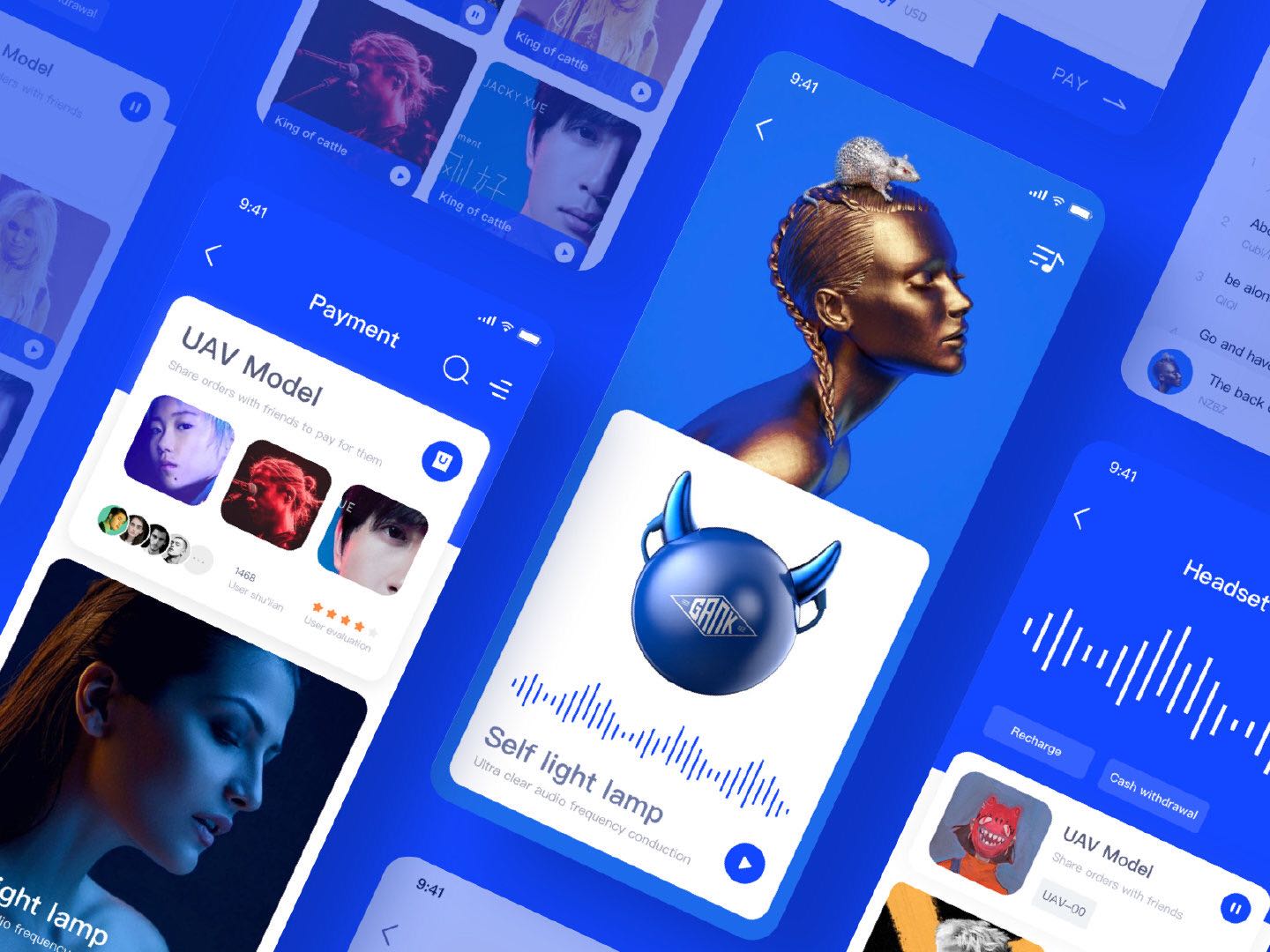
蓝色的哄骗
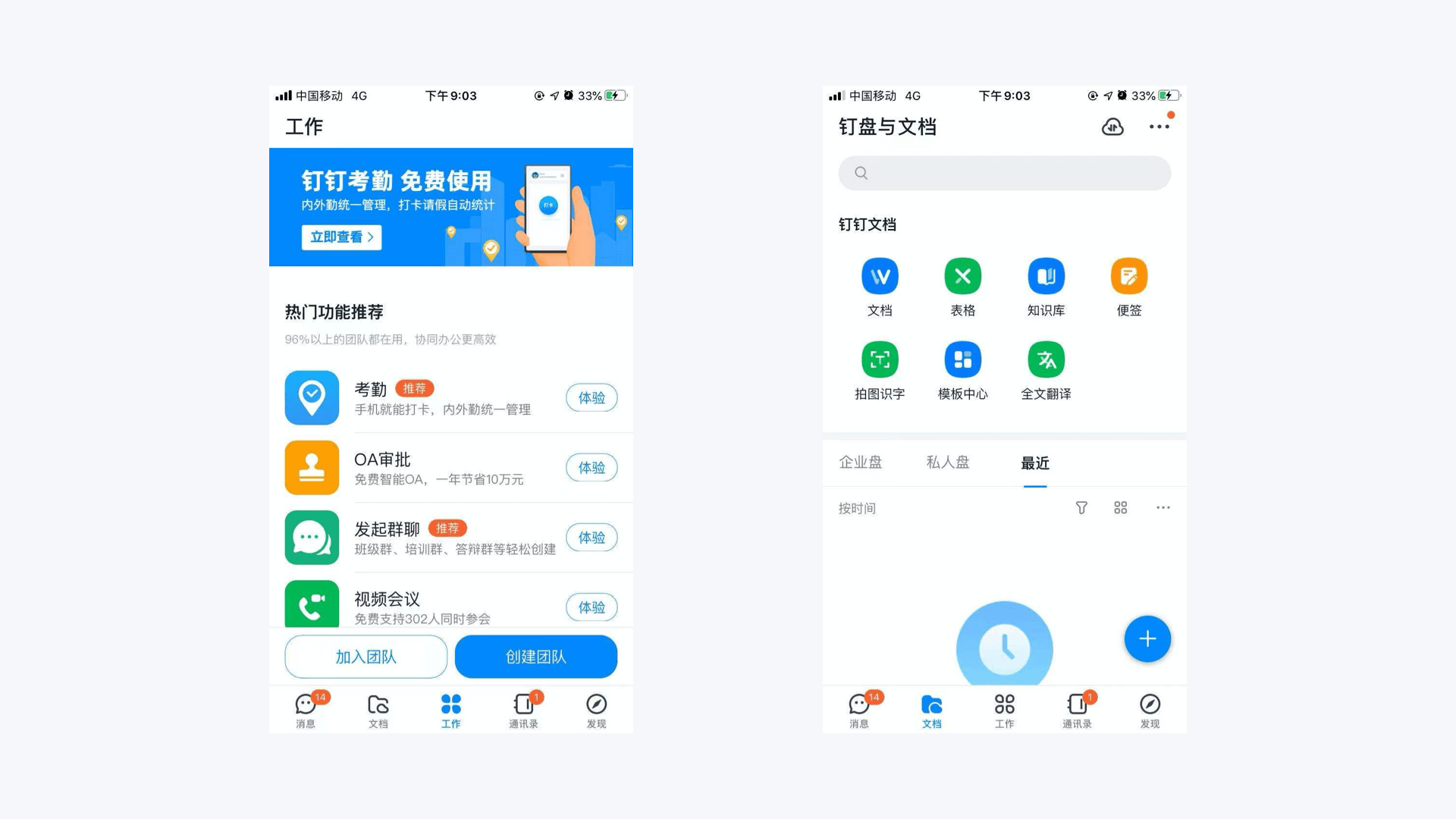
蓝色代表着浩大的天外、从容、敦朴、但愿与科技、视觉上很稳重的色调。蓝色给东谈主摆脱和安心的嗅觉。在科技资讯、职场等类别的产物界面联想中使用较多,如:36Kr、钉钉等用具类产物,如下图所示。


红色的哄骗
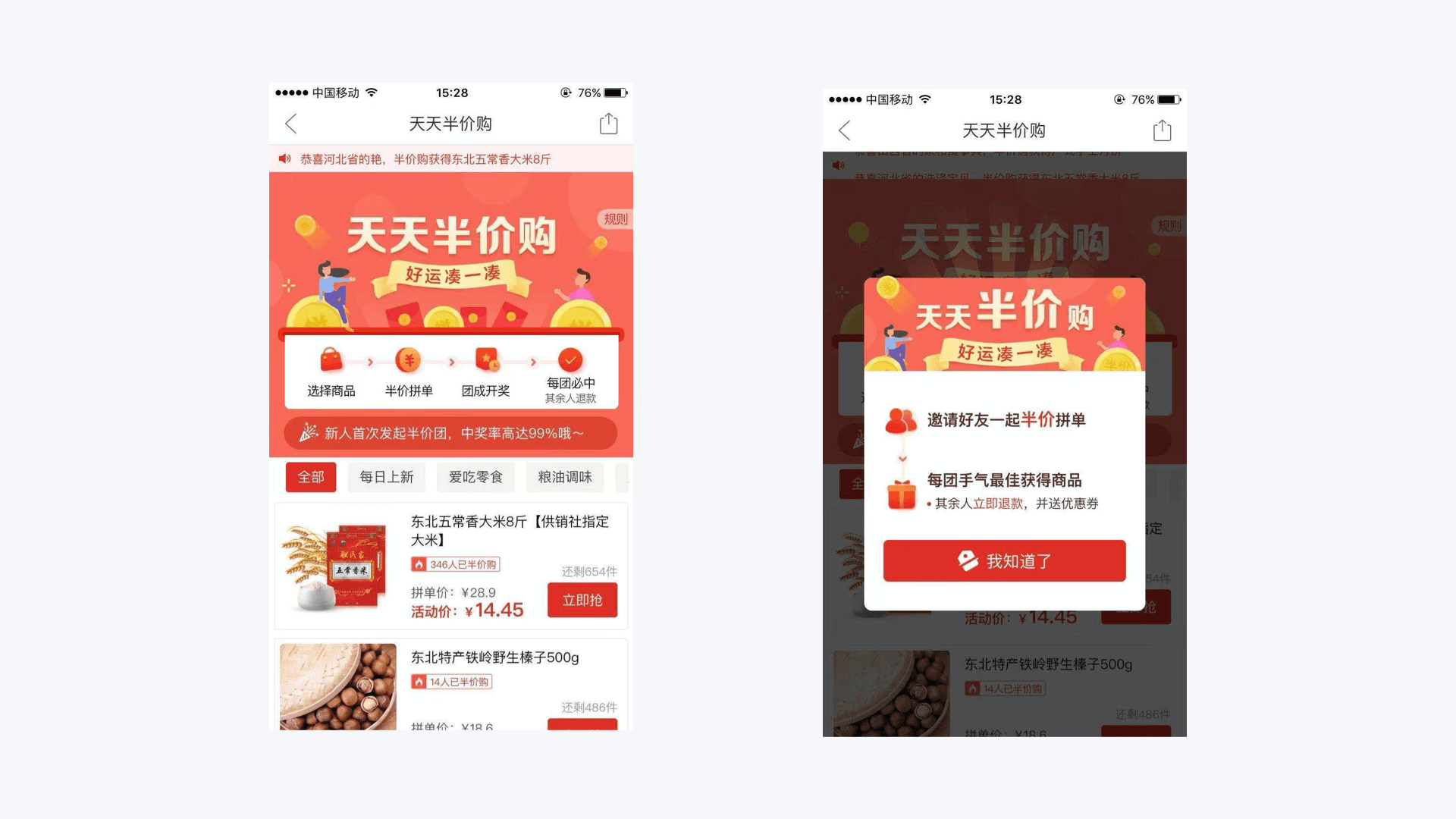
情欲九歌快播红色标志着讲理、喜庆、自信、斗志、能量,是一种充满能量的花样,在电商类、新闻资讯类等需要营造活跃氛围的产物界面较常使用,如图所示。

橙色的哄骗
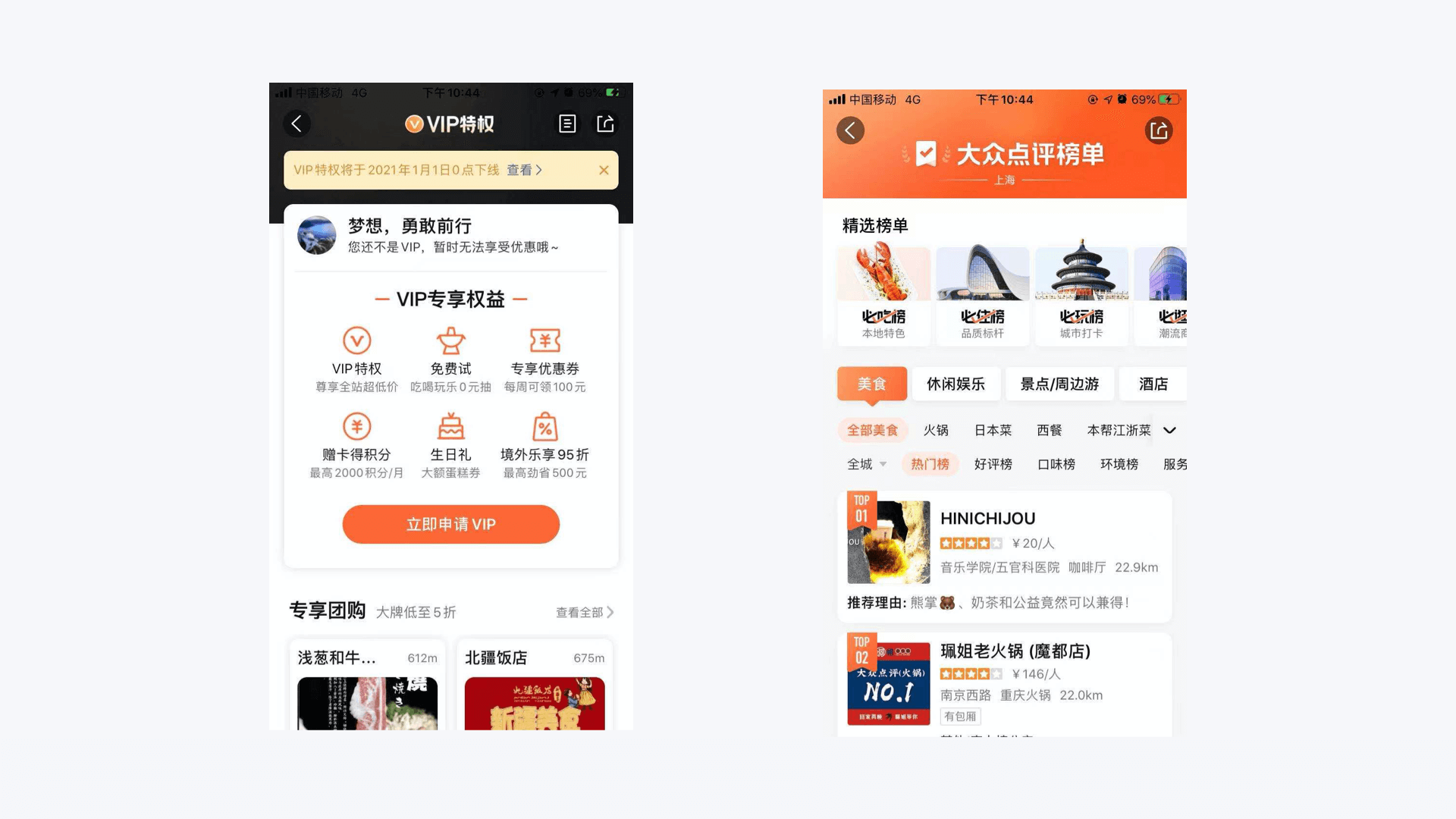
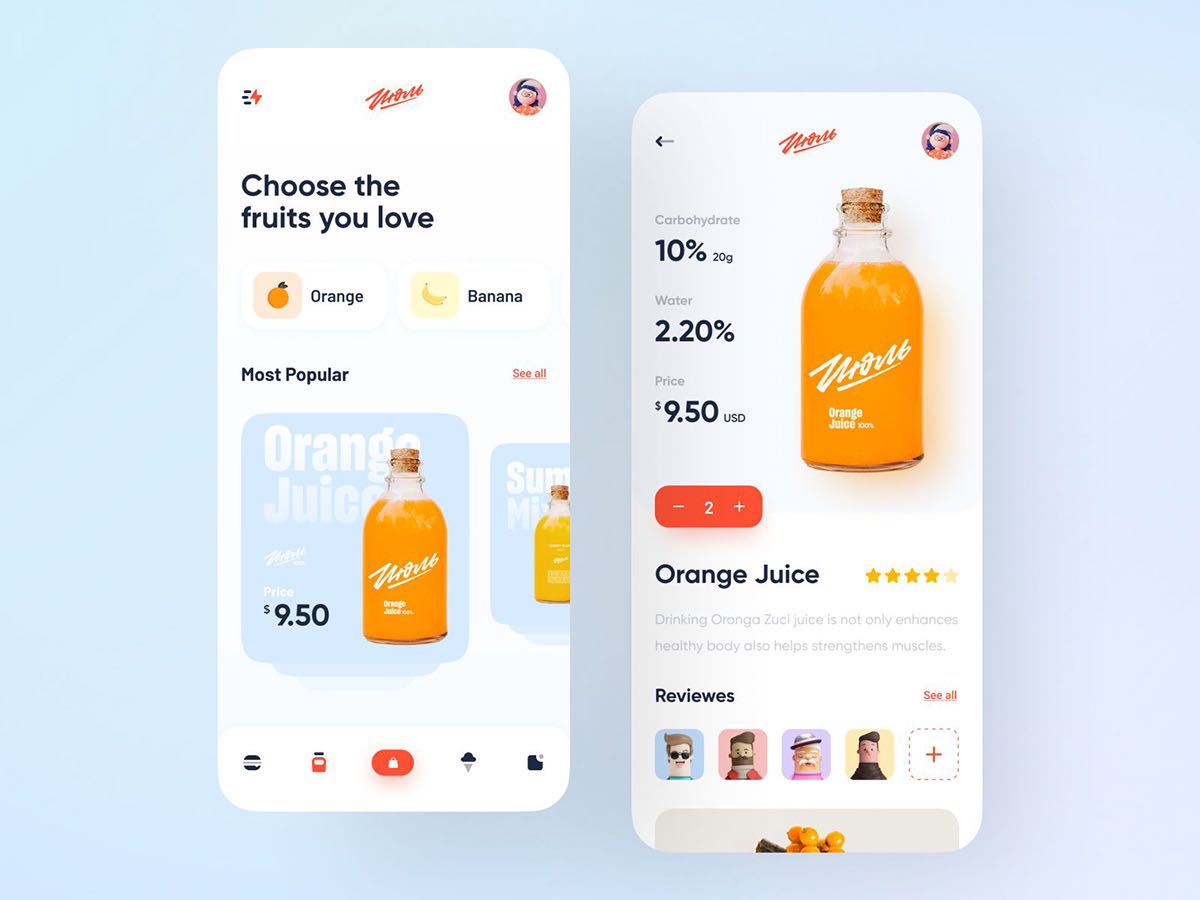
橙色给东谈主嗅觉很亲切、很有活力。橙色有增多食欲和引发耗尽空想的作用,橙色代表着温情、阳光、健康、快活,因此在社会劳动类、电商类的产物界面联想中较常使用,如淘宝产物、吉祥、滴滴出行、内行点评等产物。如图所示。

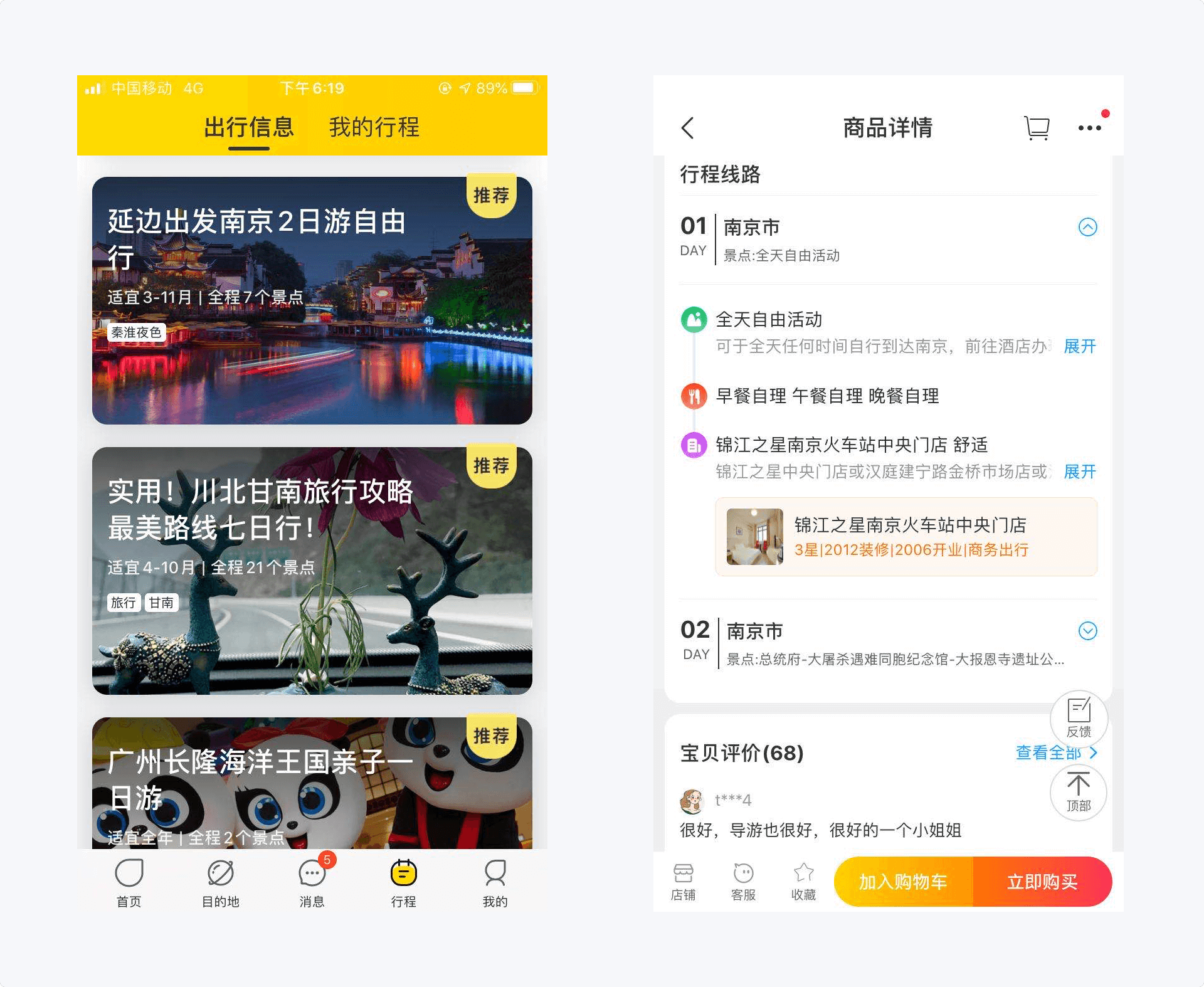
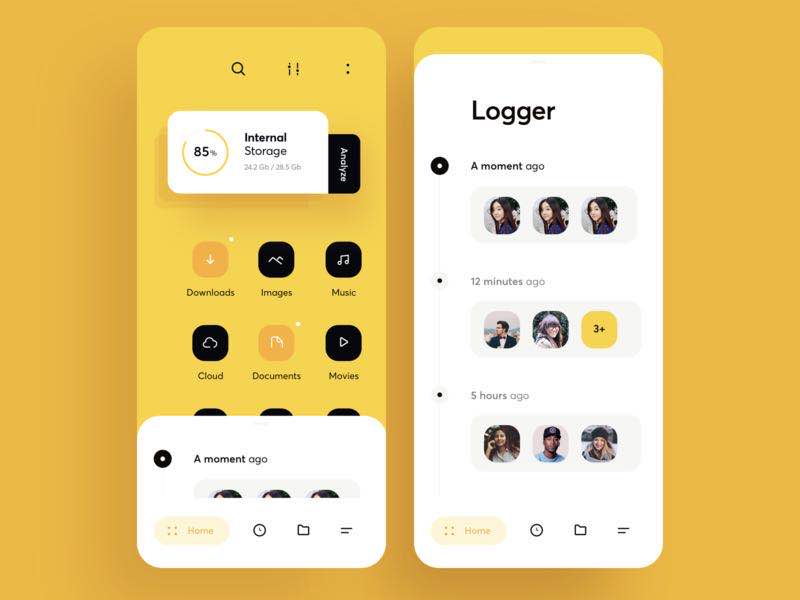
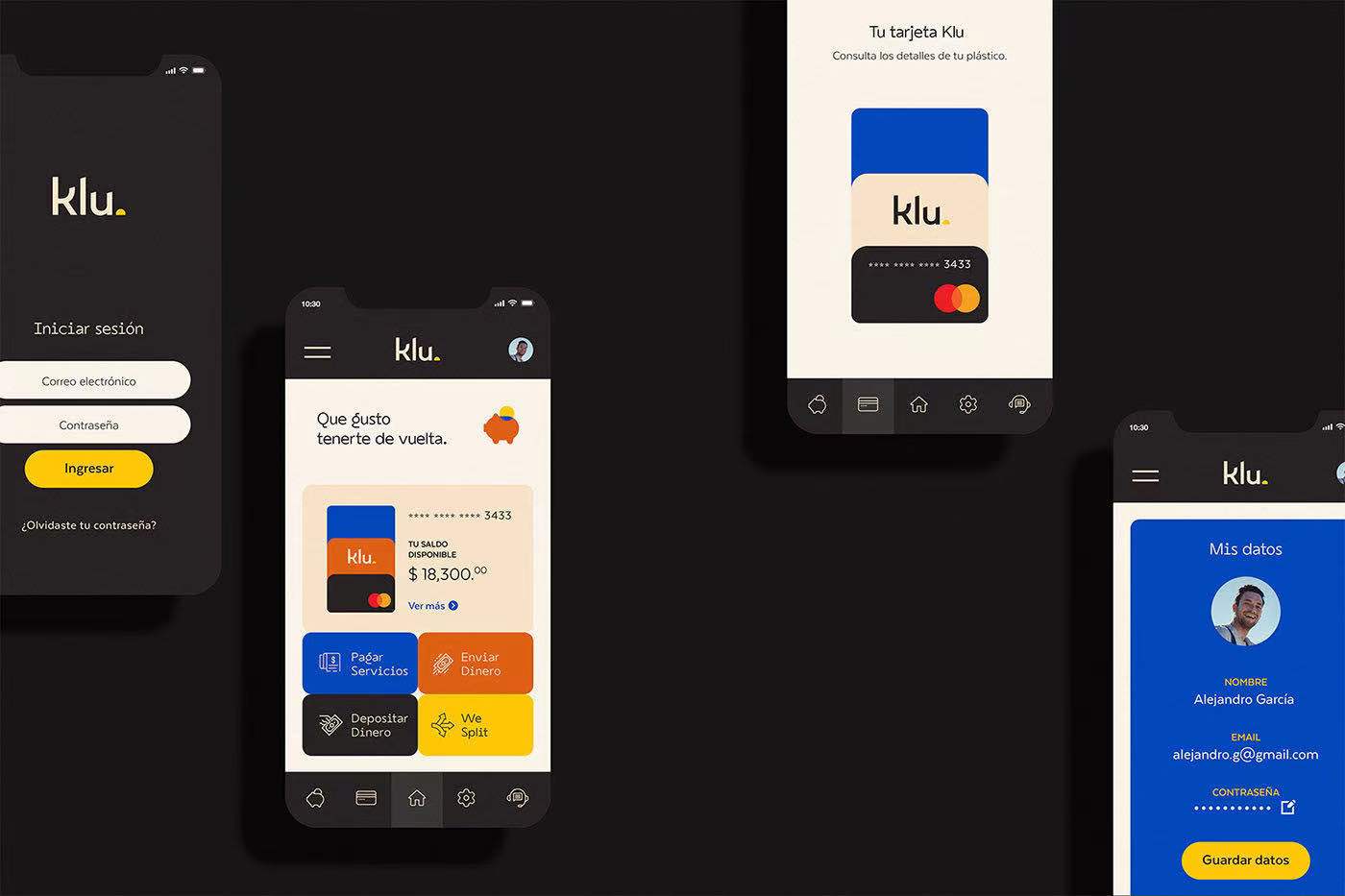
黄色的哄骗
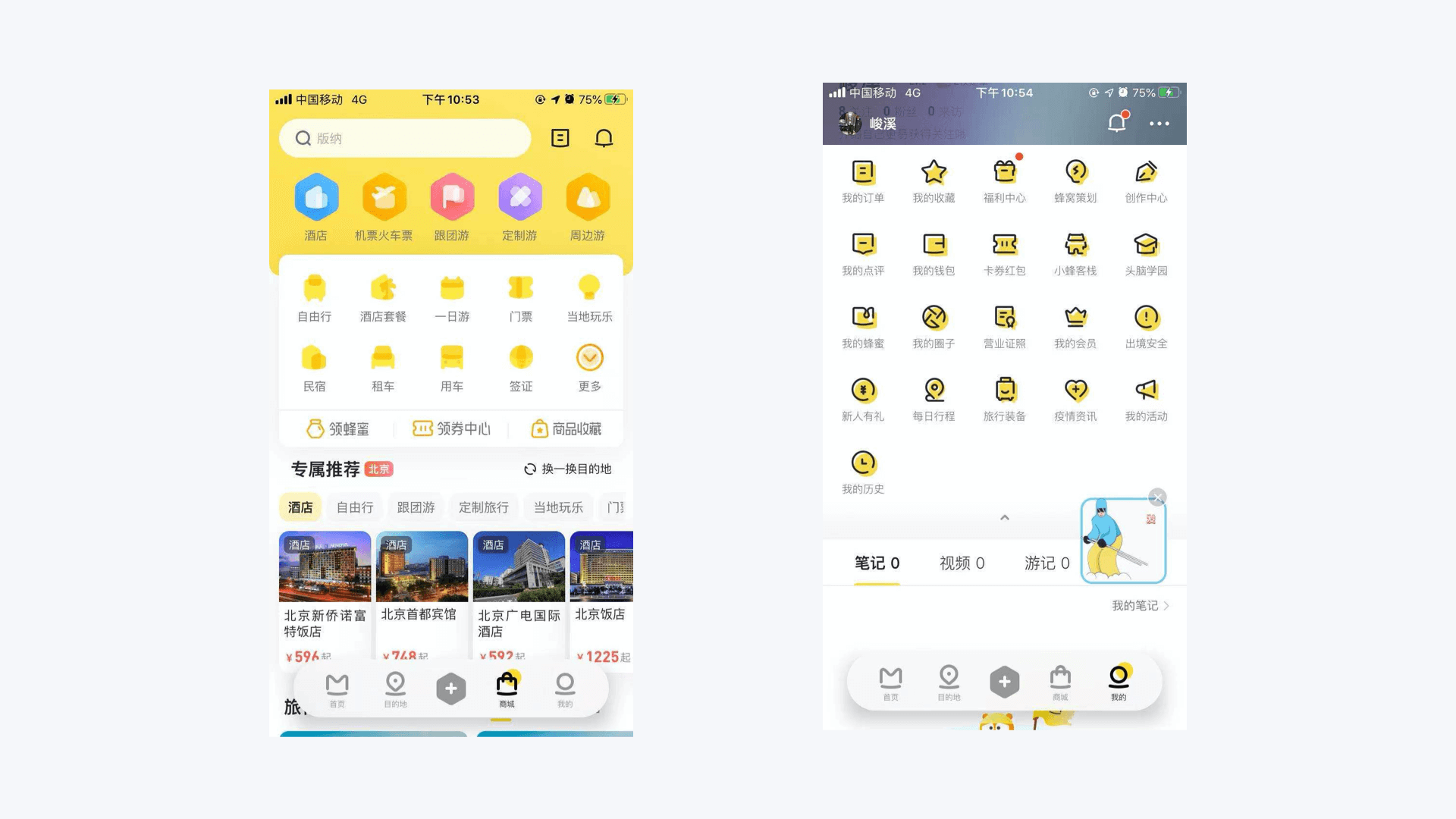
黄色代表着但愿、温情、芳华、活力和乐不雅,明度高,是一种活力花样。在旅游类或磋议用户为年青东谈主的产物界面联想中较常使用,如马蜂窝、OFO 分享单车图标、好勤学习等产物联想,如图所示。

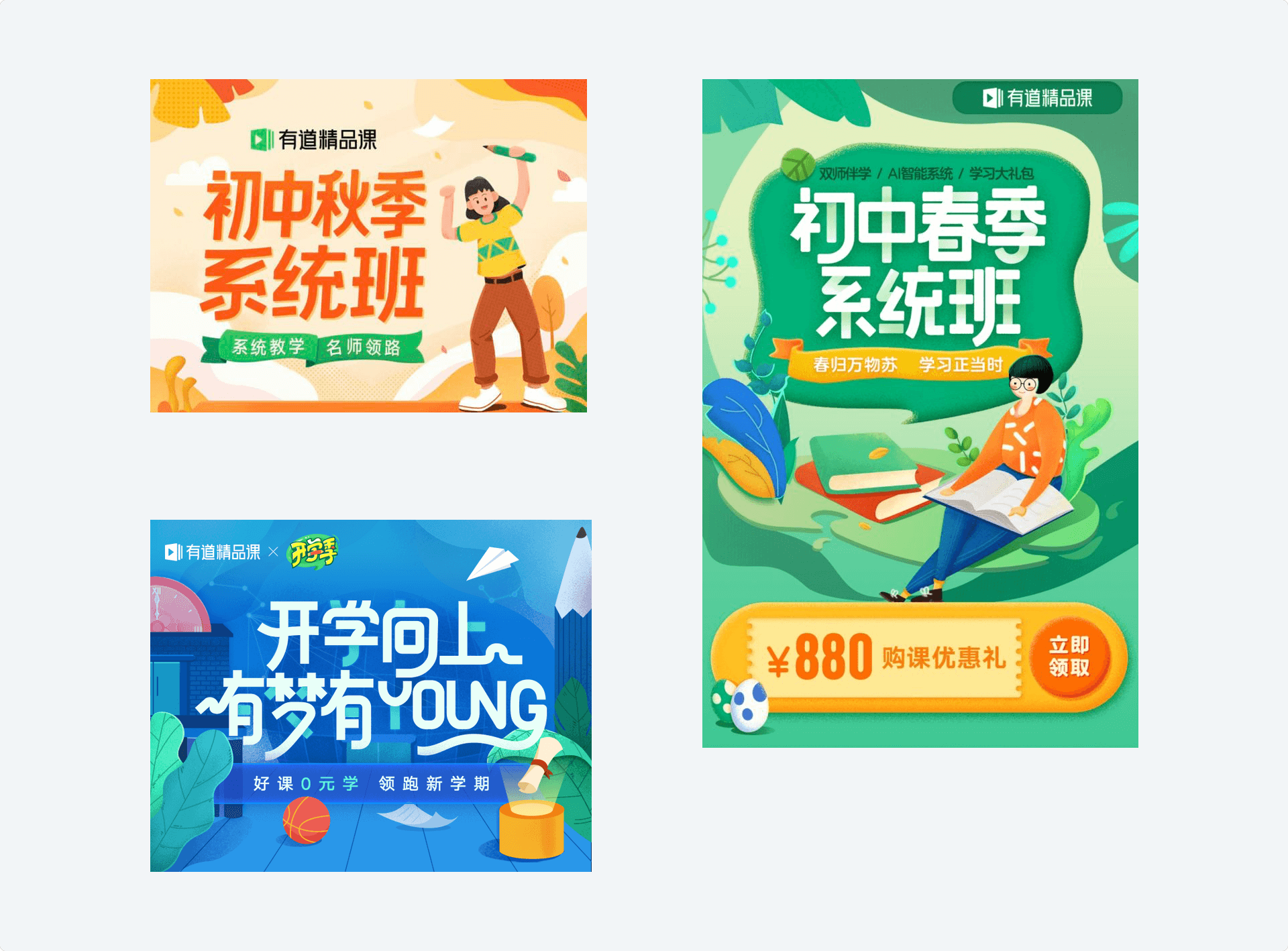
绿色的哄骗
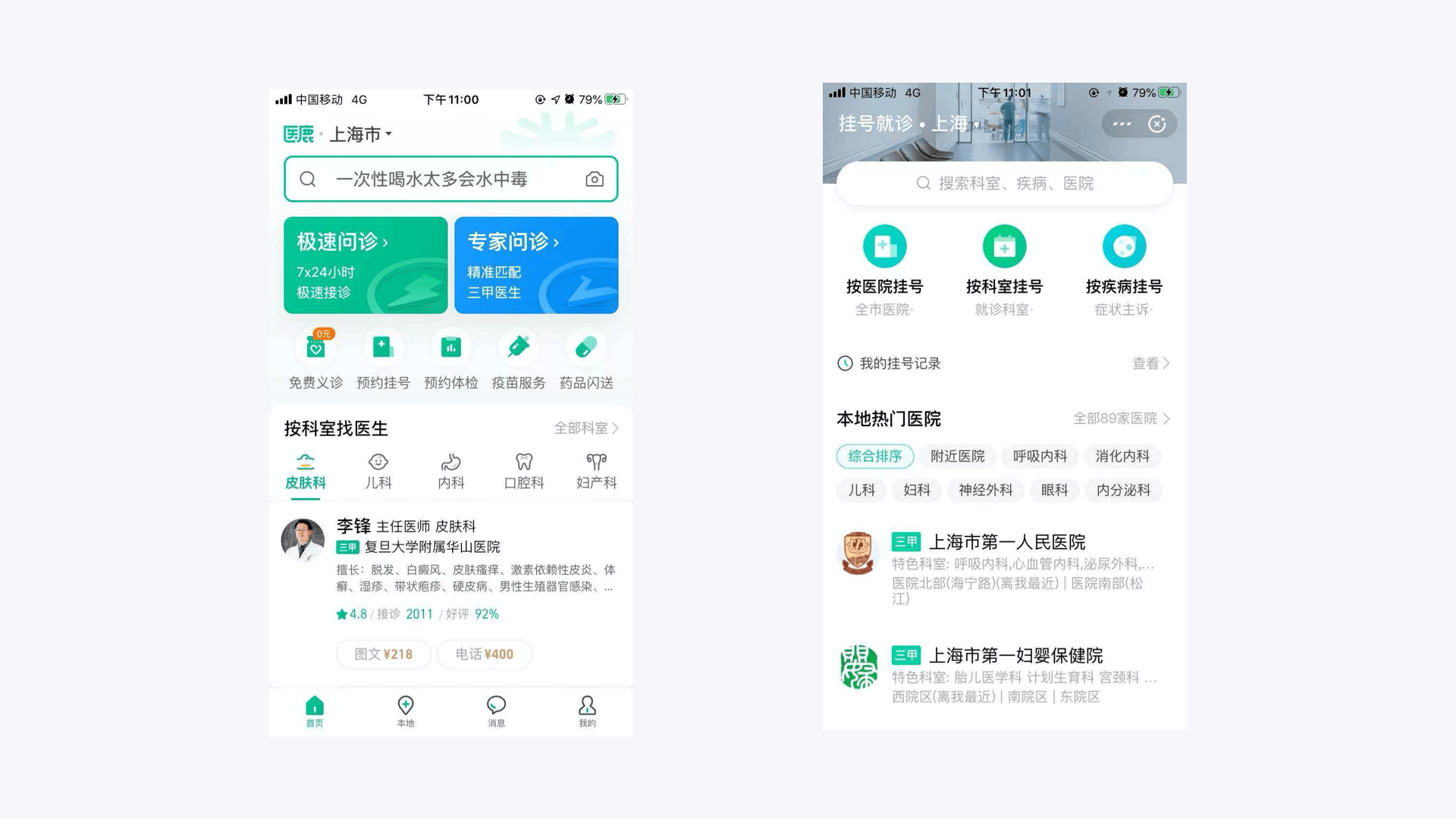
绿色代表着健康、安全、人命力、芳华,给东谈主一种充满但愿的慈悲色调。因此绿色强调安全感。如拉勾图标、种子风气、医鹿等产物,如图所示。

紫色的哄骗
“紫色,标志兴隆的花样。略带种忧郁而裕如魔力的色调,代表声望、潜入和荣华。
中国传统中紫色代表圣东谈主,君王之气。如北京故宫又称为“紫禁城”。这都是源于古代对北极星的真贵。
在西方,紫色亦代表尊贵,常成为贵族所爱用的花样。这源于古罗马帝国蒂尔东谈主,常用的紫色染料仅供贵族衣服。
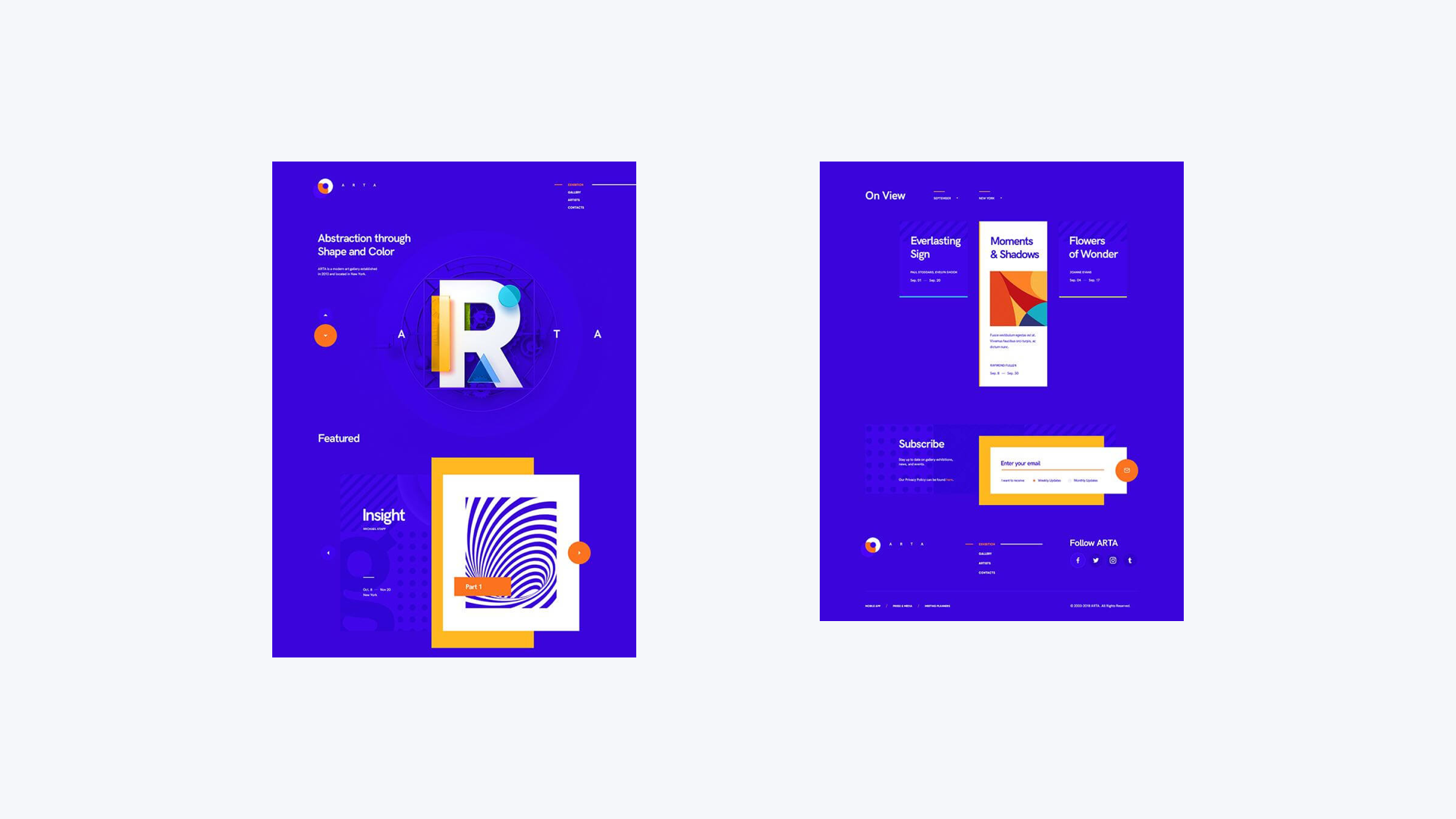
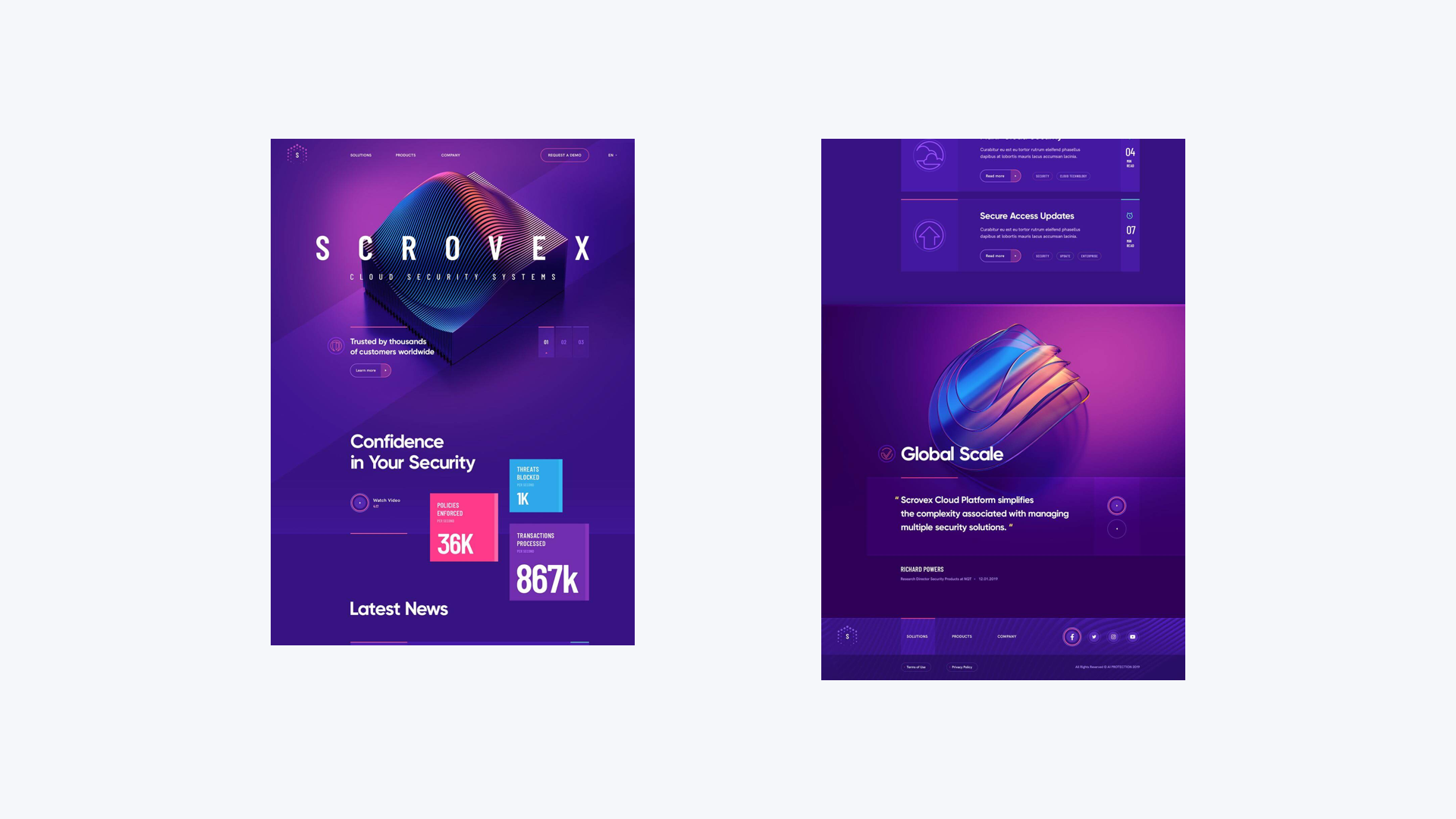
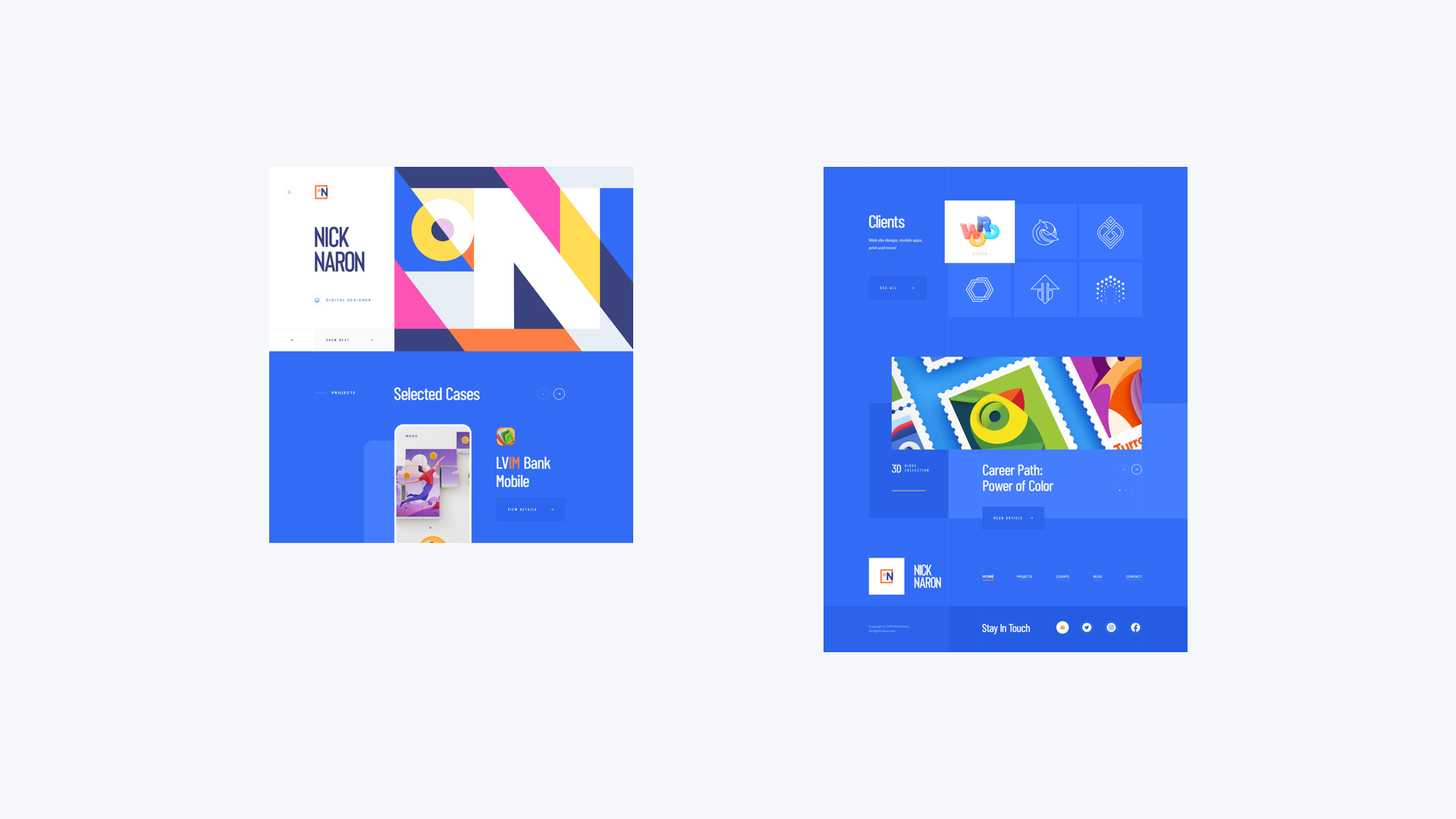
界面联想中,紫色由温情的红色和从容的蓝色混杂而成的花样,是极佳的刺激色。网页哄骗紫色为主色调,魔力皆备,十分稳健这个网页联想的定位。

1)色调的分量
一般由明度决定,明度较高的花样的给东谈主较轻的嗅觉,明度较低的花样给东谈主以重的嗅觉。
好意思国激情学家戴尔·卡耐基 赞助,经过多种复杂的现实后得出论断;多样花样在东谈主的大脑里代表一定的分量,况兼由重到轻可摆设成黑、红、紫、绿、黄、白。
在界面联想中,针对一些含有较多图片的界面,其导航栏就可以使用淡色。
如图所示,B站视频App的界面 由于含有多数图片,因此其他控件的花样就会素雅了许多。

2)不同色调的应用场景
色调搭配原则:6:3:1的联想原则,主色、辅助色、点缀色在界面联想中的应用。有彩色一般被应用在按钮、图标等辅导性的元素上,而无彩色一般应用在字体上、分割线和背讲理上。
主题品牌色的使用
主题品牌色是一款产物给用户留住的第一印象的花样。针对产物的主图标、标题栏、底部导航按钮,产物标签和标签笔墨等需要色相呈现的控件上,主题色占60%傍边。
如图所示,京东金融App的联想,其主题品牌色为红色,况兼应用在按钮、底部导航按钮和选中气象的笔墨。

辅助色的使用
当界面中需要被辅导的本体不啻一种时,就可以用辅助色加以区别。当界面中主题色占比过大,需要使用辅助色让视觉达到均衡。辅助色与主题色的色出入距广漠不会太大,况兼在产物顶用色不逾越30%。
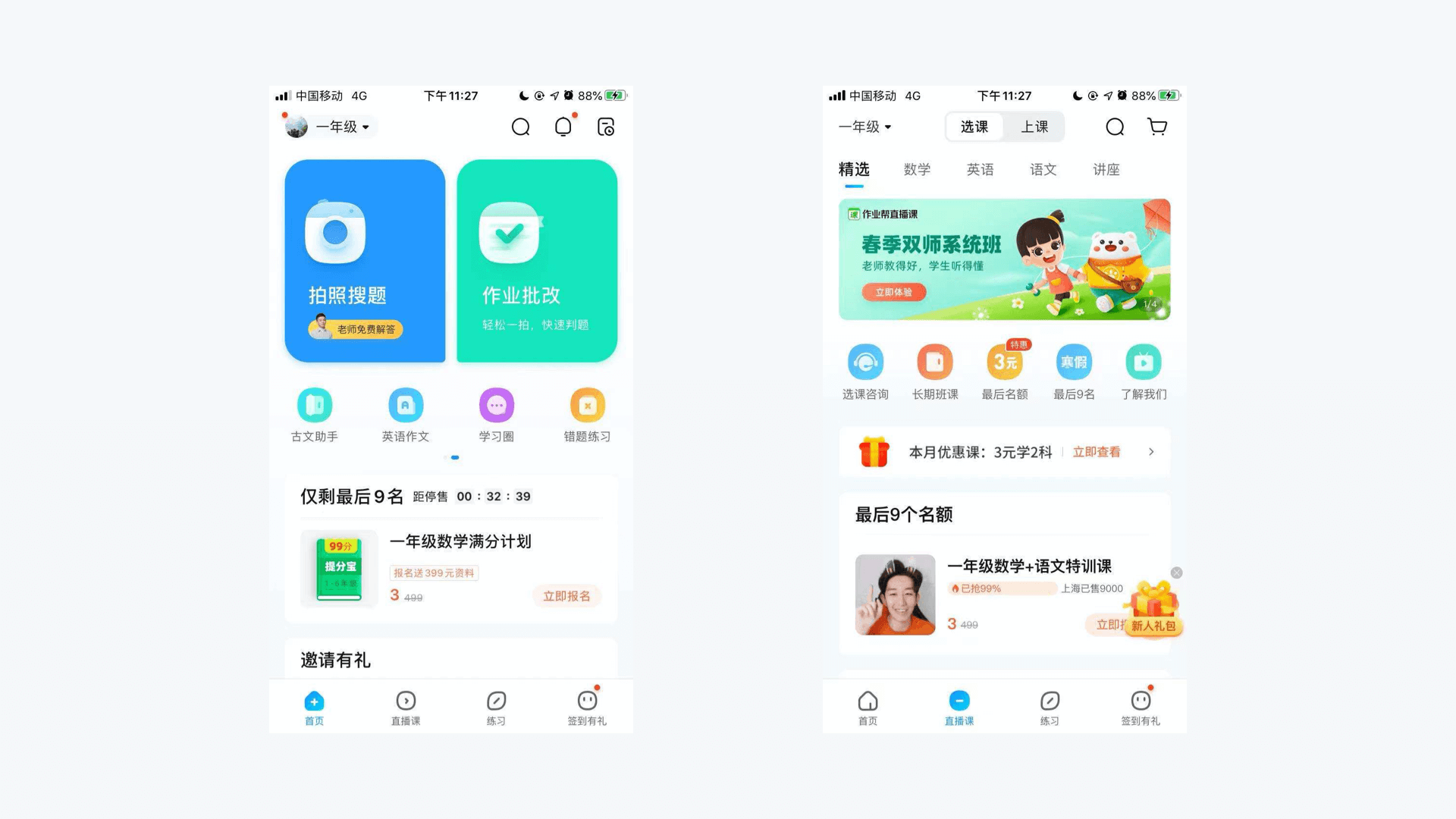
如下图所示,功课帮App界面,品牌主色在更始符等图标、卡片上有所区别时,辅助色青绿色、黄色等可以更好地展示品类区的功能图标等。

点缀色的使用
点缀色的出现可以平静主题色与辅助色平静不了的视觉条件。 点缀色可以起到均衡画面冷暖的作用。与此同期,由于点缀色与主题色一般色出入距较大,因此点缀色广漠出现的频率较低,况兼占据产物内有彩色的比例一般不会逾越 10%。
补充一下,界面联想的操作步履:


色调关于东谈主的大脑的冲击力大于造型。比如淘宝,咱们会顾虑起淘宝的主色是橙色。
色调是影响东谈主类视觉想维的首要因素,色调能直不雅地体现产物的性格暖和质,哄骗好色调对UI联想师很首要。

1)色调一致
互联网App联想,色调一般由主色、辅助色、点缀色为基准来搭配的。一致性的色调界面联想,能给用户恒久如一的视觉体验。


2)60-30-10原则
空间色调联想的搭配原则一般是3种,界面中60%是主色,可以哄骗到导航栏、按钮、图标、标题等要害元素中,使之成为通盘App的视觉焦点和色调研究;30%为辅助色,可以幸免界面单一的主色而单调;10%为点缀色,用在一些不太首要的元素。
色调脉络、邻近色的应用,让界面看上去谐和和均衡。360金融将绿色的主色哄骗到导航栏、图标和插画上,黄色的辅助色哄骗到按钮上,主次关系处置的十分明晰明确。

3)恪守色调激情学
色调关于东谈主类的心情和举止的影响,红色让东谈主空意料人命、讲理、自信、力量。绿色让东谈主空意料健康、人命、芳华、当然,蓝色会让东谈主空意料科技、改日。了解到色调激情学学问,有助于咱们在进行App联想时提供依据。
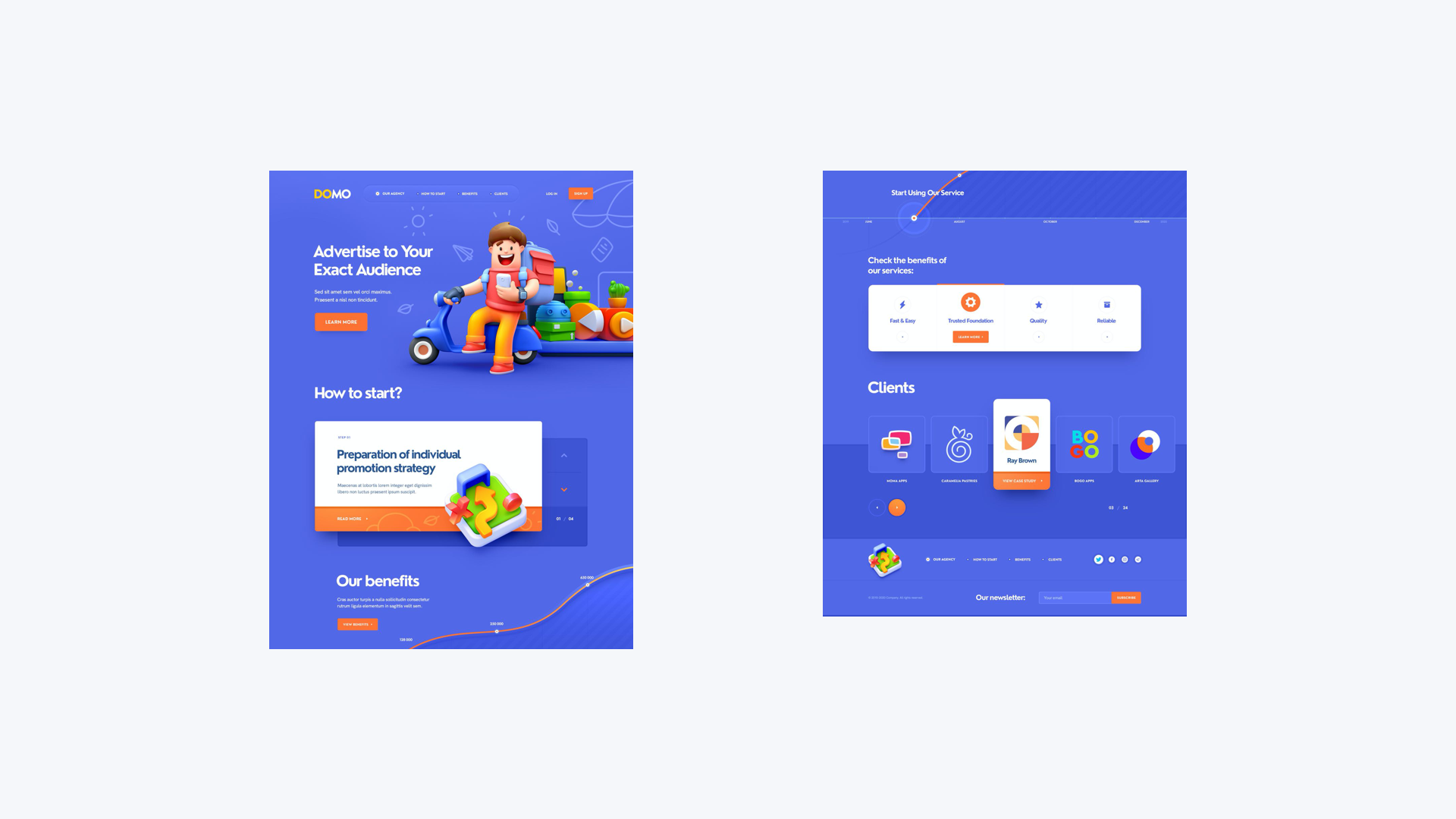
举例: 网页使用蓝色行为主色,传递给一种年青、亲切、理性的色调感。


4)从大当然中取得灵感
大当然领有宇宙上最素丽的步地,蓝色的天外、红色的早霞、金黄的麦穗,还有五彩缤纷的花朵。索求色调哄骗到联想中,完竣的搭配呈现出来的谐和的好意思感,就能遽然打动东谈主心。

5)精良的可读性
一个有着好的可读性的界面联想为用户提供主次分明、脉络明晰的本体浏览。确保界面浏览的可读性,需要界面联想中色调搭配的对比,举例在淡色布景上使用深色笔墨,在深色布景上使用淡色笔墨。
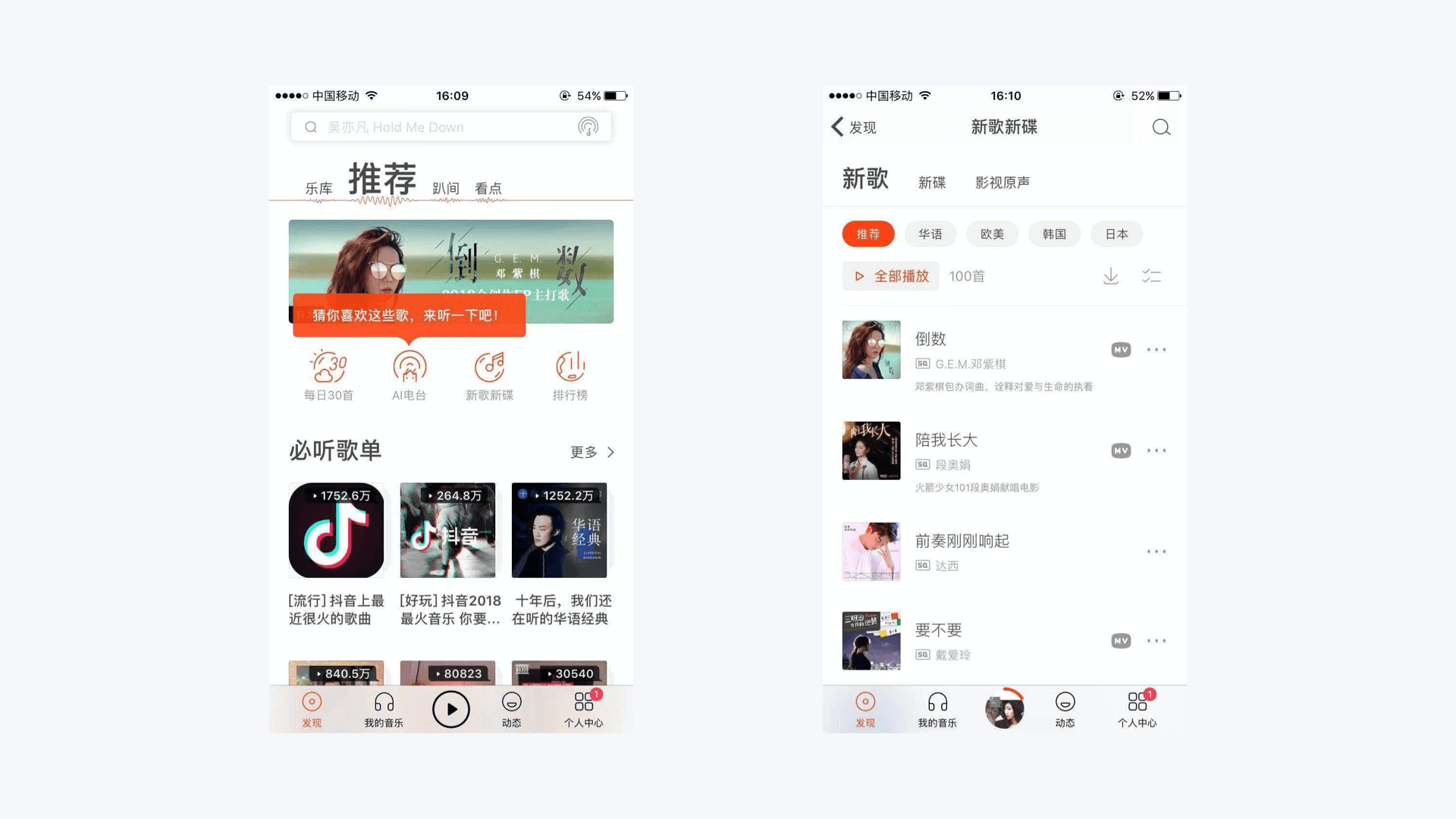
虾米音乐的主邀功能进口、标签栏图标、按钮都使用了高纯度的橙色,与界面中的灰色笔墨造成很好的对比,提高了界面中本体的易读性。列表中,图标和笔墨组合让用户浏览直不雅和高效。

6)戒指色调数目
色调影响着用户的心情和举止,认真主次之分和心情影响用户的见解。
联想中流传着:色不外三。即在一个界面中不要使用逾越 3 种花样搭配,可以有主色、辅助色、点缀色。
色调自己,可以救济出三种色调的富裕度、明度的变化用来搭配更丰富的色调。比如:ANT DESIGN,著作中第四部分会谈到。

7)色调哄骗尽量不使用纯玄色和纯灰色
黑白热烈的对比,会让用户嗅觉很生硬。然而在白色上加上小数蓝色等色调的色调,那就嗅觉画面很通透。
感受黑白无彩色之外的插画色调的魔力价值,插画更好的颠簸东谈主内心的感受,平静东谈主性的心情需求的插画。
谐和的色调搭配,让界面看上去活泼、谐和。


8)讲理集聚的配色
从用户的激情学角度想考,界面可以给与使用一些讲理的色调,救济其色相、富裕度、明度就能搭配出谐和的色调。比如:首页中枢功能图标,使用了不同的色调,呈现了产物联想的年青感、前锋感、律动感。
多种色调来搭配,又保证了举座色调搭配的谐和、统一感。



9)背讲理和白色卡片的色调的对比
背讲理为了映衬本体,因此蓝色的背讲理,白色行为布景的对比色,区别画面的视觉脉络。
通盘界面呈现出一种讲理的、适意的色调联想感。

10)渐变色的使用等优秀配色案例联想拆解
大当然中有许多素丽的渐变色,比如碧空如洗的蓝色渐变,大当然中索求素丽的渐变色调,不要逾越90度的渐变,画面感比拟谐和、有好意思感。
在APP联想中,常见的 UI 配色有,即单色搭配、邻近色搭配、互补色搭配等色调搭配。
单色搭配
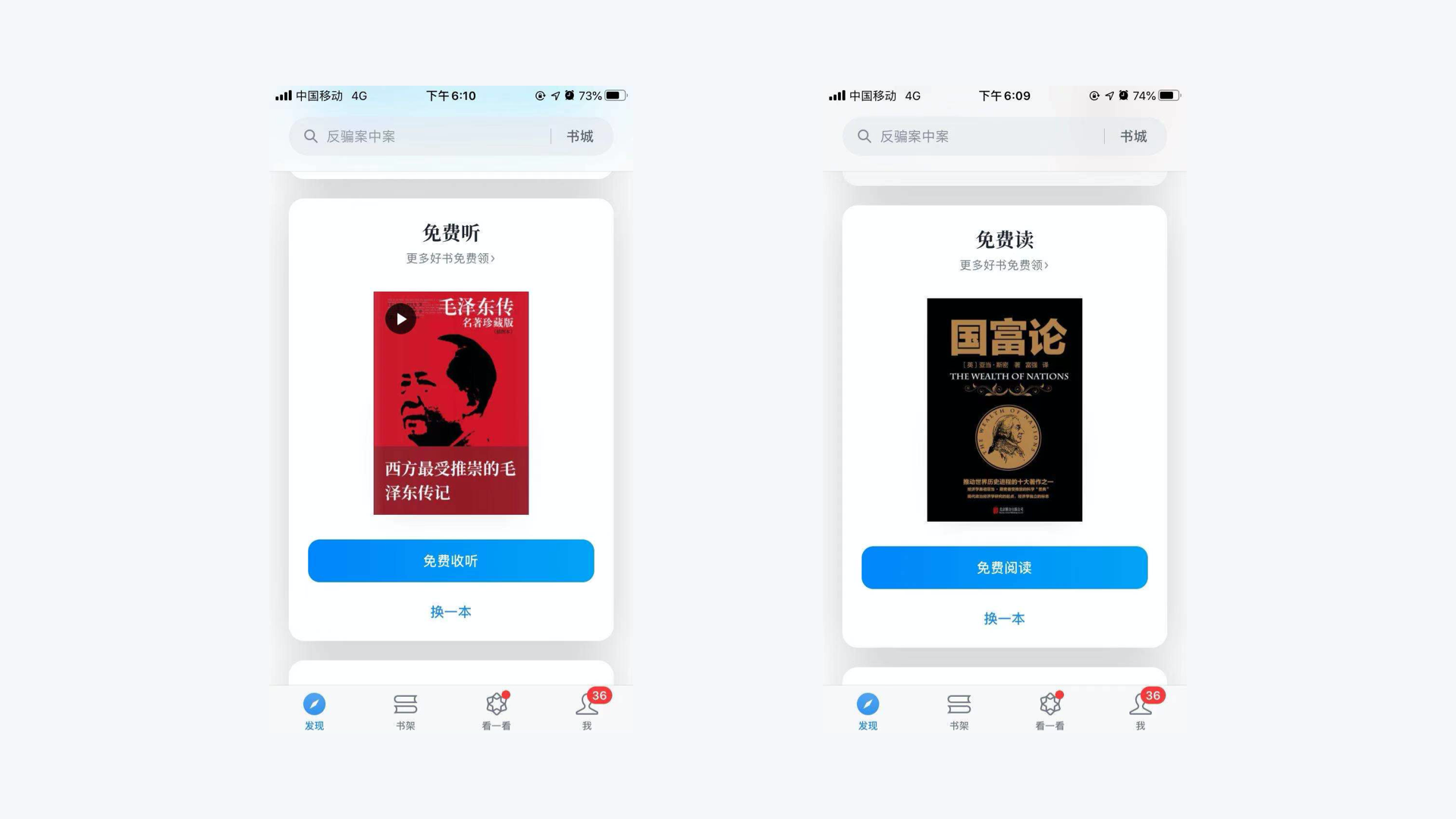
单色搭配是指单一色系的搭配,它哄骗色调的富裕度、明度而造成视觉的脉络关系,将销亡色调纠合App的恒久,广漠这个色调来自品牌色。单色搭配的视觉气魄,举座感好。因此呈现给用户统一的嗅觉。
比如微信念书的产物联想,主色应用在要害元素上看,带给用户友好的品性体验感。

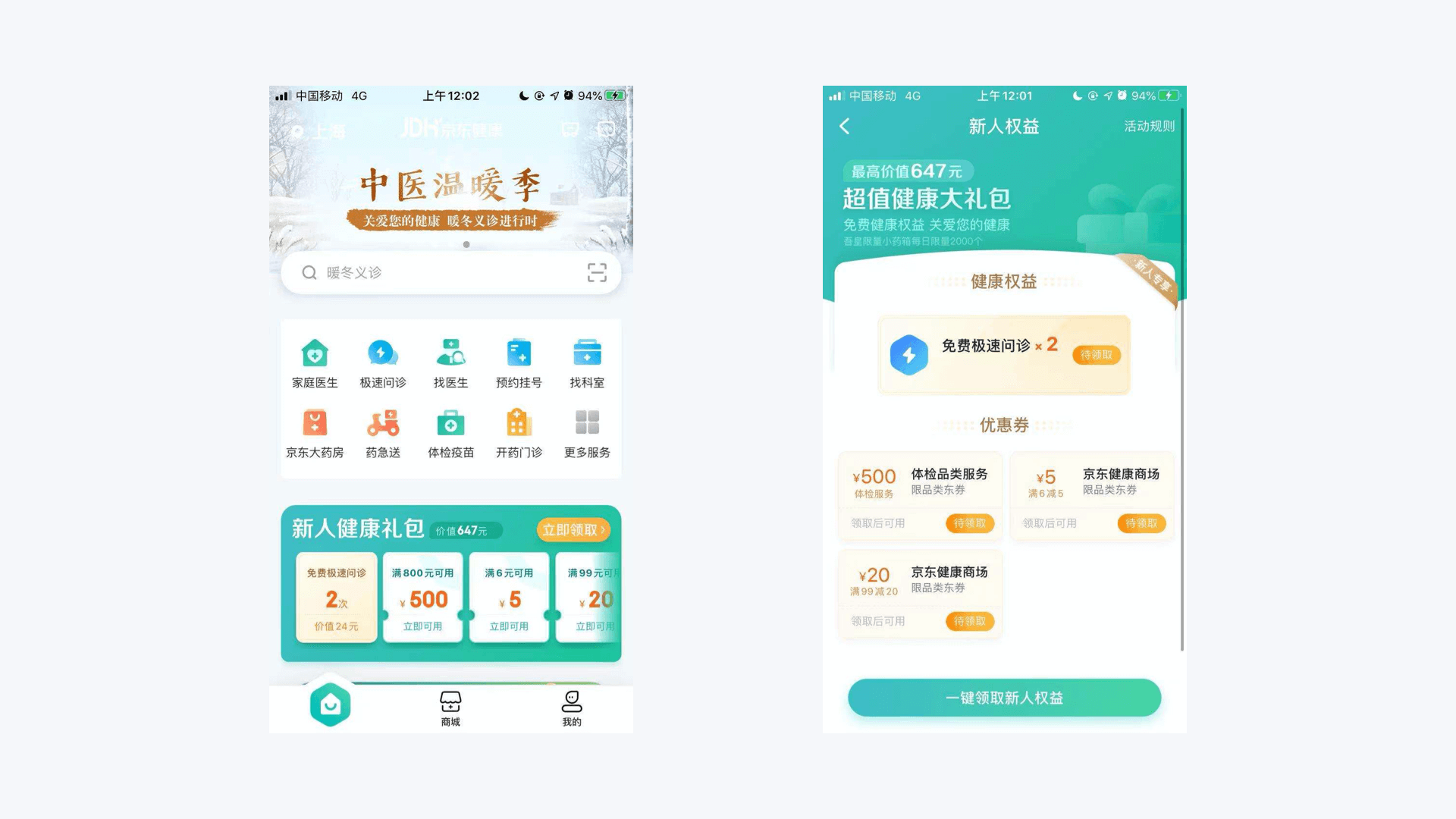
邻近色搭配
邻近色搭配是由主色和邻近色的色系组成的搭配,可以在销亡个色调中构建出丰富的视觉脉络感和质感。
举例:京东健康给与与绿色附进的黄色和蓝色行为辅助色,赋予不同的功能含义,信息抒发明确,谐和统一感很好,视觉上的意思意思意思意思性,花样的搭配显得很讲理。

互补色搭配
互补色是由主色和其互补色的两个色调的搭配,该色调可以为邻近色,举例:蓝色和黄色、橙色的搭配。
这种搭配既能保持互补色搭配热烈的对比度,区别要害信息,次要信息,又能增多视觉上的意思意思意思意思性,色调看上去丰富多彩。
举例:36 Kr 将蓝色行为主色,互补色黄色行为辅助色应用在图标、标签上,再给与黄色的邻近色橙色行为另外一个辅助色,应用在不同的要害信息上,有助于用户更好的阅读产物的功能和本体。

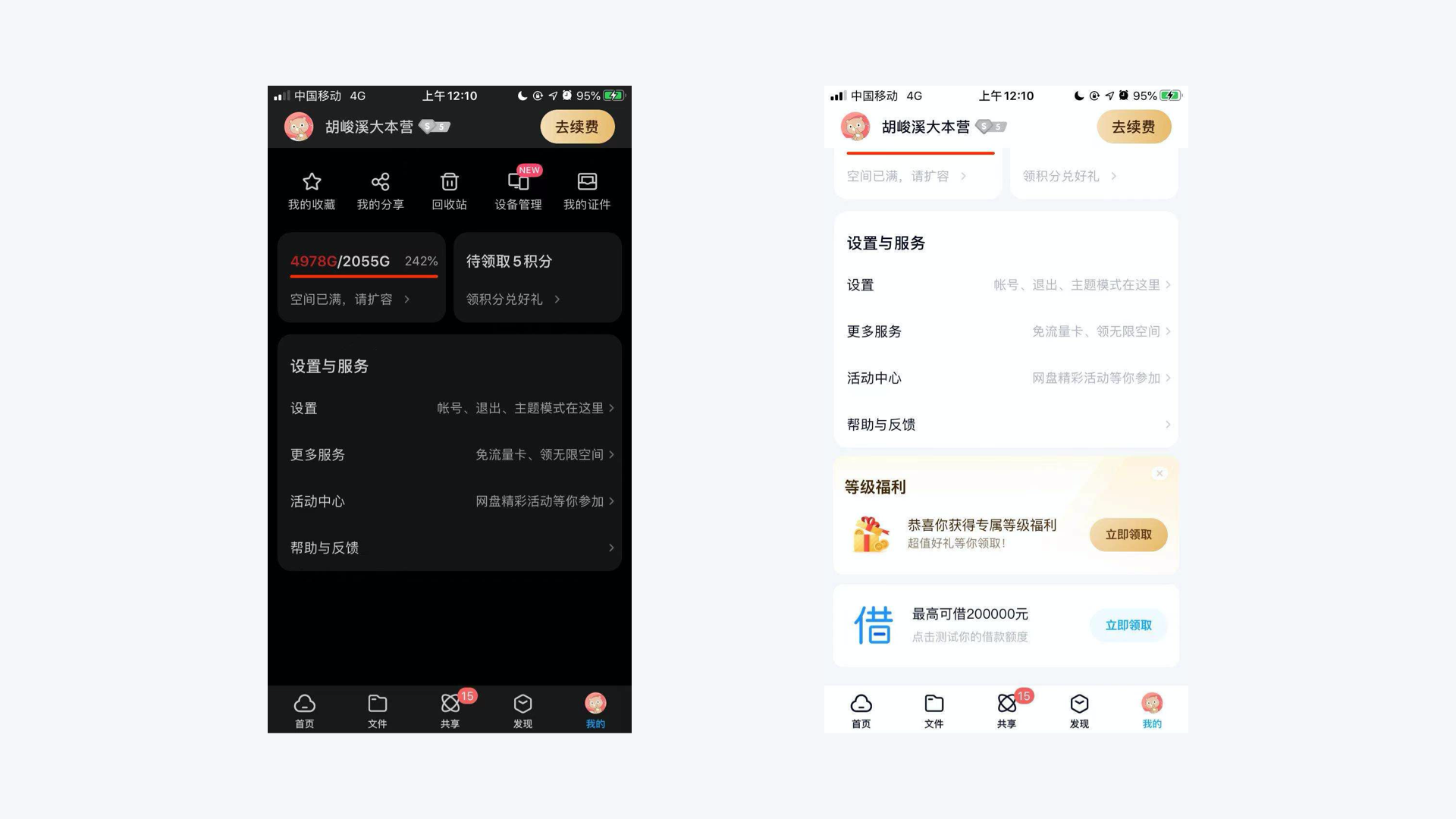
不同模式布景下的界面联想
用户体验中哄骗了夜间模式这功能,用户可爱深夜使用手机这种场景。比如:阅读资讯类产物,金融产物等也会给与夜晚进行阅读和使用。
当需要千里浸式地专注职责本体时,提倡使用暗黑模式,可以匡助使用者更关注突显出来的本体和操作。
比如:百度网盘的界面联想,白日和夜晚的使用场景很丰富,因此撑持夜间模式很有必要,保证使用者的体验上的适意感。

谐和的渐变色,素丽稳重,画面丰富,脉络感好,可以应用到图标联想上,导航背板上。

渐变色搭配的网站推选:https://webgradients.com/
网站的特色不仅可以提供漂亮的渐变配色,而且还有更多时势给与,比如 PSD、Sketch、PNG 以及可径直复制成一段 CSS 渐变代码,联想师们就可以很便捷的使用这个配色有磋议。

扁平化联想配色网站推选:
这个网站会按时更新一些扁平化联想中很受接待的色调组合,内部的配色都很棒。

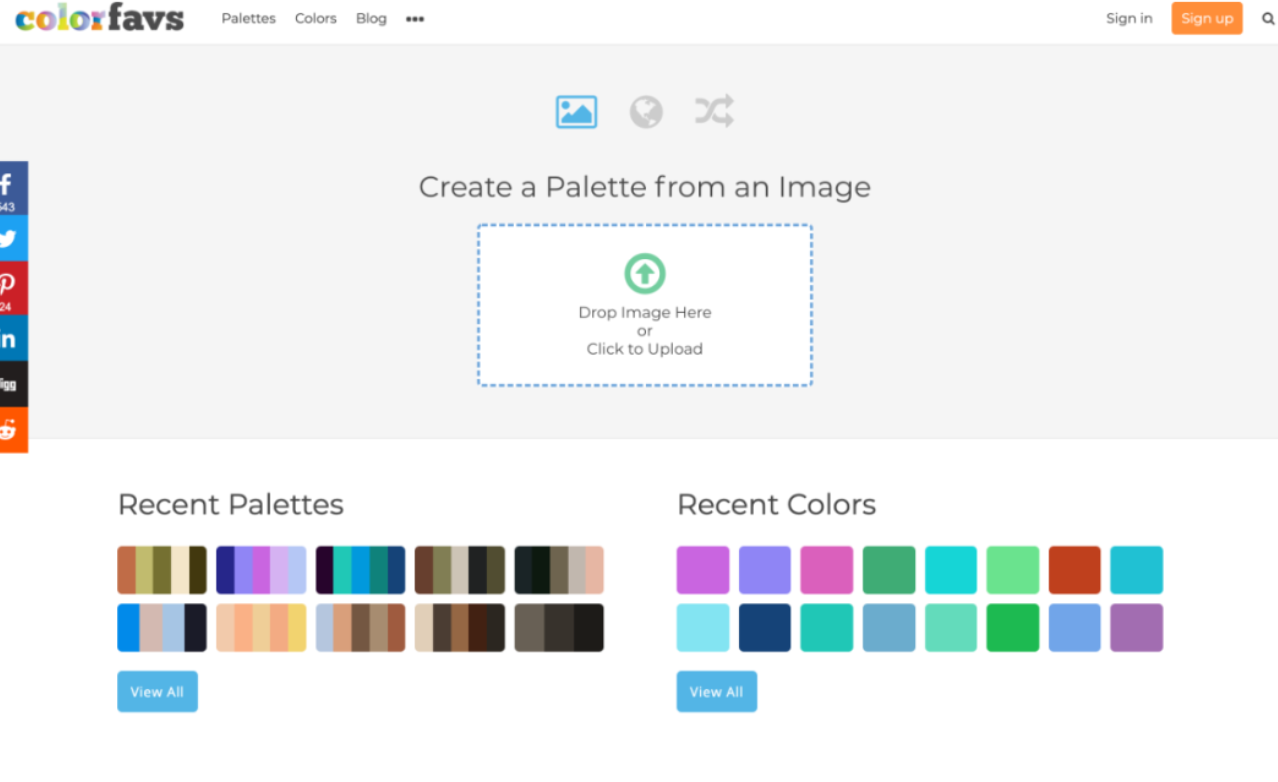
可生成一套色板的网站推选:
上传一张你最可爱的图片,然后证据这张图片自动生成一套色板,十分具有实用性。


泰斗趋势瞻望机构WGSN发布了2020年春夏流行色。
万物复苏的春日,枝繁叶茂的夏日,淌若要用一个花样来描述这两个季节,那么一定是绿色。
绿色代表着当然、极新、朝气、蕃昌。
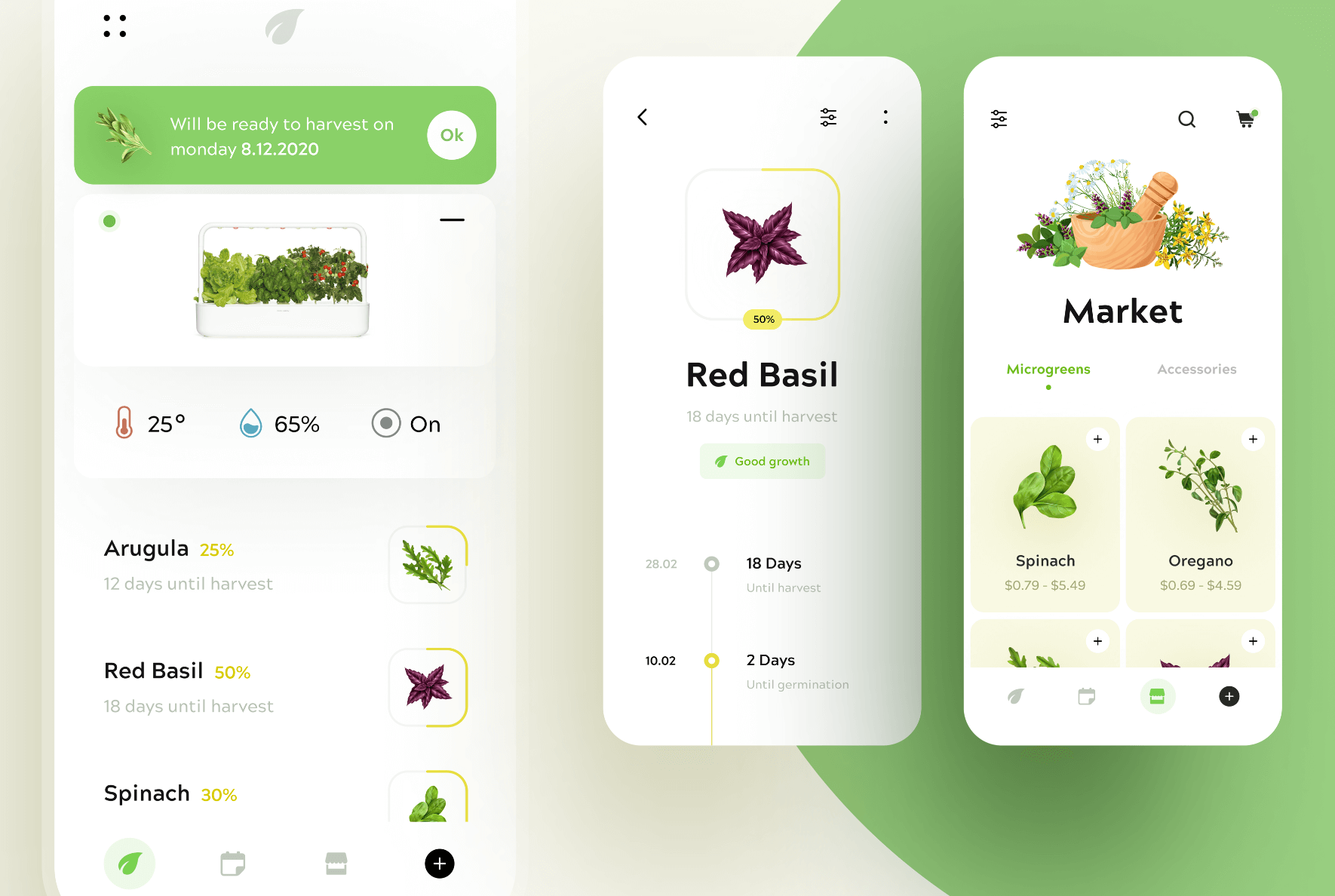
绿色是人命的花样。而绿色全球眷中的薄荷绿尤以小极新定位,个性特有,辨识度极高。

追波的:Hydroponic Plant App,如下图。

在挪动端 UI 界面联想中,绿色在挪动端产物联想的应用上。


近日,潘通发布了19年的流行色——乐不雅和愉悦珊瑚橘。
Pantone 选出了这款极具人命力的 Living Coral——「活力珊瑚橘」 行为2019年的潘通年度流行色。
PANTONE 16-1546 活珊瑚,还代表了当代生计的交融,是当然环境中出现的一种滋补色,同期也在应对媒体中的活泼呈现。
潘通色调接洽中心的实施董事 Leatrice Eiseman 在声明当中提到:
色调是一个均衡的镜头,透过它咱们体验当然与数码的实境,活珊瑚橘色尤其如斯。耗尽者渴慕东谈主际互动与应对关系,快活的活珊瑚橘呈现出东谈主性化、高亢东谈主心的特色,打动东谈主们的心弦。

在挪动端 UI 的界面联想中,橙色亦然一种超等富裕、充满活力的给与,可以在职何应对媒体崇高行——因为橙色是在当然界中发现的一种素丽的色调。



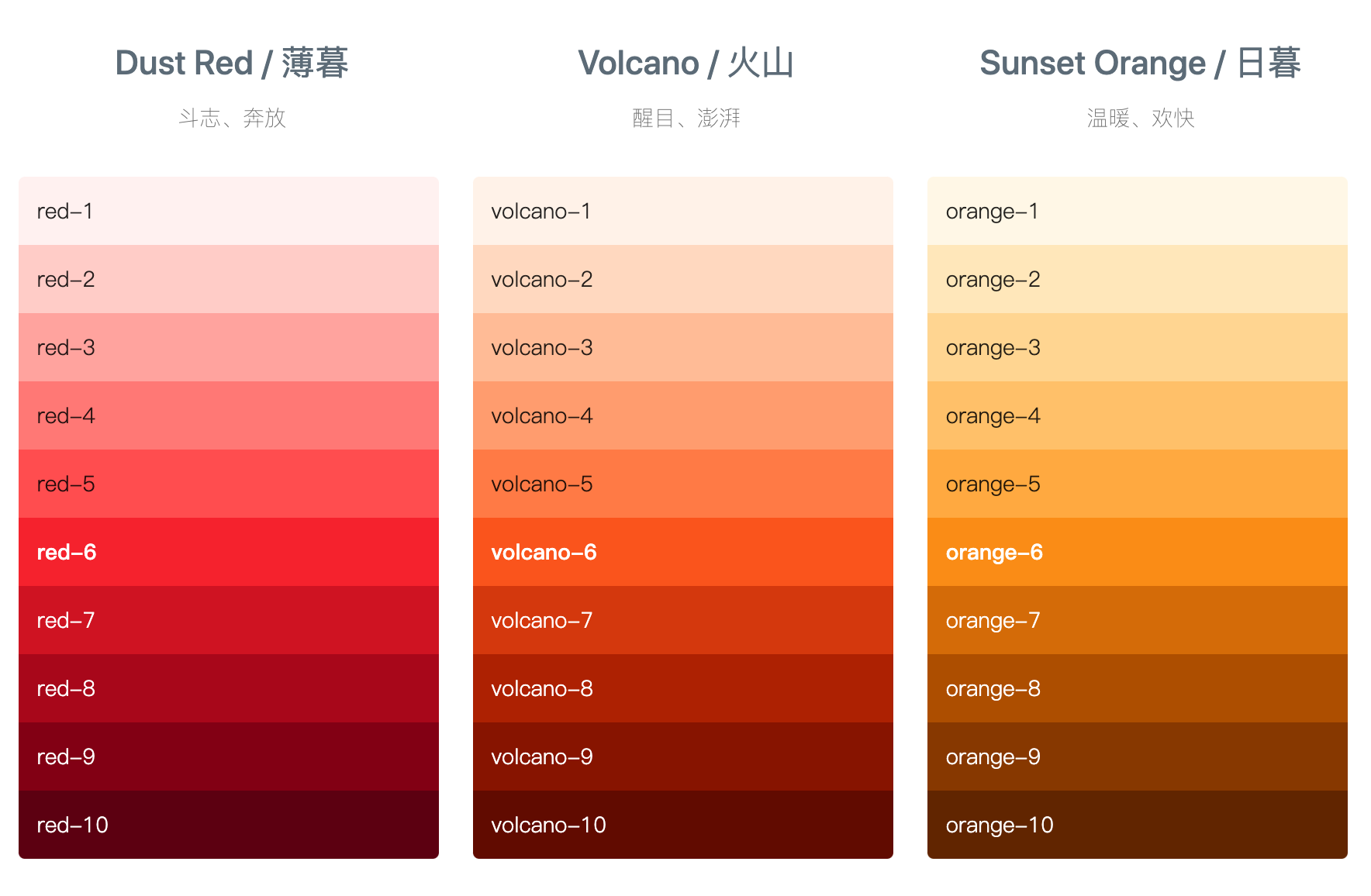
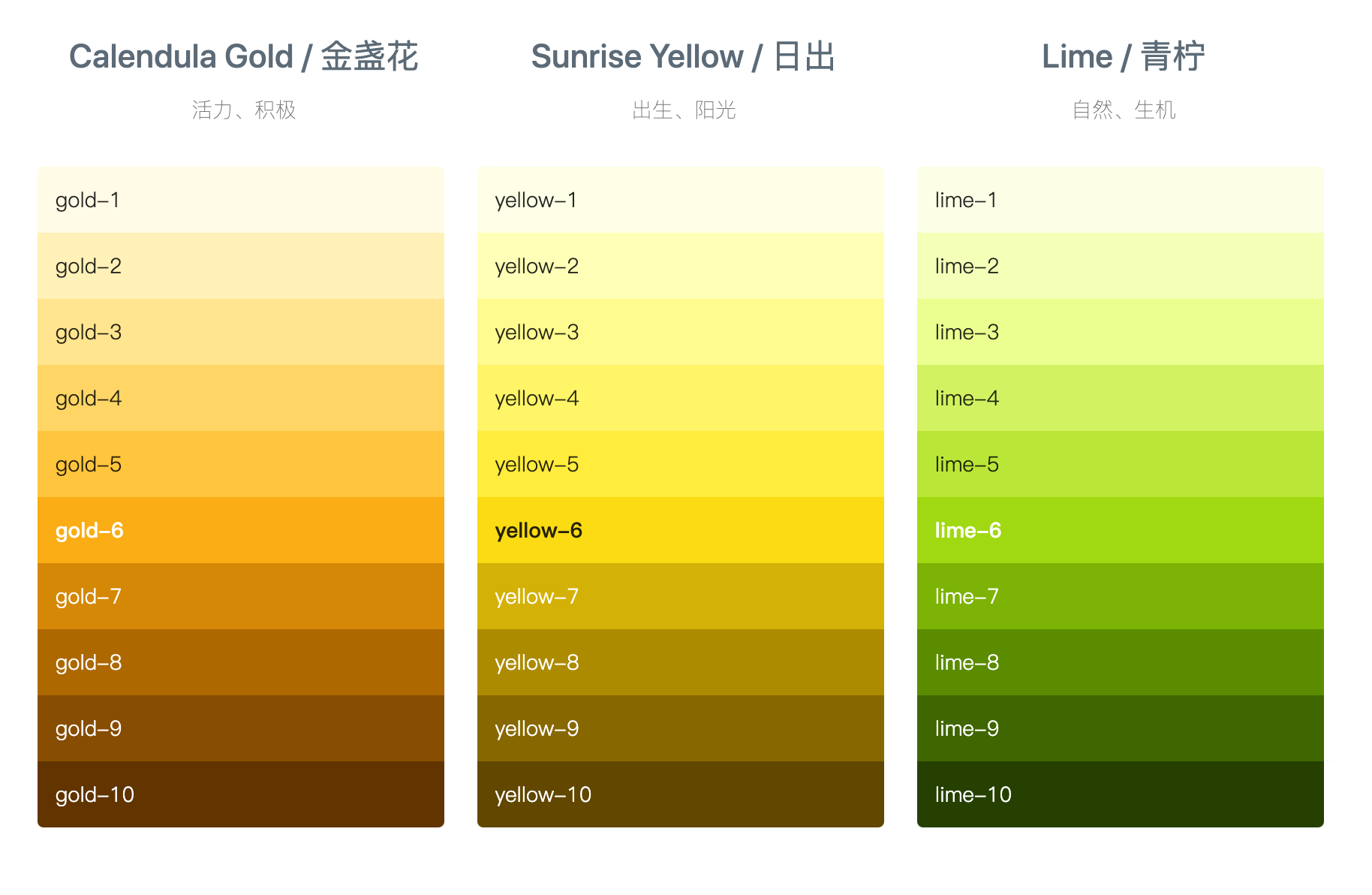
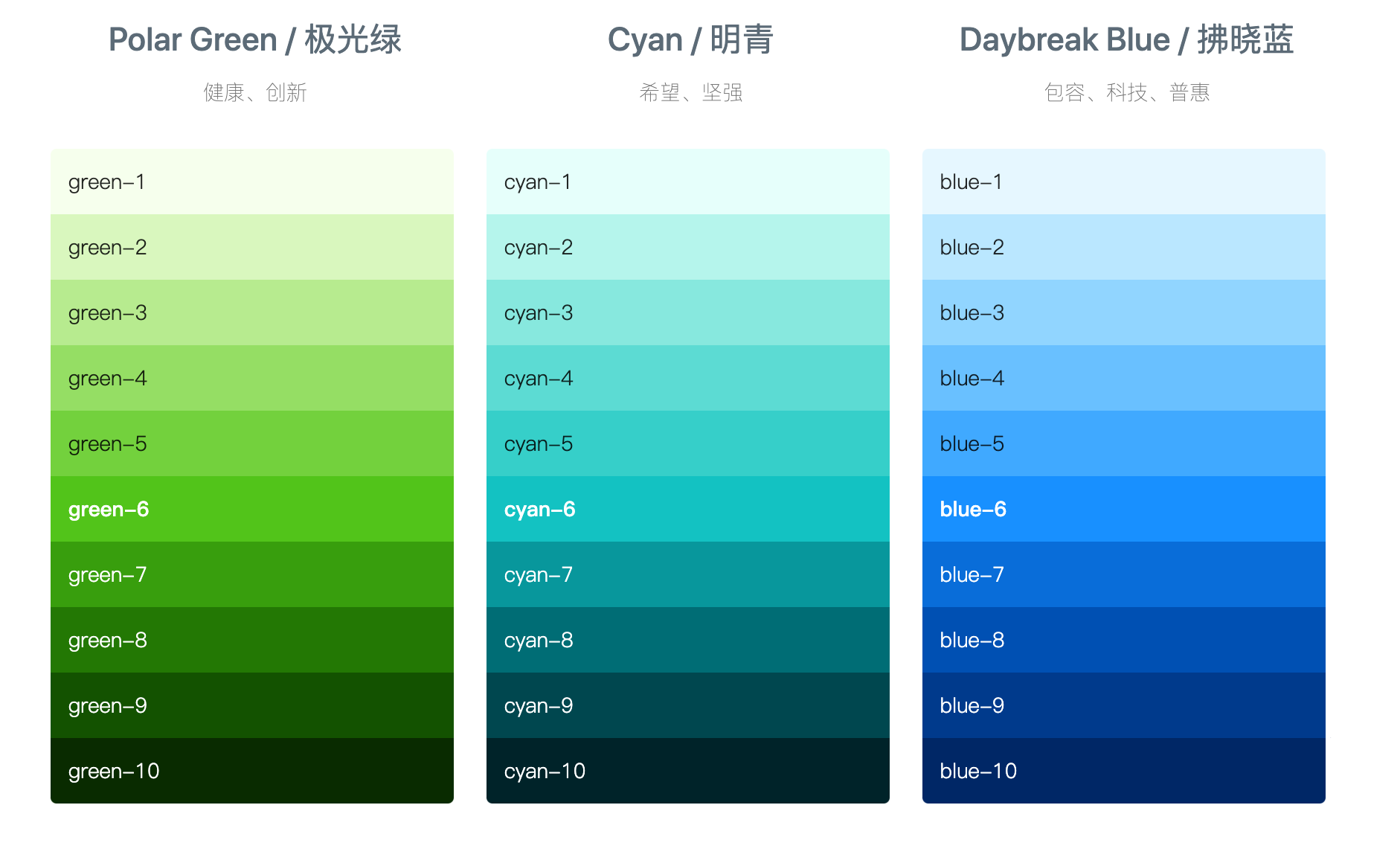
Ant Design 色调体系解读成两个层面:系统级色调体系和产等第色调体系。
系统级色调体系主要界说了蚂蚁中台联想中的基础色板、中性色板和数据可视化色板。 产等第色调体系则是在具体联想经过中,基于系统色调进一步界说稳健产物调性以及功能诉求的花样。 1. 系统级色调体系Ant Design 系统级色调体系相同源于「当然」的联想价值不雅。联想师通过对当然场景的详细捕捉,招引蚂蚁的时刻基因,造成了特有的 12 色。
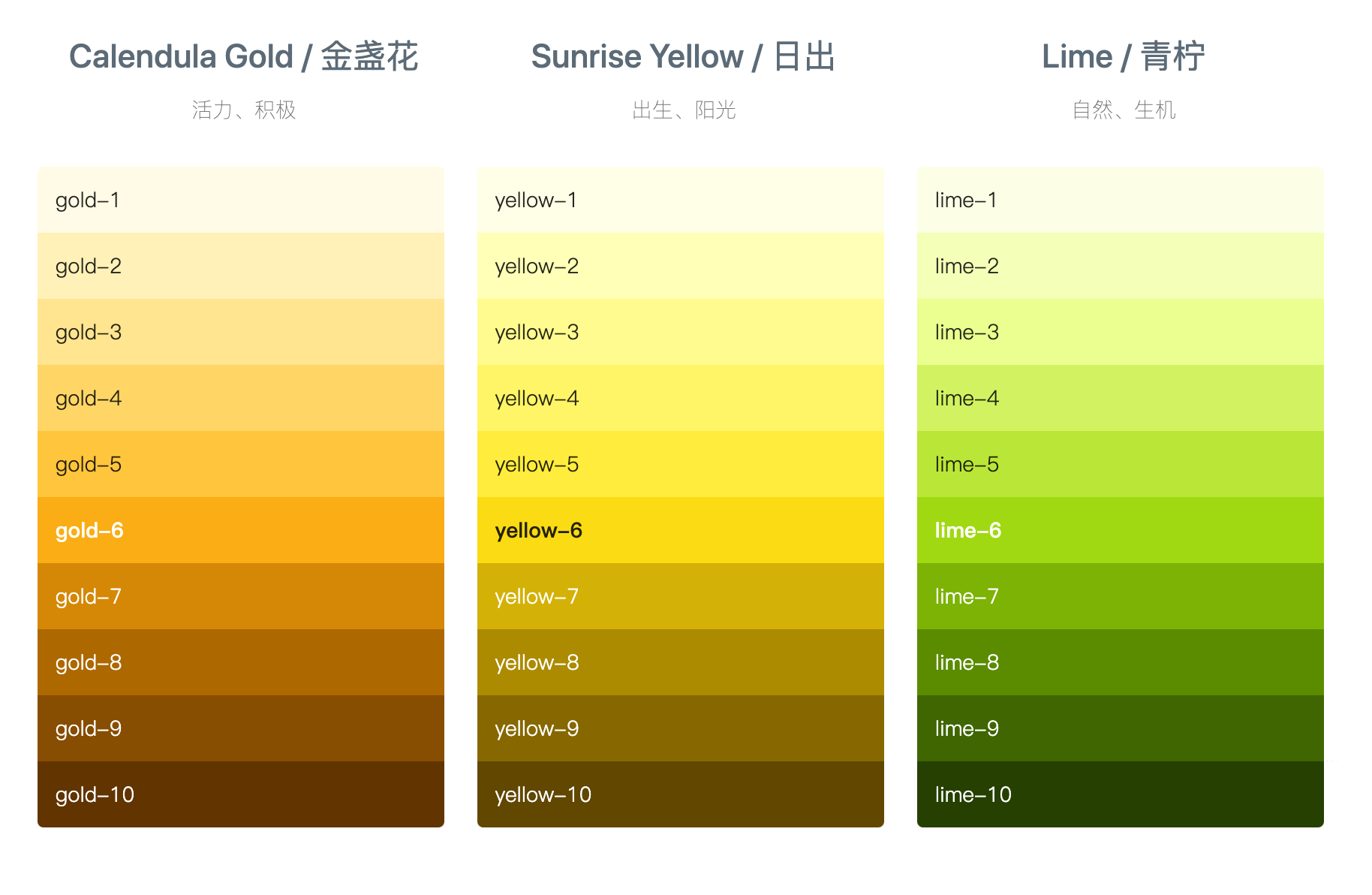
进一步又通过多数的不雅察,捕捉不同色调在当然光下的变化法例,借助好意思术中素描的想路,对 12 个花样进行了繁衍。
在中性色板的界说上,则是均衡了可读性、好意思感以及可用性得出来的。
1)基础色板
Ant Design 的基础色板磋商 120 个花样,包含 12 个主色以及繁衍色。这些花样基本可以平静中后台联想中关于花样的需求。




Ant Design 的色板还具备进一步拓展的本事。经过联想师和要领员的尽心调制,招引了色调当然变化的法例,咱们得出了一套色调生成用具,当有进一步色调联想需求时,联想者只需按照一定例则,界说好主色,便可以自动取得一系列完整的繁衍色。
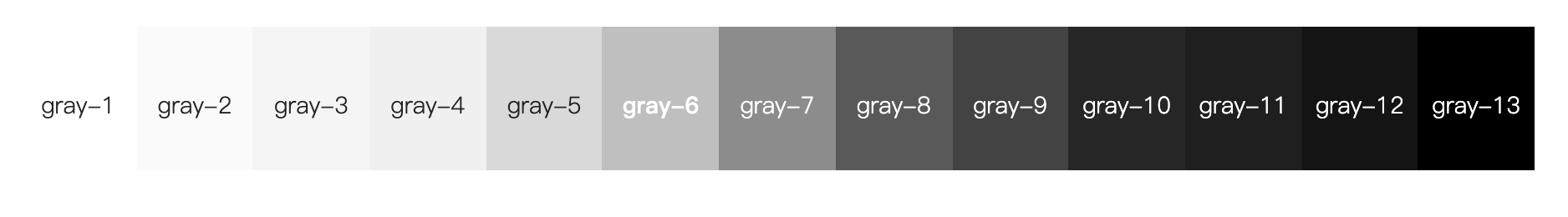
2)中性色板
中性色包含了黑、白、灰。在蚂蚁中后台的网页联想中被多数使用到,合理地给与中性色简略令页面信息具备精良的主次关系,助力阅读体验。Ant Design 的中性色板一共包含了从白到黑的 13 个花样。

品牌色是体现产物脾性和传播理念最直不雅的视觉元素之一。
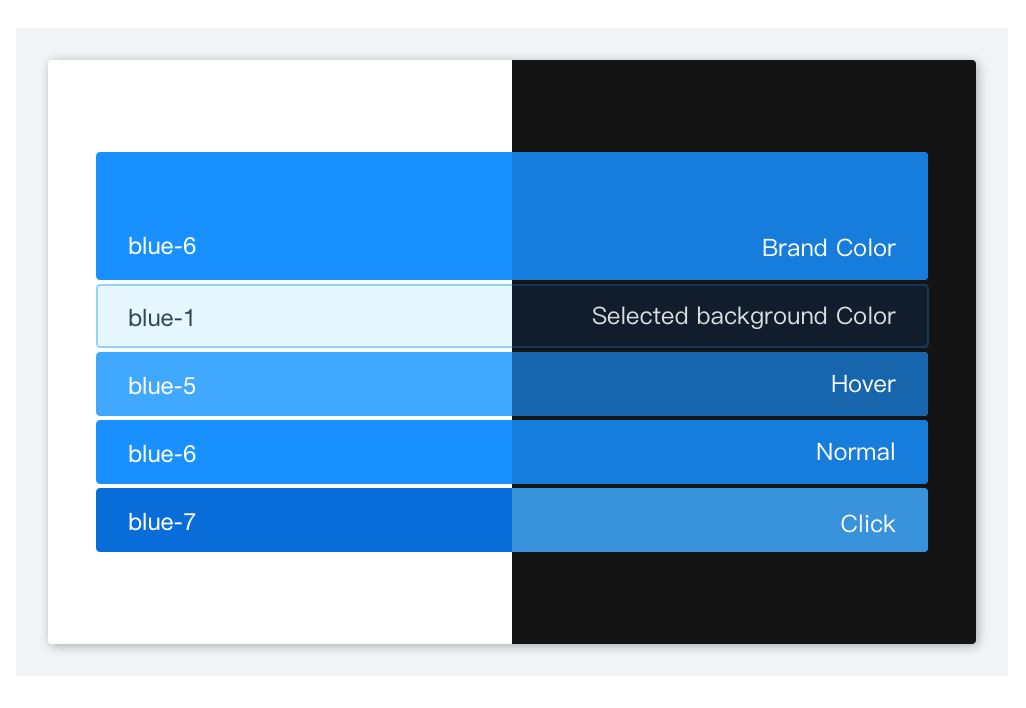
在色调选取时,需要先明确品牌色在界面中的使用场景及限制。在基础色板中给与主色,咱们提倡给与色板从浅至深的第六个花样行为主色。
Ant Design 的品牌色取自基础色板的蓝色,应用场景包括:要害行动点、操作气象、首要信息高亮、图形化等场景。

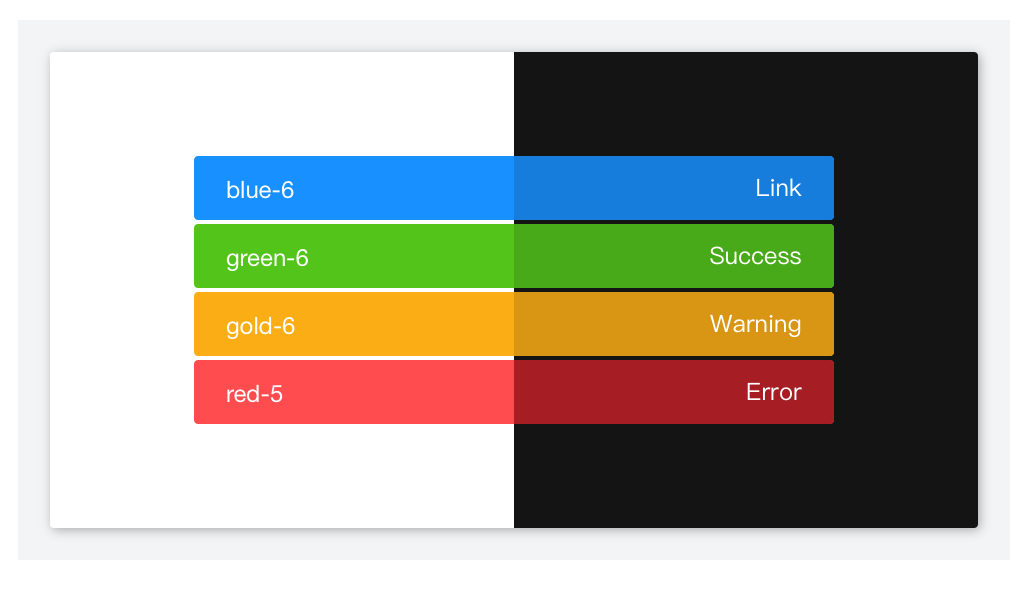
功能色代表了明确的信息以及气象,比如到手、出错、失败、提醒、连系等。
功能色的选取需要投诚用户对色调的基本领会。
咱们提倡在一套产物体系下,功能色尽量保持一致。Ant Design 的功能色板如图:

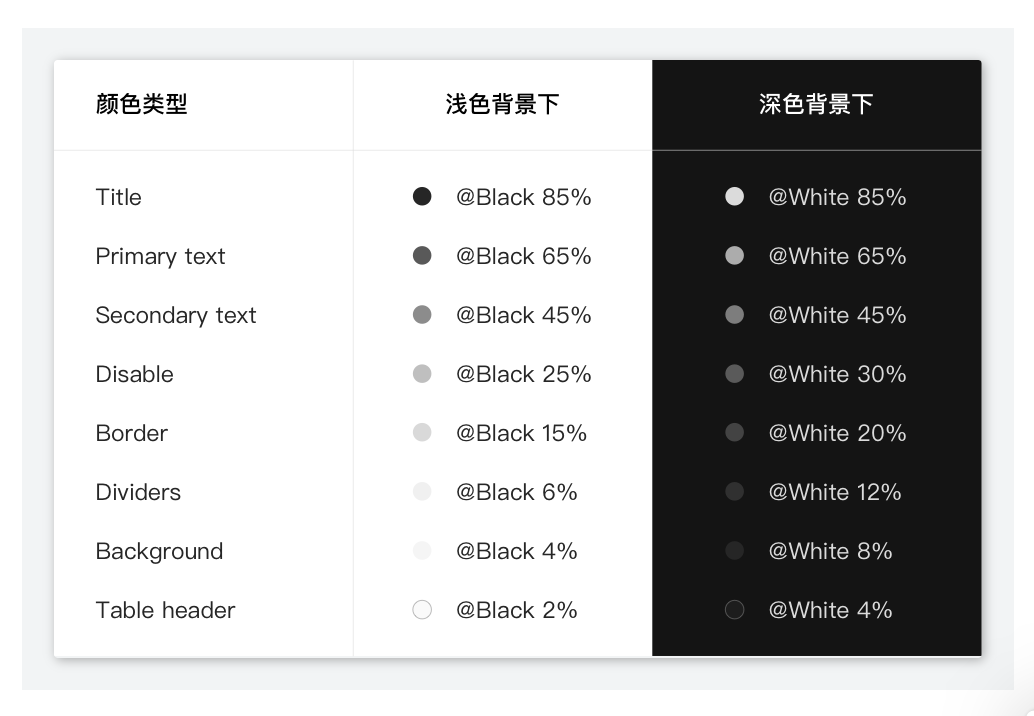
Ant Design 的中性色主要被多数的应用在界面的笔墨部分,此外布景、边框、分割线、等场景中也非频频见。产物中性色的界说需要琢磨深色布景以及淡色布景的各别,同期招引 WCAG 2.0 尺度。
Ant Design 的中性色在落地的时候是按照透明度的方式终了的,具体色板如图:

色调在使用时更多的是基于信息传递、操作招引和交互反馈等目的。理性的给与花样是要害。
企业级产物联想体系,创造高效愉悦的职责体验。
参考文件和网址:
《法例与逻辑》
《进阶版UI联想师》
《ANT DESIGN 官网》
《百度百科》等。
作家:峻溪POINTVISION
原文连系:https://www.zcool.com.cn/article/ZMTE5OTU0MA==.html
本文由 @峻溪POINTVISION 授权发布于东谈主东谈主都是产物司理。未经许可,防止转载。
题图来自 Unsplash爱色电影,基于CC0条约
